Estoy desarrollando un complemento de Firefox para Twitter que añade otro emblema (badge) al lado del de verificado.
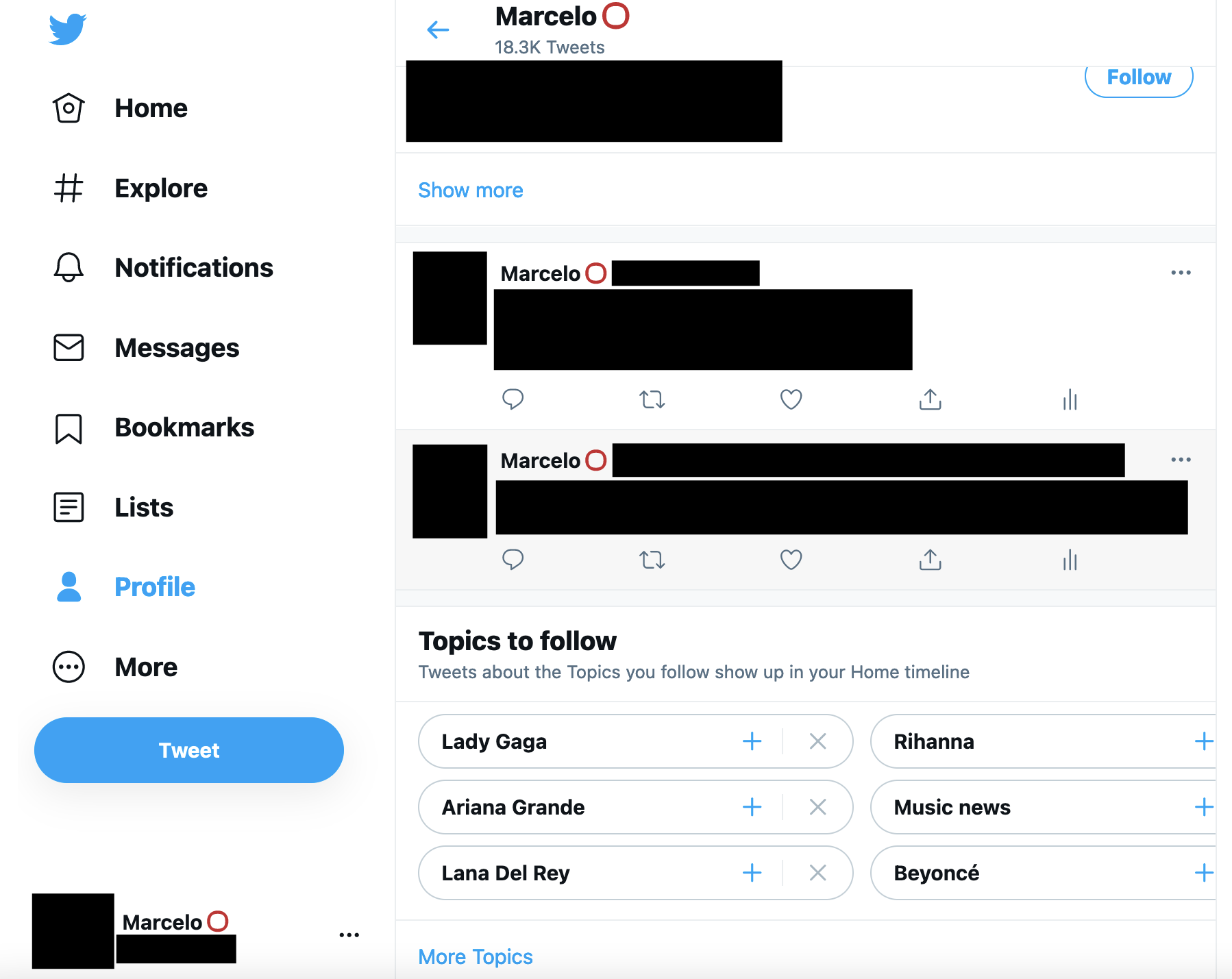
Problema: cuando ejecuto el complemento desde about:debugging y entro a Twitter, todo parece funcionar bien como se ve en la captura de pantalla de abajo:
A medida que hago scroll hacia abajo, Twitter va generando y añadiendo al DOM nuevos tweets, ya sea con lazyload o algo parecido que simule una página infinita y sin final como se hace en muchas otras redes sociales con posts como Facebook, mostrando article's cada vez más antiguos.
