Estoy realizando un ejercicio en el cual se debe seleccionar los meses que se desea pagar seleccionando el checkbox correspondiente.
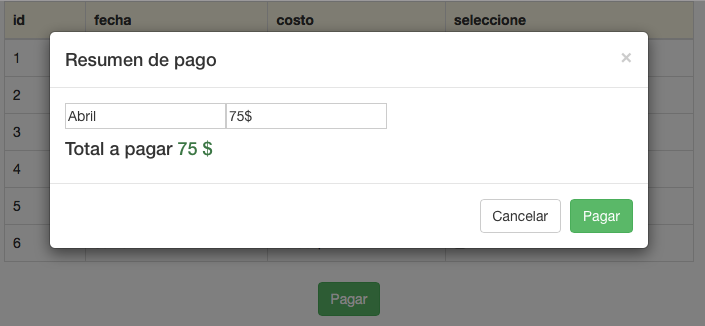
La tabla se genera a partir de una consulta a la base de datos. Por lo cual, esta puede tener uno o varios registros entonces no se como asignarle un identificador a la fila de la cual tomar la información. La intención de todo esto es que antes de realizar las operaciones en el lado del servidor el programa muestre en un modal el resumen de lo que se va a pagar.(img 1).
id fecha costo seleccione 1 Enero 35.50 $ ☐ 2 Febrero 50.00 $ ☐ 3 Marzo 20.50 $ ☐ 4 Abril 75.00 $ ☐ 5 Mayo 10.00 $ ☐ 6 Junio 15.00 $ ☐
Se me ocurre que podría hacer lo siguiente en el id del <td>:
<td id='fecha[]'><?echo $fila['fecha']?></td>
con esto el id tuviera un identificador distinto a los demás, pero de ahí con javascript no se como recorrer ese array fecha[]para acceder a la información que tiene.
El código del programa es el siguiente.
$datos = $con->query("SELECT * FROM pago");
if(isset($_POST['btnEnviar'])){
if(!empty($_POST['fecha'])){
?>
<div class="alert alert-success">
Se a realizado el pago de :
<?
foreach ($_POST['fecha'] as $key) {
echo '<ul><li>'.$key . '</li></ul>';
}
?>
</div>
<?
}else{
?>
<div class="alert alert-danger">
No a seleccionado nada!
</div>
<?
}
}
?>
<div class="container">
<div class="col-lg-5">
<form class="" action="<?echo $_SERVER['PHP_SELF']?>" method="post" id="formulario">
<table class="table table-bordered table-hover" >
<thead>
<tr class="warning">
<th>id</th>
<th>fecha</th>
<th>costo</th>
<th>seleccione</th>
</tr>
</thead>
<tbody>
<?
if(!empty($datos)){
while($fila = mysqli_fetch_array($datos)){
?>
<tr>
<td><?echo $fila['id']?></td>
<td><?echo $fila['fecha']?></td>
<td><?echo $fila['costo']?> <b>$</b></td>
<td>
<input type="checkbox" name="fecha[]" value="<?echo $fila['fecha']?>">
</td>
</tr>
<?
}
}
?>
</tbody>
</table>
<div class="text-center">
<span id="btn" class="btn btn-success" data-target="#modal-pagar" data-toggle="modal">Pagar</span>
</div>
<div class="modal fade modal-default" id="modal-pagar" tabindex="-1" role="dialog" aria-labelledby=""
aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="">Resumen de pago</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<span class="btn btn-default">Cancelar</span>
<button type="submit" name="btnEnviar" class="btn btn-success">Pagar</button>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
btn = $('#btn');
mes = "<input type='text' value='Abril' class=''>";
costo = "<input type='text' value='75$' class=''>";
total= "<h4>Total a pagar <span class='text-success'>75 $</span></h4>";
btn.click(function(){
$('.modal-body').append(mes,costo,total);
});
});
</script>
</body>
</html>Es posible que sea fácil pero no tengo ni idea de como capturar los valores de la fila y presentarlos en el modal.

$('#fecha[i]').val()creando un boocleforpara ir recorriendo cada una de las posiciones y generando variables pero obviamente esto no funciona o no se como hacerlo 😣