Quiero crear y cargar un formulario que contiene una etiqueta script con las variables que envío usando AJAX y poner este formulario dentro de un div usando html(), por tanto uso la etiqueta object como se muestra en el siguiente código:
$.ajax({
type: "POST",
url: "scripts/api.php",
data:{
uuid: '03249AAV',
amount: '100.00',
userID: '111111'
},
cache: false,
success: function( data, textStatus, jQxhr ){
$("#b4").html("<object type='text/html' data='scripts/api.php'></object>");
},
error: function( jqXhr, textStatus, errorThrown ){
console.log( errorThrown );
}
});
y mi código PHP que crea el formulario recibiendo las variables es el siguiente:
<?php
$uuid = $_POST['uuid'];
$amount = $_POST['amount'];
$userID = $_POST['userID'];
$numrandom = rand(111111,999999);
$form="
<form action=\"https://www.mywebsite.com/payment.php?sessionToken=$uuid\" method='post'>
<script src=\"https://static-content.vnforapps.com/v1/js/checkout.js?qa=true\"
data-sessiontoken=\"$uuid\"
data-merchantid=\"$userID\"
data-buttonsize=\"\"
data-buttoncolor=\"\"
data-merchantlogo =\"icon/logo.png\"
data-merchantname=\"\"
data-formbuttoncolor=\"#047AB7\"
data-purchasenumber=\"$numrandom\"
data-amount=\"$amount\"
/></script>
</form>";
echo $form;
?>
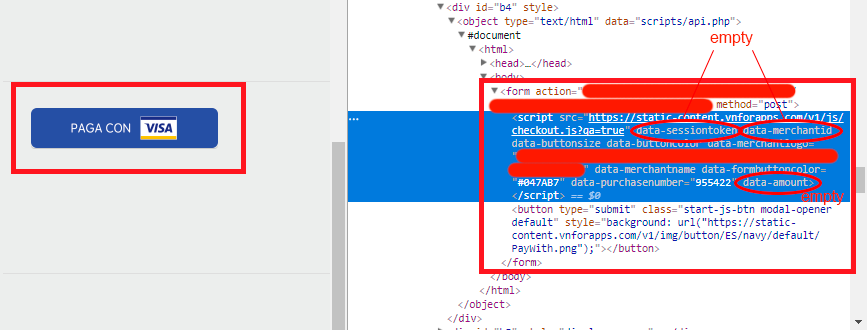
Obtengo el resultado de AJAX dentro del div pero las variables están vacías como se muestra en la siguiente imagen:
He intentado usar en el response de AJAX esta línea $("#b4").html(data) pero el formulario no ejecuta el script que lo contiene y no se carga el botón de pago mostrando el div vacío en la página web, es por eso que uso $("#b4").html("<object type='text/html' data='scripts/api.php'></object>"); en el comienzo de la pregunta. La consola no muestra ningún error.
¿Cómo puedo mostrar estas variables?
Me gustaría su ayuda.
Gracias!
ACTUALIZO:
He probado otros métodos dentro del success, uno de ellos ha sido document.write y lo he usado de esta forma:
success: function(data){
document.open();
document.write(data);
document.close();
}
Sin embargo toda la página queda en blanco y sólo muestra el botón de pago que carga correctamente y lo que deseo es que aparezca solamente en el div de la página. Al parecer necesita una acción tipo submit para el botón se cargue correctamente, ¿Existe algún método que recree ese evento y lo ponga en el div?

<object></object>y agregando variables get a la url de un archivo js?$("#b4").html("<object type='text/html' data='scripts/api.php'>"+data+"</object>");JSON.stringify()y usar las variables como se muestra en esta solución. También es posible que requieras elcontentTypepero no soy Php y no puedo ayudar mucho en esa area.