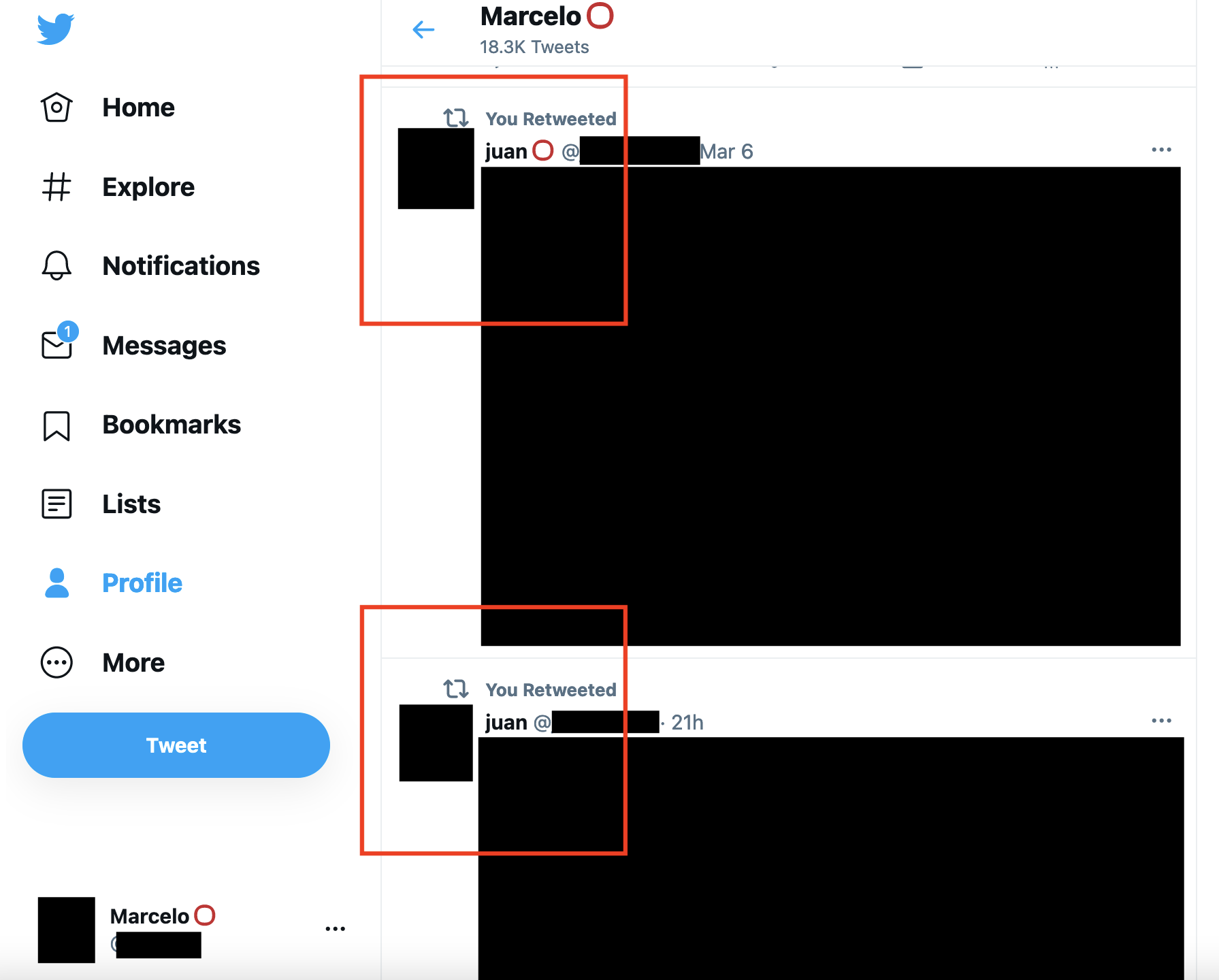
Por ende, los emblemas no aparecen en estos nuevos tweets cargados. Es decir, el script del complemento no carga para nuevos elementos, como se ve a continuación:
Vías que he probado
He tratado de hacer iniciar el script cada vez que haya cambios en la página. Esto soluciona el problema inicial, pero el emblema del área donde el script se había ejecutado por primera vez, se duplica.
