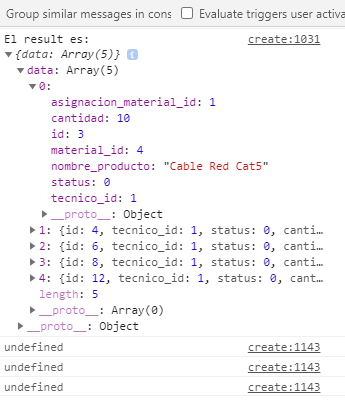
necesito obtener el valor "cantidad" que viene en un array desde el controlador hasta la vista donde cargo un select, entonces al seelccionar una opcion del select necesito mostrar la cantidad en un input para lo cual estoy usando en el select un data (data-cantidad) para luego con jquery en el evento change recuperar el valor y asignarlo al input, pero me da undefined como se ve en la imagen (puede verse que en el data recibo bien la cantidad junto al nombre del producto y otros datos):

Funcion en el script:
function cargarMateriales(tecnico_id,servicio_id){
$.ajax({
url:"{{ url('/logistica/materiales/devoluciones/mat') }}"+`/${tecnico_id}`+`/${servicio_id}`,
method:"get",
dataType: "json",
success:function(result){
console.log('El result es:',result)
var opciones = '';
var opciones = '<option value="" disabled="disabled">--Seleccione Material a Transferir--</option>';
result.data.forEach(element => {
opciones += `<option value="${element.material_id} data-cantidad="${element.cantidad}">${element.nombre_producto}</option>`;
});
$("#materiales").html(opciones);
}
});
Y el evento change en mi vista:
$('#materiales').on('change', function(){
//var cantidad = $('select#materiales').find(':selected').data('cantidad');
var selectedItem = $(this).val();
var cantidad= $('option:selected', this).attr('data-cantidad');
console.log(cantidad);
$('#stock').val(cantidad);
});
Saludos a todos
valuecon comillas:<option value="${element.material_id}"Y, por otra parte, la sintaxis habitual para obtener atributosdata-no es usarattrsinodatadirectamente, por ejemplo:var cantidad= $('option:selected', this).data('cantidad');O, mejor aún:$(this).find(':selected').data('cantidad');Revisa la documentación al respecto.