¿Me comparten algo de su experiencia para que un elemento (circulo creado con CSS) se haga responsive?
Básicamente me gustaría lograr algo así ....
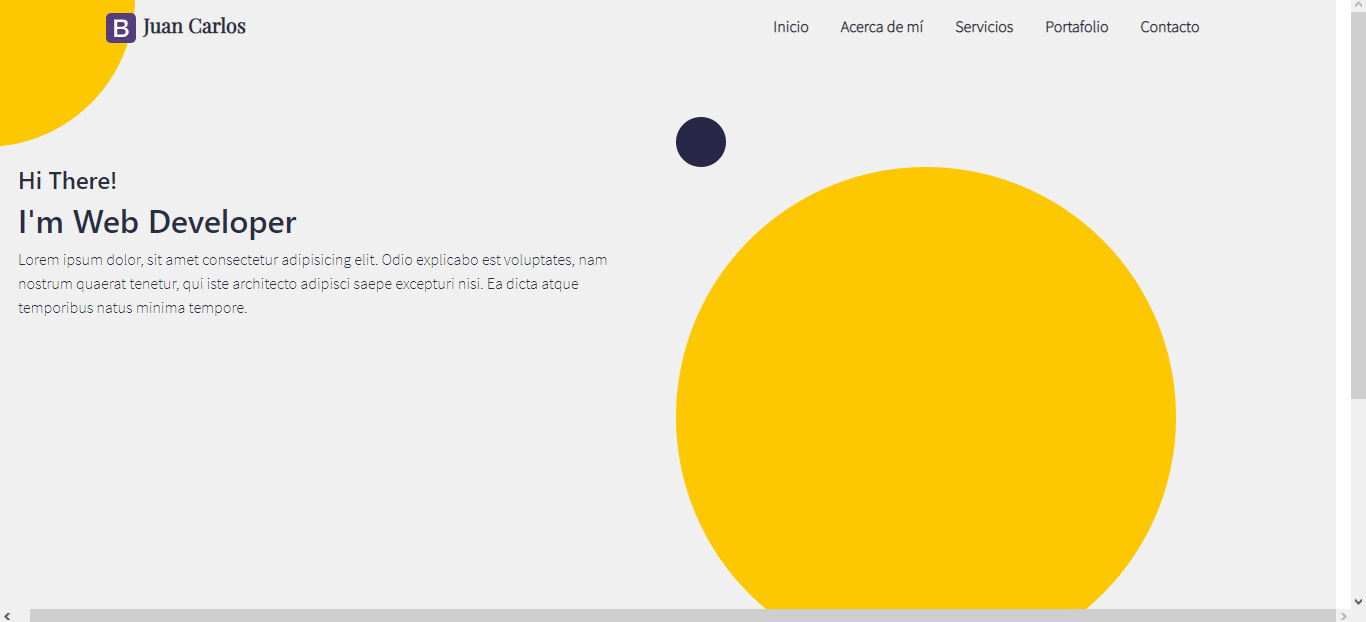
Pero lo que consigo es algo así, y si reduzco el navegador, el Circulo (El circulo amarillo grande) no se hace pequeño junto a su contenedor.
La verdad no se si es correcto crear los elementos con CSS o hacer el diseño SVG y solo insertarlo en el HTML.
Aquí el código HTML..
<header id="header">
<nav
class="navbar navbar-expand-md navbar-light px-md-4 animated"
id="navBar"
>
<div class="container">
<a class="navbar-brand" href="#"
><img
class="mr-2"
src="../../../assets/bootstrap-solid.svg"
width="30"
height="30"
alt="logotipo"
/>Juan Carlos</a
>
<button
class="navbar-toggler navTrigger"
type="button"
data-toggle="collapse"
data-target="#navbar"
aria-controls="navbar"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span class="navTrigger"> <i></i><i></i><i></i> </span>
</button>
<div class="collapse navbar-collapse FondoDeLista" id="navbar">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Inicio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Acerca de mí</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Servicios</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Portafolio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contacto</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="" id="Presentacion">
<div class="row">
<div class="d-none d-md-block circulo"></div>
<div class="col-12 BarraEnBlanco"></div>
<div class="col-6 p-5">
<div class="">
<h4 class="">Hi There!</h4>
<h2 class="">I'm Web Developer</h2>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Odio
explicabo est voluptates, nam nostrum quaerat tenetur, qui iste
architecto adipisci saepe excepturi nisi. Ea dicta atque temporibus
natus minima tempore.