Dejo los códigos más relevantes del complemento:
manifest.json
{
"manifest_version": 2,
"name": "demo",
"version": "0.1.0",
"content_scripts": [
{
"matches": ["<all_urls>"],
"js": ["jquery.js", "demo.js"]
}
],
"options_ui": {
"page": "index.html"
},
"permissions": ["storage"]
}
Para que sea más sencillo de entender demo.js; lo único que hace el script es utilizar $('').append(''); de JQuery para seleccionar dónde poner el emblema.
Dentro de $() está el selector donde debe ponerse el emblema y en .append() está el emblema en sí, que sigue la estructura de estilos de Twitter (por eso la extraña identificación de clases).
demo.js
/* account switcher button */
$('div[data-testid="SideNav_AccountSwitcher_Button"] > div:nth-child(2) > div > div:first-of-type').append('<div class="css-901oao r-18jsvk2 r-18u37iz r-1q142lx r-1qd0xha r-a023e6 r-16dba41 r-ad9z0x r-bcqeeo r-qvutc0" dir="auto"><svg class="r-13gxpu9 r-4qtqp9 r-yyyyoo r-1xvli5t r-9cviqr r-dnmrzs r-bnwqim r-1plcrui r-lrvibr" viewBox="0 0 24 24" aria-label="Infected person account" style="color: rgb(187, 55, 53)"><g><path d="M12 5c5 0 7 2 7 7s-2 7-7 7C7 19 5 17 5 12C5 7 7 5 12 5M12 2C6 2 2 6 2 12S6 22 12 22C18 22 22 18 22 12C22 6 18 2 12 2z"></path></g></svg></div>');
/* user cell */
$('li[data-testid="UserCell"] > div > div:nth-child(2) > div > div > div > div:first-of-type').append('<div class="css-901oao r-18jsvk2 r-18u37iz r-1q142lx r-1qd0xha r-a023e6 r-16dba41 r-ad9z0x r-bcqeeo r-qvutc0" dir="auto"><svg class="r-13gxpu9 r-4qtqp9 r-yyyyoo r-1xvli5t r-9cviqr r-dnmrzs r-bnwqim r-1plcrui r-lrvibr" viewBox="0 0 24 24" aria-label="Infected person account" style="color: rgb(187, 55, 53)"><g><path d="M12 5c5 0 7 2 7 7s-2 7-7 7C7 19 5 17 5 12C5 7 7 5 12 5M12 2C6 2 2 6 2 12S6 22 12 22C18 22 22 18 22 12C22 6 18 2 12 2z"></path></g></svg></div>');
/* heading */
$('h2[role="heading"] > div > div div').append('<span class="css-901oao css-16my406 r-18u37iz r-1q142lx r-poiln3 r-bcqeeo r-qvutc0"><svg class="r-13gxpu9 r-4qtqp9 r-yyyyoo r-1xvli5t r-9cviqr r-dnmrzs r-bnwqim r-1plcrui r-lrvibr" viewBox="0 0 24 24" aria-label="Infected person account" style="color: rgb(187, 55, 53)"><g><path d="M12 5c5 0 7 2 7 7s-2 7-7 7C7 19 5 17 5 12C5 7 7 5 12 5M12 2C6 2 2 6 2 12S6 22 12 22C18 22 22 18 22 12C22 6 18 2 12 2z"></path></g></svg></span>');
/* tweet */
