Estoy buscando la forma de colocar el texto de una celda en forma vertical, hay un código CSS que uso el transform para hacer eso pero al usarlo lo que hace es rotar toda la celda y daña el diseño.
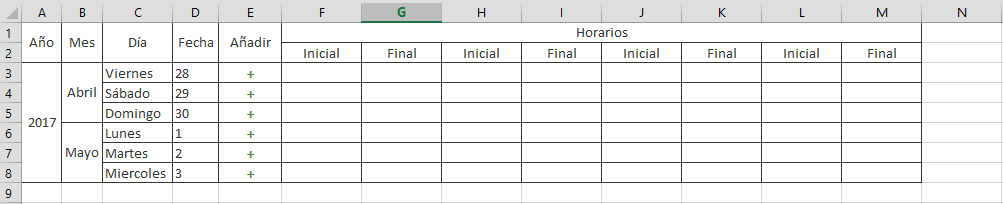
Lo que que quiero es lograr hacer esta tabla:
pero con los textos que van en año (el 2017) y los meses que van en celdas combinadas de forma vertical.
Tengo este código, pero como les dije, mueve toda la celda y si, rota el texto pero daña el diseño completamente:
.verticalText {
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
}<body>
<div id="div"><table border="1">
<tr id="Cabecera_1">
<th rowspan="2">Año</th>
<th rowspan="2">Mes</th>
<th rowspan="2">Día</th>
<th rowspan="2">Fecha</th>
<th rowspan="2">Añadir</th>
<th colspan="8">Horario</th>
</tr>
<tr id="Cabecera_2">
<th>Inicial</th>
<th>Final</th>
<th>Inicial</th>
<th>Final</th>
<th>Inicial</th>
<th>Final</th>
<th>Inicial</th>
<th>Final</th>
</tr>
<tr id="2017_Abril_Viernes_28">
<td rowspan="9" class="verticalText">2017</td>
<td rowspan="3" class="verticalText">Abril</td>
<td>Viernes</td>
<td>28</td>
<td>+</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr id="2017_Abril_Sabado_29">
<td>Sábado</td>
<td>29</td>
<td>+</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr id="2017_Abril_Domingo_30">
<td>Domingo</td>
<td>30</td>
<td>+</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- Mayo -->
<tr id="2017_Mayo_Lunes_1">
<td rowspan="3" class="verticalText">Mayo</td>
<td>Lunes</td>
<td>1</td>
<td>+</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr id="2017_Mayo_Martes_2">
<td>Martes</td>
<td>2</td>
<td>+</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr id="2017_Mayo_Miercoles_3">
<td>Miercoles</td>
<td>3</td>
<td>+</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table></div>
</body>También está el link de jsfiddle.net para que lo prueben:
https://jsfiddle.net/FabianMontoya97/r7tcgf7x/
Agradezco su ayuda.