Tengo un problema con bootstrap, tengo un conjunto de selectores con los estilos de bootstrap, pero por algun motivo cuando hago mas pequeña la pantalla todo se va al demonio.
No entiendo porque pasa eso. Lo peor es que solo pasa cuando estoy achicando la pantalla, porque si en este punto actualizo la pagina, si se hace responsive.
<div class="row">
<div class="col-4">
<div class="form-group col-md-12">
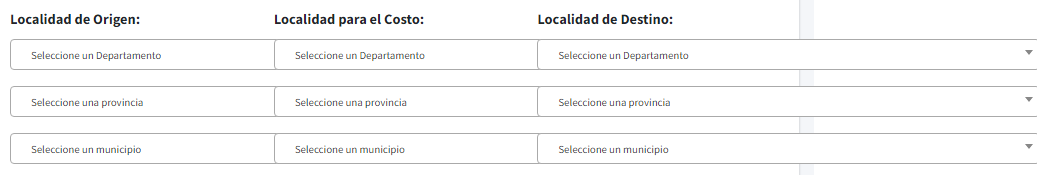
<label for="Departamento_origen">Localidad de Origen:</label>
<select class="form-control form-control-sm" value="{{old('departamento_origen')}}" required id="departamento_origen" name="departamento_origen">
<option value="">Seleccione un Departamento</option>
@foreach ($departamentos as $departamento)
<option value="{{$departamento->id}}">{{$departamento->nombre}}</option>
@endforeach
</select>
</div>
<div class="form-group col-md-12">
<select class="form-control form-control-sm" value="{{old('provincia_origen')}}" required id="provincia_origen" name="provincia_origen">
<option value="">Seleccione una provincia</option>
</select>
</div>
<div class="form-group col-md-12">
<select class="form-control form-control-sm" value="{{old('municipio_origen')}}" required id="municipio_origen" name="municipio_origen">
<option value=''>Seleccione un municipio</option>
</select>
</div>
</div>
<div class="col-md-4">
<div class="form-group col-md-12">
<label for="departamento_costo">Localidad para el Costo:</label>
<select class="form-control form-control-sm" value="{{old('departamento_costo')}}" required id="departamento_costo" name="departamento_costo">
<option value="">Seleccione un Departamento</option>
@foreach ($departamentos as $departamento)
<option value="{{$departamento->id}}">{{$departamento->nombre}}</option>
@endforeach
</select>
</div>
<div class="form-group col-md-12">
<select class="form-control form-control-sm" value="{{old('provincia_costo')}}" required id="provincia_costo" name="provincia_costo">
<option value="">Seleccione una provincia</option>
</select>
</div>
<div class="form-group col-md-12">
<select class="form-control form-control-sm var-precio" value="{{old('municipio_costo')}}" required id="municipio_costo" name="municipio_costo">
<option value="">Seleccione un municipio</option>
</select>
</div>
</div>
<div class="col-md-4">
<div class="form-group col-md-12">
<label for="Departamento">Localidad de Destino:</label>
<select class="form-control form-control-sm" value="{{old('departamento_destino')}}" required id="departamento_destino" name="departamento_destino">
<option value="">Seleccione un Departamento</option>b
@foreach ($departamentos as $departamento)
<option value="{{$departamento->id}}">{{$departamento->nombre}}</option>
@endforeach
</select>
</div>
<div class="form-group col-md-12">
<select class="form-control form-control-sm" value="{{old('provincia_destino')}}" required id="provincia_destino" name="provincia_destino">
<option value="">Seleccione una provincia</option>
</select>
</div>
<div class="form-group col-md-12">
<select class="form-control form-control-sm" value="{{old('municipio_destino')}}" required id="municipio_destino" name="municipio_destino">
<option value="">Seleccione un municipio</option>
</select>
</div>
</div>
Estoy usando LARAVEL, por eso los {{}}
ALguien tiene idea de a que se puede deber esto?

<div class="col-4">por<div class="col-md-4">mejora algo? ¿o que es lo que te molesta exactamente al hacerlo más pequeño? Si acaso pega una imagen de lo que no te gusta en la pregunta, gracias. (y recuerda cerrar el primer div con el row, que no lo estás haciendo al final)