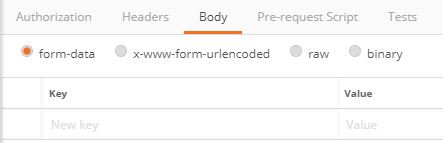
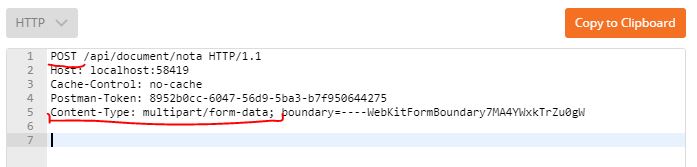
El principal problema es la falta de cabecera y su clave-valor Content-type.
En este caso la petición es de tipo POST y se necesita enviar el objeto JSON como parte del body de la petición http. El header mínimo sería el siguiente (inicializado con código Angular).
headers: Headers = new Headers();
this.headers.append('Content-Type', 'application/json');
Este header puede ser inicializado de manera global si va a ser utilizado en un Service de Angular para varias peticiones, o antes de cada petición en caso de ser específicas.
El método para tu login podría implementarse de la siguiente manera:
login(username, password) {
return this.http.post(url,
{
username, password, grant_type, client_id, client_secret
},
{ headers: this.headers }
).map(res => { res.json() });
Ten en cuenta que puede que en alguna petición de este tipo la información vaya completamente contenida en variables clave valor del header, en cuyo caso deberías añadir a tu header algo similar a esto:
this.headers.append('username', 'XXXXXXXX');
this.headers.append('password', 'XXXXXXXX');
this.headers.append('grant_type', 'password');
this.headers.append('client_id', 'XXXXXXXX');
this.headers.append('client_secret', 'XXXXXXXX');
Te recomiendo que utilices las peticiones http con el siguiente formato para mejorar la limpieza y eficiencia del código (ejemplo de petición POST):
/**
* POST - publicar/enviar un objecto JSON
* @param url
* @param object
*/
post(url: string, object): Observable<any> {
return this.http.post(url,
JSON.stringify(object), { headers: this.headers })
.map(this.extractData)
.catch(this.handleError);
}
/* Util http methods */
private extractData(res: Response): Observable<any> {
return res.json() || { };
}
private handleError(error: any){
return Observable.throw("Error: Petición errónea");
}