</p>
</div>
</div>
<div class="col-6 cont">
<div class="relav">
<div class="circulo"></div>
<div class="circulo"></div>
</div>
</div>
</div>
</div>
</header>
<main>
<div class="container-fluid">
<div class="row">
<div class="col-12" id="home">
<div class="container">
<div class="row">
<div class="col-12"></div>
</div>
</div>
</div>
</div>
</div>
</main>
<footer>
<div class="container"></div>
</footer>Aquí el CSS
/* CSS Para efectos */
/* PARA UN DIV SIN NADA */
.BarraEnBlanco {
width: 100%;
height: 120px;
}
/* CAMBIAR EL FONDO DEL CONTENEDOR DE UL-LI-A DURANTE EL TAMAÑO DE SM */
@media (max-width: 767px) {
.FondoDeLista {
background: #282747;
border-radius: 5px;
}
}
/* HEADER */
#header {
width: 100%;
background: rgba(255, 0, 0, 0);
}
#header .navbar {
width: 100%;
position: absolute;
background: rgba(0, 0, 0, 0);
transition: top 0.7s;
z-index: 1;
}
#header .navbar-brand {
color: #292e44;
font-family: "Playfair Display", serif;
font-weight: bold;
}
#header .navbar-nav .nav-item .nav-link {
color: #292e44;
padding: 0.2rem 1rem;
font-family: "Source Sans Pro", sans-serif;
font-weight: bold;
}
#header .navbar-nav .nav-item .nav-link:hover,
#header .navbar-nav .nav-item:hover {
background: #282747;
color: #ffffff;
border-radius: 5px;
}
.navbar-toggler {
background: rgba(255, 0, 0, 0);
border: rgba(255, 0, 0, 0);
}
.navbar-toggler {
padding: 1px 5px;
font-size: 18px;
line-height: 0.3;
}
.navTrigger {
cursor: pointer;
width: 30px;
height: 25px;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
.navTrigger i {
background-color: #292e44;
border-radius: 2px;
content: "";
display: block;
width: 100%;
height: 4px;
}
.navTrigger i:nth-child(1) {
-webkit-animation: outT 0.8s backwards;
animation: outT 0.8s backwards;
-webkit-animation-direction: reverse;
animation-direction: reverse;
}
.navTrigger i:nth-child(2) {
margin: 5px 0;
-webkit-animation: outM 0.8s backwards;
animation: outM 0.8s backwards;
-webkit-animation-direction: reverse;
animation-direction: reverse;
}
.navTrigger i:nth-child(3) {
-webkit-animation: outBtm 0.8s backwards;
animation: outBtm 0.8s backwards;
-webkit-animation-direction: reverse;
animation-direction: reverse;
}
.navTrigger.active i:nth-child(1) {
-webkit-animation: inT 0.8s forwards;
animation: inT 0.8s forwards;
}
.navTrigger.active i:nth-child(2) {
-webkit-animation: inM 0.8s forwards;
animation: inM 0.8s forwards;
}
.navTrigger.active i:nth-child(3) {
-webkit-animation: inBtm 0.8s forwards;
animation: inBtm 0.8s forwards;
}
@-webkit-keyframes inM {
50% {
-webkit-transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(45deg);
}
}
@keyframes inM {
50% {
transform: rotate(0deg);
}
100% {
transform: rotate(45deg);
}
}
@-webkit-keyframes outM {
50% {
-webkit-transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(45deg);
}
}
@keyframes outM {
50% {
transform: rotate(0deg);
}
100% {
transform: rotate(45deg);
}
}
@-webkit-keyframes inT {
0% {
-webkit-transform: translateY(0px) rotate(0deg);
}
50% {
-webkit-transform: translateY(9px) rotate(0deg);
}
100% {
-webkit-transform: translateY(9px) rotate(135deg);
