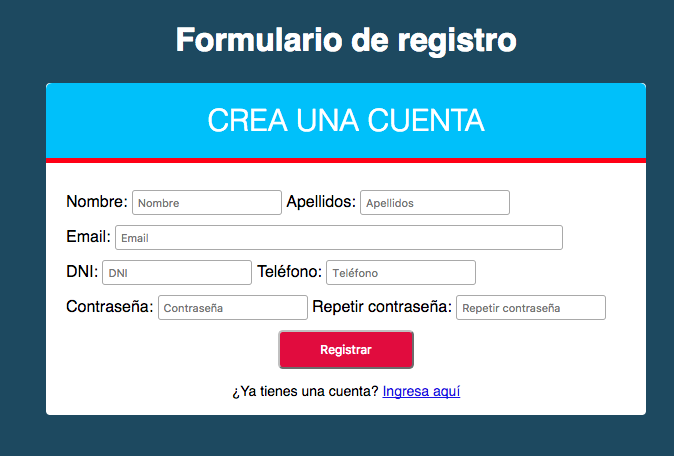
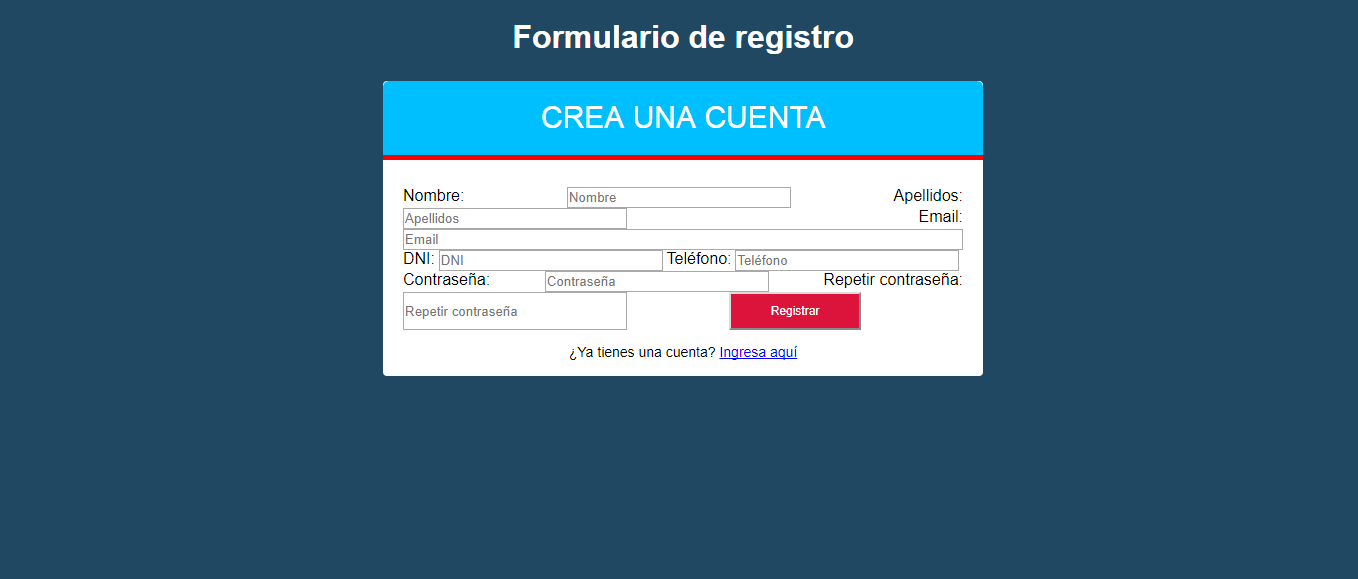
Estoy realizando un formulario de registro, el típico de páginas webs, pero tengo un problema en cuanto a la disposición de los elementos. Mi formulario debe contener los siguientes campos, los cuales se ven en la imagen, pero deben estar en la siguiente distribución:
Nombre - Apellidos (deben ocupar la mitad y mitad)
Email (debe ocupar todo el ancho)
DNI Teléfono (deben ocupar la mitad y mitad)
Contraseña1 Contraseña2 (deben ocupar la mitad y mitad)
Registrar (centrado)
¿Ya tienes una cuenta? Ingresa aquí. (centrado)
Os dejo el  que he generado: (estoy sujeto a modificaciones siempre y cuando sea para mejorar y aprender).
que he generado: (estoy sujeto a modificaciones siempre y cuando sea para mejorar y aprender).
*{
box-sizing: border-box;
}
body{
margin: 0;
font-family: sans-serif;
background: #204862;
}
h1{
color: #fff;
text-align: center;
}
.form-register{
width: 85%;
max-width: 600px;
margin: auto;
background: white;
border-radius: 4px;
}
.form-titulo{
background: deepskyblue;
color: #fff;
padding: 20px;
text-align: center;
font-weight: 100;
font-size: 30px;
border-top-left-radius: 7px;
border-top-right-radius: 7px;
border-bottom: 5px solid red;
}
.contenedor-inputs{
padding: 2px 20px;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.input{
margin-bottom: 8px;
padding: 8px;
font-size: 16px;
border-radius: 3px;
border: 1px solid darkgray;
}
.input-2{
width: 40%;
}
.input-1{
width: 100%;
}
.enviar{
background: crimson;
color: #fff;
margin: auto;
padding: 10px 40px;
cursor: pointer;
font-size: 12px;
}
.enviar:active{
transform: scale(1.05);
}
.form-link{
width: 100%;
margin: `px;
text-align: center;
font-size: 14px;
}<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Formulario de registro</title>
<link rel="stylesheet" href="estilos.css">
</head>
<body>
<h1>Formulario de registro</h1>
<form action="registrar.php" method="POST" class="form-register">
<h2 class="form-titulo">CREA UNA CUENTA</h2>
<div class="contenedor-inputs">
<label for="nombre">Nombre: </label><input type="text" name="nombre" id="nombre" placeholder="Nombre" tabindex="1" class="input-2" required>
<label for="apellidos">Apellidos: </label><input type="text" name="apellidos" id="apellidos" placeholder="Apellidos" tabindex="2" class="input-2" required>
<br/>
<label for="email">Email: </label><input type="text" name="email" id="email" placeholder="Email" tabindex="3" class="input-1" required>
<br/>
<label for="dni">DNI: </label><input type="text" name="dni" id="dni" placeholder="DNI" tabindex="4" class="input-2" required>
<label for="telefono">Teléfono: </label><input type="text" name="telefono" id="telefono" placeholder="Teléfono" tabindex="5" class="input-2" required>
<br/>
<label for="password1">Contraseña: </label><input type="password" name="password1" id="password1" placeholder="Contraseña" tabindex="6" class="input-2" required>
<label for="password2">Repetir contraseña: </label><input type="password" name="password2" id="password2" placeholder="Repetir contraseña" tabindex="7" class="input-2" required>
<br/>
<input type="submit" value="Registrar" class="enviar" tabindex="8"/>
<p class="form-link">¿Ya tienes una cuenta? <a href="#">Ingresa aquí</a></p>
</div>
</form>
</body>
</html>