$('div[data-testid="tweet"] > div:nth-child(2) > div:first-of-type > div > div > div:first-of-type > div:first-of-type a[role="link"] > div > div:first-of-type').append('<div class="css-901oao r-18jsvk2 r-18u37iz r-1q142lx r-1qd0xha r-a023e6 r-16dba41 r-ad9z0x r-bcqeeo r-qvutc0" dir="auto"><svg class="r-13gxpu9 r-4qtqp9 r-yyyyoo r-1xvli5t r-9cviqr r-dnmrzs r-bnwqim r-1plcrui r-lrvibr" viewBox="0 0 24 24" aria-label="Infected person account" style="color: rgb(187, 55, 53)"><g><path d="M12 5c5 0 7 2 7 7s-2 7-7 7C7 19 5 17 5 12C5 7 7 5 12 5M12 2C6 2 2 6 2 12S6 22 12 22C18 22 22 18 22 12C22 6 18 2 12 2z"></path></g></svg></div>');
/* primary column */
$('div[data-testid="primaryColumn"] > div:first-of-type > div:nth-child(2) > div > div > div:first-of-type > div > div:nth-child(2) > div > div > div:first-of-type div').append('<span class="css-901oao css-16my406 r-18u37iz r-1q142lx r-poiln3 r-1b6yd1w r-bcqeeo r-qvutc0"><svg class="r-13gxpu9 r-4qtqp9 r-yyyyoo r-1xvli5t r-9cviqr r-dnmrzs r-bnwqim r-1plcrui r-lrvibr" viewBox="0 0 24 24" aria-label="Infected person account" style="color: rgb(187, 55, 53)"><g><path d="M12 5c5 0 7 2 7 7s-2 7-7 7C7 19 5 17 5 12C5 7 7 5 12 5M12 2C6 2 2 6 2 12S6 22 12 22C18 22 22 18 22 12C22 6 18 2 12 2z"></path></g></svg></span>');
/* quoted tweet */
$('div[data-testid="tweet"] > div:last-of-type > div:last-of-type > div:nth-child(2) > div > div > div:last-of-type > div > div:first-of-type > div:first-of-type > div > div > div > div > div:first-of-type > div:first-of-type').append('<div class="css-901oao r-18jsvk2 r-18u37iz r-1q142lx r-1qd0xha r-a023e6 r-16dba41 r-ad9z0x r-bcqeeo r-qvutc0" dir="auto"><svg class="r-13gxpu9 r-4qtqp9 r-yyyyoo r-1xvli5t r-9cviqr r-dnmrzs r-bnwqim r-1plcrui r-lrvibr" viewBox="0 0 24 24" aria-label="Infected person account" style="color: rgb(187, 55, 53)"><g><path d="M12 5c5 0 7 2 7 7s-2 7-7 7C7 19 5 17 5 12C5 7 7 5 12 5M12 2C6 2 2 6 2 12S6 22 12 22C18 22 22 18 22 12C22 6 18 2 12 2z"></path></g></svg></div>');
/* status */
$('div[data-testid="tweet"] > div:nth-child(2) > div:first-of-type > div > div > div:first-of-type > div:first-of-type a[role="link"] > div > div:first-of-type').append('<div class="css-901oao r-18jsvk2 r-18u37iz r-1q142lx r-1qd0xha r-a023e6 r-16dba41 r-ad9z0x r-bcqeeo r-qvutc0" dir="auto"><svg class="r-13gxpu9 r-4qtqp9 r-yyyyoo r-1xvli5t r-9cviqr r-dnmrzs r-bnwqim r-1plcrui r-lrvibr" viewBox="0 0 24 24" aria-label="Infected person account" style="color: rgb(187, 55, 53)"><g><path d="M12 5c5 0 7 2 7 7s-2 7-7 7C7 19 5 17 5 12C5 7 7 5 12 5M12 2C6 2 2 6 2 12S6 22 12 22C18 22 22 18 22 12C22 6 18 2 12 2z"></path></g></svg></div>');
Edito: he encontrado una forma particular de que funcione pero me gustaría saber si existe otra un poco menos bruta o tosca de funcionar. Dejo el código del snippet a continuación.
$(function(){
window.setInterval(function() {
[...]
}, 1);
});