vengo en búsqueda de algún consejo o corrección, ya que estoy intentando crear un programa (el cual es un ejercicio práctico) que consiste en simular una carrera de caballos con apuestas.
Esta carrera se compone de 3 caballos (imágenes), cada uno de ellos tiene que desplazarse a la vez (en el eje de las x) y el caballo que llegue a la meta primero (un punto del eje de las x) gana. Los caballos se mueven a velocidades diferentes, cada carrera de maera aleatoria.
Después de crear los hilos y poner en ejecución el programa no me surge ningún error definido, visualmente mis caballos comienzan a moverse pero llega un punto en el que de mis 3 caballos, dos se paran y el restante sigue avanzando.
Sin embargo, aunque visualmente mis imágenes no se muevan, los hilos siguen en proceso, ya que después de acabar el bucle que fuerza las imágenes a moverse muestra el orden de llegada de los caballos (la cual es la última orden de mis hilos).
No encuentro ninguna alternativa ni pista de qué es lo que podría estar ocurriendo.
Este es mi código:
CLASE MAIN
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
FXMLLoader loader = new FXMLLoader();
loader.setLocation(Main.class.getResource("Hipodromo.fxml"));
AnchorPane root = (AnchorPane)loader.load();
Scene scene = new Scene(root);
scene.getStylesheets().add(getClass().getResource("application.css").toExternalForm());
primaryStage.setScene(scene);
HipodromoController controller = loader.getController();
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
CLASE HIPODROMOCONTROLLER
public class HipodromoController implements Initializable{
@FXML
private ImageView CaballoImagen1;
@FXML
private ImageView CaballoImagen2;
@FXML
private ImageView CaballoImagen3;
@FXML
private TextArea TextArea;
@FXML
private TextField txtApuesta;
@FXML
private Label lblRdoApuesta;
@FXML
private Label lblTotal;
@FXML
void empezarApuestas() {
TextArea.clear();
Hilo1 h1 = new Hilo1(CaballoImagen1, TextArea);
Hilo2 h2 = new Hilo2(CaballoImagen2, TextArea);
Hilo3 h3 = new Hilo3(CaballoImagen3, TextArea);
h1.start();
h2.start();
h3.start();
this.CaballoImagen1.setLayoutX(27);
this.CaballoImagen2.setLayoutX(27);
this.CaballoImagen3.setLayoutX(27);
}
@Override
public void initialize(java.net.URL arg0, ResourceBundle arg1) {
File file = new File("src/caballo.png");
Image image = new Image(file.toURI().toString());
CaballoImagen1.setImage(image);
CaballoImagen2.setImage(image);
CaballoImagen3.setImage(image);
}
CLASE HILO
public class Hilo1 extends Thread{
@FXML
private ImageView CaballoImagen1;
@FXML
private TextArea TextArea;
public Hilo1(ImageView c1, TextArea tx){
this.CaballoImagen1 = c1;
this.TextArea = tx;
}
@Override
public void run(){
int comienzo = 27;
do{
int valorEntero = (int) Math.floor(Math.random()*(1-30+1)+30);
comienzo = comienzo + valorEntero;
this.CaballoImagen1.setX(comienzo);
try {
Thread.sleep(300);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}while(comienzo < 655);
this.TextArea.appendText("Caballo 1\n");
}
El código de los hilos es igual, solo difiere en la imagen la cual es movida por cada hilo.
Agradezco el tiempo de cualquier persona que se tome la molestia de leerse toda esta biblia muchas gracias.
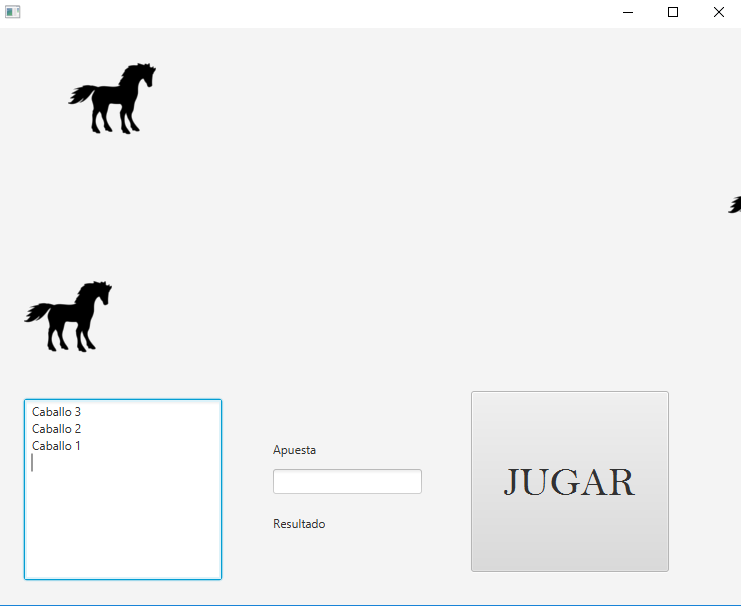
Aquí una imagen del resultado final de mi aplicación