tengo una menú de tipo barra lateral en el cual se expande y se contrae cada vez que se le da click en un boton hamburguesa, resulta que en el layout principal tengo este componente con un <outlet-router> para imprimir en las rutas cada ruta del menú a un lado de la barra lateral. Ahora lo que pasa es que la interfaz de las rutas quedan detrás de la barra lateral y me gustaria que estuvieran a un lado de está barra y según se habrá o se cierre la barra lateral pues que el contenido de las rutas también se expandan y se extiendan.
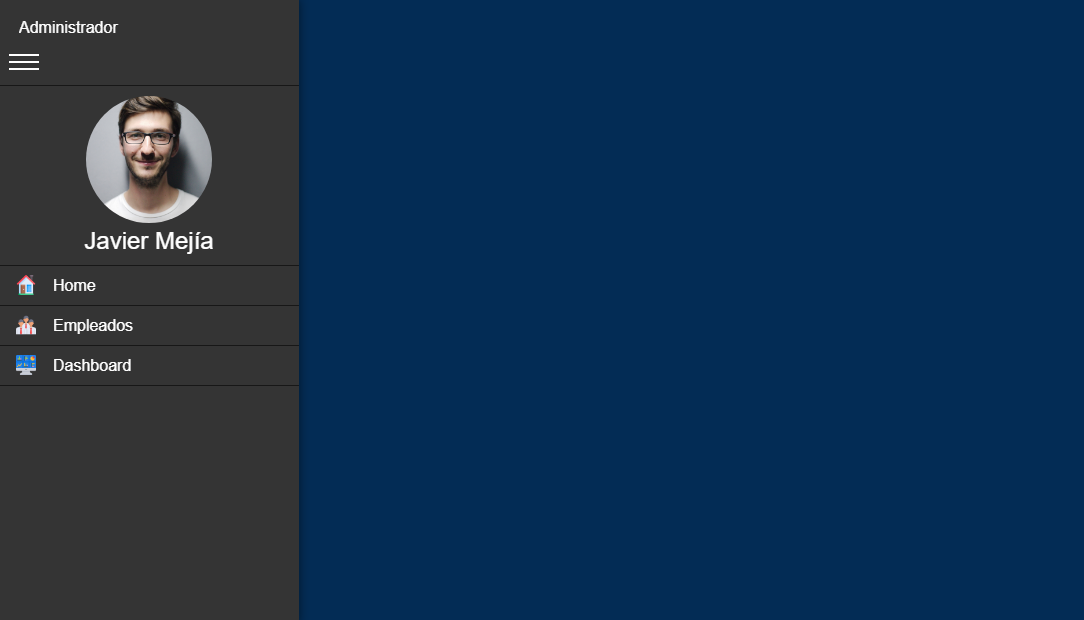
Así es como se ve, no se puede ver el contenido de la ruta que estoy en ese momento que es dashboard:

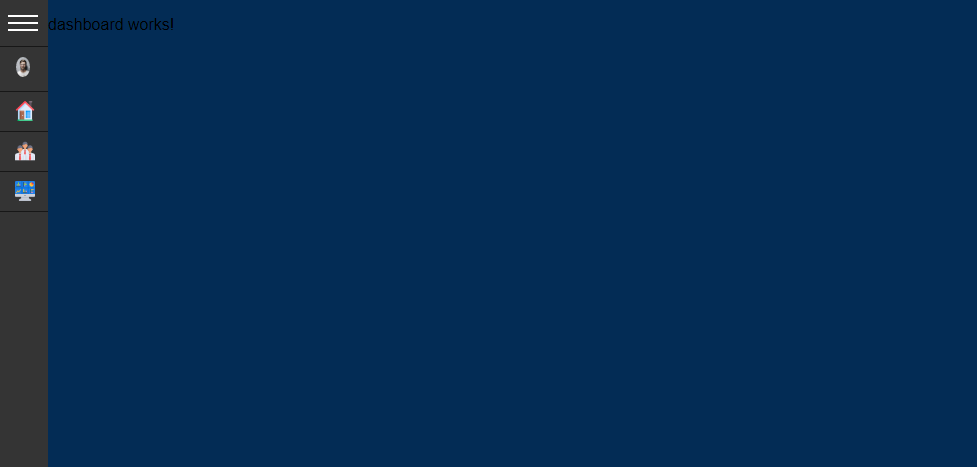
Pero cuando contraigo la barra lateral, el contenido de la ruta en la que estoy aparece estando dentras de la barra:

Me gustaria que el contenido de las rutas aparecieran al lado de la barra lateral y que este contenido se expanda y se extienda según se abra o se cierre la barra.
