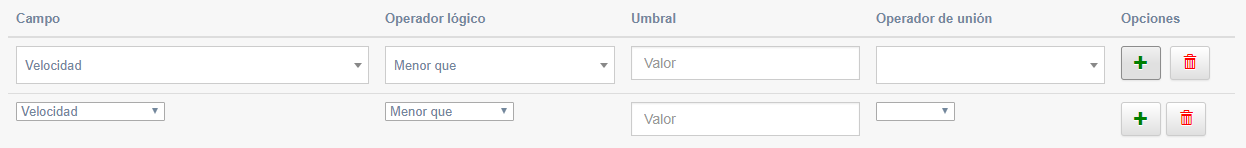
tengo unos selects con estilos y al crear nuevos de forma dinámica con jquery estos no tienen estilo.
<table id="tableCreateRule" class="table table-hover">
<thead>
<tr>
<th width="30%">Campo</th>
<th width="20%">Operador lógico</th>
<th width="20%">Umbral</th>
<th width="20%">Operador de unión</th>
<th width="10%">Opciones</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<!-- Select rule fields -->
<select class="js-example-basic-single" id="ruleField" required>
<option value="velocity">Velocidad</option>
<option value="batteryState">Porcentaje de batería</option>
<option value="boxClosed">Caja cerrada</option>
</select>
</td>
<td>
<!-- Select rule logical operator -->
<select class="js-example-basic-single" id="ruleLogicalOperator" required>
<option value="<">Menor que</option>
<option value=">">Mayor que</option>
<option value="<=">Menor o igual que</option>
<option value=">=">Mayor o igual que</option>
<option value="=">Igual que</option>
</select>
</td>
<td>
<!-- Input rule threshold -->
<input type="number" class="form-control" id="ruleThreshold" placeholder="Valor" required />
</td>
<td>
<!-- Select rule merge operator -->
<select class="js-example-basic-single" id="ruleMergeOperator" required>
<option value=""></option>
<option value="and">AND</option>
<option value="or">OR</option>
<option value="follow">FOLLOW</option>
</select>
</td>
<td>
<!-- Add new rule -->
<button type="button" class="btn btn-default btnAddRule">
<span class="glyphicon glyphicon-plus" style="color:green"></span>
</button>
<!-- Delete the row -->
<button type="button" class="btn btn-default btnDeleteRule">
<span class="glyphicon glyphicon-trash" style="color:red"></span>
</button>
</td>
</tr>
</tbody>
</table>
Con jQuery creo nuevos elementos
$("#tableCreateRule").on("click",".btnAddRule",function () {
$("#tableCreateRule > tbody:last-child").append(
'<tr>'
+ '<td> <select class="js-example-basic-single" id="ruleField" required>'
+ '<option value="velocity">Velocidad</option>'
+ '<option value="batteryState">Porcentaje de batería</option>'
+ '<option value="boxClosed">Caja cerrada</option>'
+ '</select> </td>'
+ '<td> <select class="js-example-basic-single" id="ruleLogicalOperator" required>'
+ '<option value="<">Menor que</option>'
+ '<option value=">">Mayor que</option>'
+ '<option value="<=">Menor o igual que</option>'
+ '<option value=">=">Mayor o igual que</option>'
+ '<option value="=">Igual que</option>'
+ '</select> </td>'
+ '<td> <input type="text" class="form-control" id="ruleThreshold" placeholder="Valor" required /> </td>'
+ '<td> <select class="js-example-basic-single" id="ruleMergeOperator" required>'
+ '<option value=""></option>'
+ '<option value="and">AND</option>'
+ '<option value="or">OR</option>'
+ '<option value="follow">FOLLOW</option>'
+ '</select> </td>'
+ '<td> <button type="button" class="btn btn-default btnAddRule">'
+ '<span class="glyphicon glyphicon-plus" style="color:green"></span>'
+ '</button> '
+ '<button type="button" class="btn btn-default btnDeleteRule">'
+ '<span class="glyphicon glyphicon-trash" style="color:red"></span>'
+ '</button> </td>'
);
});
Y con esto le doy los estilos a los selects
$(document).ready(function () {
$(".js-example-basic-single").select2({ width: "100%" });
});

$(document).readyya no se vuelve a ejecutar para dar estilos a tus selects que vayas añadiendo. Te dejo el JS funcionando: jsfiddle.net/6zfh2h5f