}
}
@keyframes inT {
0% {
transform: translateY(0px) rotate(0deg);
}
50% {
transform: translateY(9px) rotate(0deg);
}
100% {
transform: translateY(9px) rotate(135deg);
}
}
@-webkit-keyframes outT {
0% {
-webkit-transform: translateY(0px) rotate(0deg);
}
50% {
-webkit-transform: translateY(9px) rotate(0deg);
}
100% {
-webkit-transform: translateY(9px) rotate(135deg);
}
}
@keyframes outT {
0% {
transform: translateY(0px) rotate(0deg);
}
50% {
transform: translateY(9px) rotate(0deg);
}
100% {
transform: translateY(9px) rotate(135deg);
}
}
@-webkit-keyframes inBtm {
0% {
-webkit-transform: translateY(0px) rotate(0deg);
}
50% {
-webkit-transform: translateY(-9px) rotate(0deg);
}
100% {
-webkit-transform: translateY(-9px) rotate(135deg);
}
}
@keyframes inBtm {
0% {
transform: translateY(0px) rotate(0deg);
}
50% {
transform: translateY(-9px) rotate(0deg);
}
100% {
transform: translateY(-9px) rotate(135deg);
}
}
@-webkit-keyframes outBtm {
0% {
-webkit-transform: translateY(0px) rotate(0deg);
}
50% {
-webkit-transform: translateY(-9px) rotate(0deg);
}
100% {
-webkit-transform: translateY(-9px) rotate(135deg);
}
}
@keyframes outBtm {
0% {
transform: translateY(0px) rotate(0deg);
}
50% {
transform: translateY(-9px) rotate(0deg);
}
100% {
transform: translateY(-9px) rotate(135deg);
}
}
/* CAMBIOS EN TAMAÑO SM */
@media (max-width: 767px) {
#header .navbar-nav .nav-item .nav-link {
color: #ffffff;
padding: 0.2rem 1rem;
}
#header .navbar-nav .nav-item .nav-link:hover,
#header .navbar-nav .nav-item:hover {
background: #adadb7;
color: #ffffff;
border-radius: 5px;
}
}
/* APARTADO DE PRESENTACIÓN */
#Presentacion {
width: 100%;
min-height: 600px;
background: #f0f0f0;
color: #292e44;
}
#Banner {
width: 470px;
position: absolute;
left: 6em;
}
#Presentacion #Banner h4 {
font-family: "Playfair Display", serif;
margin-bottom: 20px;
font-size: 30px;
}
#Presentacion #Banner h2 {
font-family: "Playfair Display", serif;
font-weight: bold;
margin-bottom: 20px;
font-size: 40px;
}
#Presentacion #Banner p {
font-family: "Source Sans Pro", sans-serif;
font-size: 1em;
}
.cont {
height: 500px;
background-size: cover;
overflow: hidden;
}
.relav {
position: relative;
}
#Presentacion .circulo:nth-child(1) {
width: 300px;
height: 300px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
position: absolute;
top: -150px;
left: -150px;
background: #fdc801;
}
#Presentacion .row .cont .relav .circulo:nth-child(1) {
width: 500px;
height: 500px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
position: absolute;
top: 50px;
left: 0px;
background: #fdc801;
}
#Presentacion .row .cont .relav .circulo:nth-child(2) {
width: 50px;
height: 50px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
position: absolute;
top: 0px;
left: 0px;
background: #282747;
}
#home {
min-width: 209px;
width: 100%;
height: 300px;
padding: 10px;
background: #ffffff;
}.....................................................................................................................................................................................................................