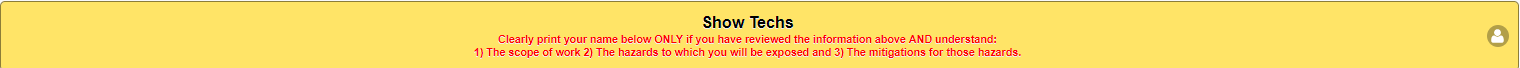
CSS Tengo un boton que tiene un texto bastante largo:
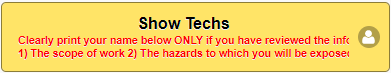
Cuando la pantalla cambia de tamaño (se hace mas pequeña), oculta parte del texto:
La idea es que se vaya ajustando al ancho y se despliegue en varias lineas (las que necesite) sin ocultarse nada del texto, no se si me explico bien. He probado varias propiedades CSS sin éxito, agradecería un poco de ayuda. Gracias
He probado con la propiedad CSS:
- word-wrap: normal | break-word | initial | inherit;
- display: inline | block | flex | inline-block | inline-flex | initial | inherit
- overflow-x: visible|hidden|scroll|auto|initial|inherit
El texto lo inserto mediante jquery:
var texto = l.BTN_TEC;
texto += "<br /><h6 style='color: red; margin: 0;'> " + l.TEXT_BTN_TEC + "</h6>";
$("#showTecnicosBtn").html(texto);