Este es el código que tengo en el layout principal donde renderizo la barra y los componentes de las rutas:
<div>
<app-sidebar></app-sidebar>
</div>
<div>
<router-outlet></router-outlet>
</div>
Pensé que encerrando con los div podría conseguir este efecto pero no :/. Quiero aclarar que no tengo nada en los estilos de este componente principal Agradecería mucho si alguien supiera hacer este efecto compañeros
Este es el el html del componente de la barra lateral por si lo necesitan ver compañeros:
<header>
<div id="sidemenu" class="menu-collapsed" [class.menu-expanded]="activeMenu">
<!-- HEADER -->
<div class="header">
<div class="title"><span>Administrador</span></div>
<!--Boton hamburguesa:-->
<div class="menu-btn" (click)="toggleActiveMenu()">
<!--Estos 3 divs me ayudaran a crear el icono de la hamburguesa:-->
<div class="btn-hamburguer"></div>
<div class="btn-hamburguer"></div>
<div class="btn-hamburguer"></div>
</div>
</div>
<!-- PROFILE -->
<div class="profile">
<div class="photo"><img src="../../../assets/images/perfil mym.jpg"></div>
<div class="name"><span>Javier Mejía</span></div>
</div>
<!-- ITEMS MENU -->
<div class="menu-items">
<div class="item">
<div class="item-text" routerLink="home">
<div class="icon"><img src="../../../assets//images/home-icon.png"></div>
<div class="title"><a>Home</a></div>
</div>
<div class="item-text" routerLink="empleados">
<div class="icon"><img src="../../../assets//images/employee-icon.png"></div>
<div class="title"><a>Empleados</a></div>
</div>
<div class="item-text" routerLink="dashboard">
<div class="icon"><img src="../../../assets//images/dashboard-icon.png"></div>
<div class="title"><a>Dashboard</a></div>
</div>
</div>
</div>
</div>
</header>
EDICIÓN: Para dar mas información este es el css del componente de la barra lateral, lo trabaje con scss:
#sidemenu{
background-color: var(--sidebar-primary-color);
color: white;
position: fixed;
height: 100%;
left: 0;
top: 0;
}
#sidemenu a{
color: white;
text-decoration: none;
}
/* HEADER */
#sidemenu .header{
box-sizing: border-box;//Para que no se hagan espacios adicionales
border-bottom: solid 1px var(--sidebar-secundary-color);
}
#sidemenu .header .title{
box-sizing: border-box;
overflow: hidden;
}
#sidemenu .header .title, .menu-btn{
vertical-align: middle;//Verticalizamos la posicion de las capaz para el boton hamburguesa
}
#sidemenu .header .menu-btn{
display: inline-block;
cursor: pointer;
padding: 10px;
width: var(--sidebarmenu-width-collapsed);//la variable es igual a 50px
box-sizing: border-box;
}
#sidemenu .header .menu-btn:hover{
background-color: var(--sidebar-secundary-color);
}
#sidemenu .header .menu-btn .btn-hamburguer{
background-color: white;
width: 100%;
height: 2px;
margin: 5px 0;
}
/* Profile */
#sidemenu .profile{
text-align: center;
border-bottom: solid 1px var(--sidebar-secundary-color);
padding: 10px;
.photo{
box-sizing: border-box;
padding: 0px;
margin: 0 auto;
overflow: hidden;
img{
width: 45%;
border-radius: 50%;
object-fit: cover;
}
}
.name{
font-size: 24px;
overflow: hidden;
}
}
#sidemenu .menu-items{
overflow: hidden;
.item{
display: flex;
flex-direction: column;
align-items: flex-start;
width: 100%;
.item-text{
margin: 0px 0px;
width: 100%;
height: 40px;
display: flex;
cursor: pointer;
border-bottom: 1px solid var(--sidebar-secundary-color);
overflow: hidden;
box-sizing: border-box;
a{
width: 100%;
margin-left: 17px;
display: block;
margin-top: 11px;
}
.icon img{
width: 20px;
height: 20px;
margin-top: 9px;
margin-left: 17px;
}
}
.item-text:hover{
background-color: var(--sidebar-secundary-color);
}
}
}
//Ahora trabajamos en la clase menu-collapsed:
.menu-collapsed{
width: 50px;
.header .title{
width: 0;
height: 0;
padding: 0;
margin: 0;
}
.profile .photo{
width: 100%;
img{
width: 60%;
height: auto;
}
}
.profile .name{
display: none;
}
.menu-items .item{
width: 100%;
}
//Cuando le menu sidebar este expandido:
&.menu-expanded{
width: 300px;
box-shadow: 0 0 10px rgb(0, 0, 0, 0.5); //Para saber que el menu sidebar esta expandido
.header .title{
width: calc(100% - 50px);
margin-right: -5px;
padding: 20px;
span{
width: calc( 300px - 50px - 5px);//La medida para el span es le ancho del sidebar- los 50px de los iconos de cada menu - 5px
overflow: hidden;
display: inline-block;
}
}
.profile .photo{
img{
height: 127px;
}
}
.profile .name{
width: 100%;
display: block;
}
}
}
ngClasscon la clase bindeada a tu booleano, angular se encargará de aplicarla cuando el boolean sea true y quitarla cuando no:[ngClass]="{'moreWidth': thisBooleanIsTrue}". Puedes añadir cuantas clases quieras dentro de los corchetes, es muy práctico para casos como este.