En mi caso uso carpetas "values" para soportar diferentes tamaños de pantalla y densidades. Me explico:
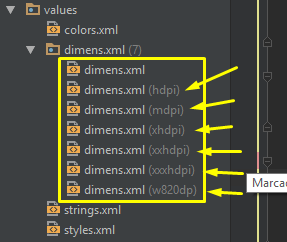
Desarrollo la app en base al tamaño de pantalla y densidad de un único dispositivo móvil. En el fichero "dimens.xml" de la carpeta "value" parametrizo todas los valores de la app (mayormente tamaños de texto, anchuras y alturas de componentes)
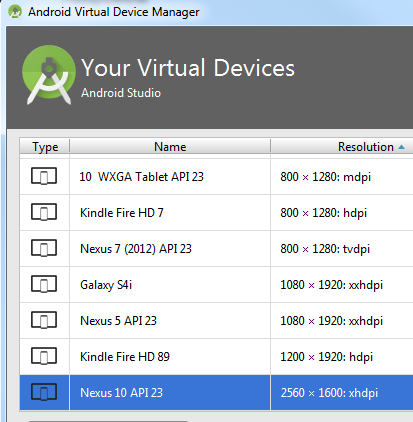
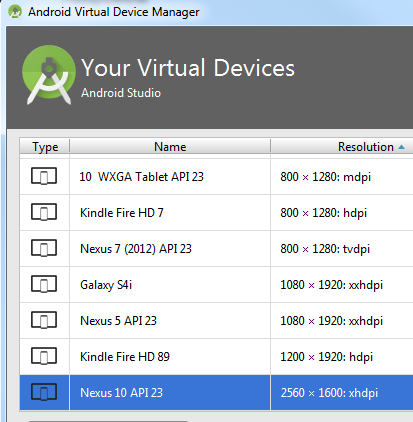
Cuando quiero adaptarlo a diferentes tamaños de pantalal y densidades, empiezo a probar la app con el emulador de Android Studio (AVD, Android Virtual Device), donde tengo configurado varios dispositivos con distintos tamaños de pantalla y densidades (combinando ambos factores).

- Si la app no queda bien adaptada al dispositivo con el que estoy probando, entonces necesito crear una nueva carpeta tipo "value"
Pero, ¿cómo sabemos que carpeta "values" o con qué nombre debemos crearla para que se adapte al dispositivo con el que estamos probando? Lo sabremos en función del tamaño de pantalla del dispositivo y de la densidad. Un ejemplo:
- Partimos de que sólo tenemos nuestra carpeta "values" en el proyecto y estamos probando con un nuevo dispositivo, que tiene pantalla 720x1080 y densidad xhdpi. Tendremos que crear una carpeta con nombre values-sw720, copiar dentro nuestro fichero dimens.xml y adaptar los tamaños para que quede como deseamos en el dispositivo con el que estamos probando.
Si además de tamaño de pantalla, queremos especificar densidad, podemos crear carpetas con nombre tipo values-sw720-xxhdpi, por ejemplo.
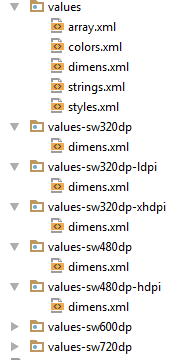
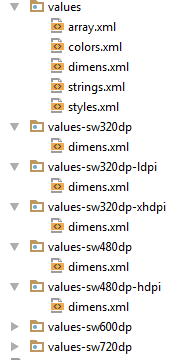
Adjunto un ejemplo de cómo me quedan las carpetas en un proyecto con esta filosofía:

IMPORANTE USAR EN DIMENS.XML LAS MEDIAS EN UNIDADES dp PARA TODO MENOS PARA LOS TEXTOS QUE SE DEBEN INDICAR EN UNIDAD sp