La definición del color puedes usar el sistema ARGB (Alfa Rojo Verde Azul) con el canal alfa puedes establecer la opacidad del color.
FF => 100% y 00 => 0%
la equivalencia de no establecer canal alfa es como si este al 100%
282828 == FF282828
Si le quieres dar un poco de transparencia prueba con 88......
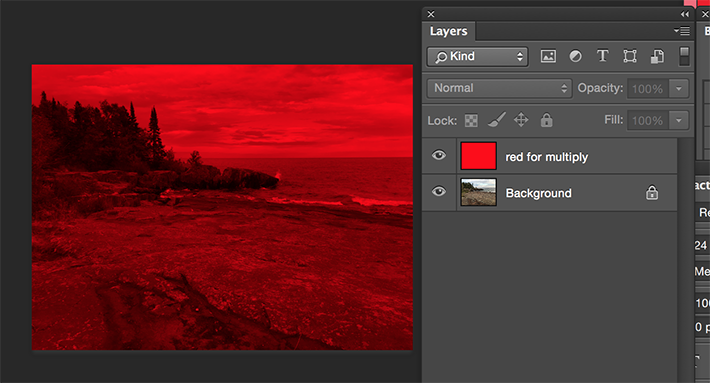
En tu caso particular quieres que el texto coge un poco de color dependiendo de atrás, pues el color del texto si le defines una pequeña transparencia ya dejará pasar ese % de color del fondo.
Fusionar dos imágenes del mismo tamaño
Se puede crear un recurso en drawable fusion.xml
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/img_background" />
<item android:drawable="@drawable/img_overlay" />
</layer-list>
y usar como imagen resultante @drawable/fusión
Otra manera
Es usar un layout FrameLayout o RelativeLayout que puedes hasta posicionar la imagen sobreposada a donde quieras.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:id="@+id/img_blend"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:id="@+id/image1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/background" />
<ImageView
android:id="@+id/image2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/watermark"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>
Las imágenes puedes definir si quieres que se puedan centrar, crop etc... aquí la documentación de google