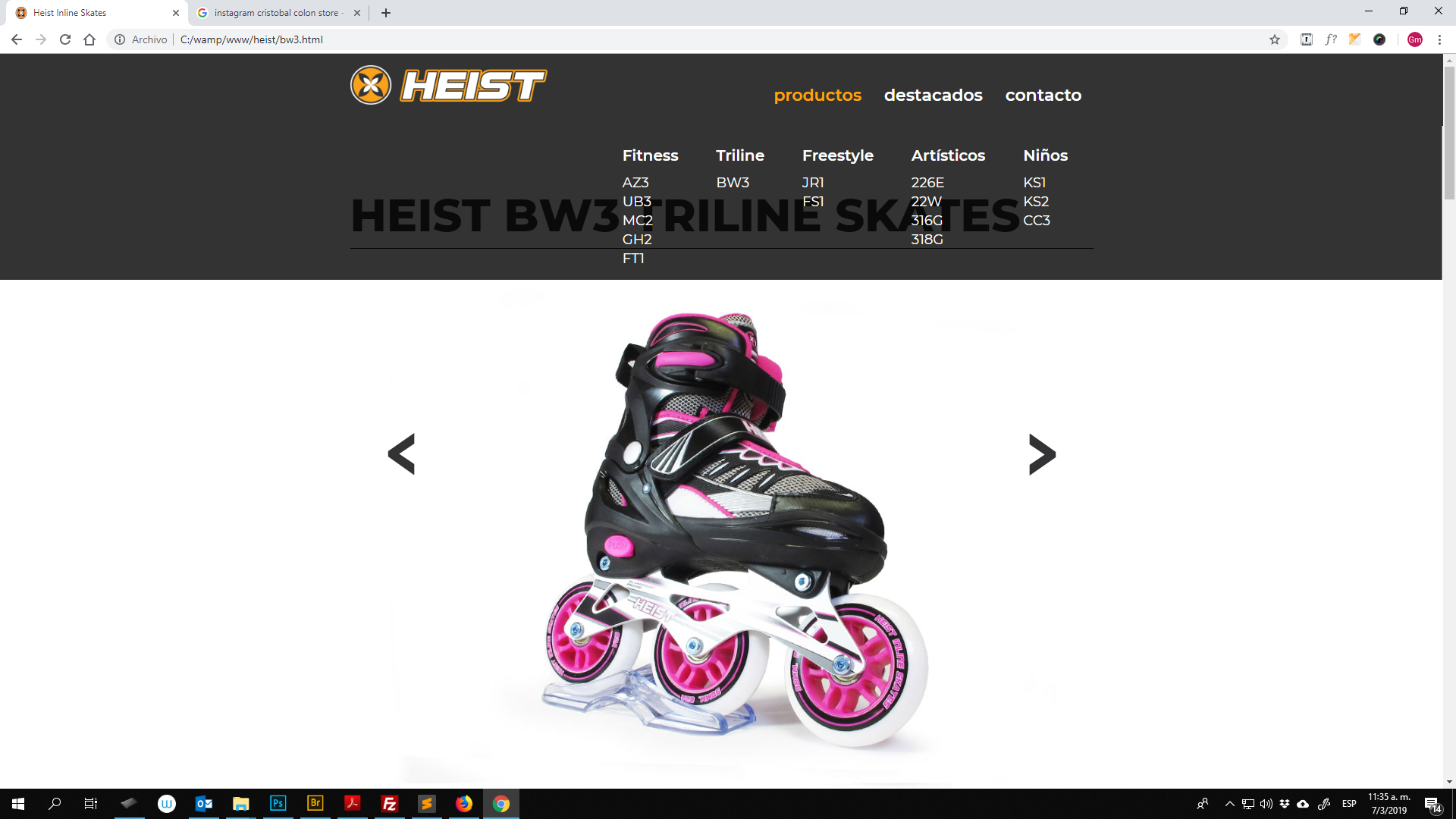
Estoy intentando hacer un menú desplegable como el que se ve en la imagen.
Logre que se vea bien en una resolución de 1920 pero cuando agrando o achico el navegador se comporta erróneamente y no lo puedo controlar.
Para poder lograr que el contenedor que esta dentro del li productos ocupe la totalidad de la pantalla y no lo tome desde el inicio de la palabra utilicé la propiedad transform:translate.
Estoy bastante seguro de que es incorrecto lo que estoy haciendo pero no encuentro la manera de lograr el resultado que se ve en la pantalla de otra forma.
Les dejo la página online: http://www.heist.com.ar/bw3.html
Les dejo el código de la barra de navegación y los estilos del css:
<header>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div id="contenedor-menu">
<div id="logo_margenes"><a href="index.html"><img src="imagenes/logo_header.png" alt="logo" title="" id="logo"></a></div>
<ul class="nav navbar-nav">
<li class="dropdown" id="desplegable menu" ><a href="#" class="dropdown-toggle" data-toggle="dropdown">productos</a>
<ul class="dropdown-menu" id="submenu">
<li class="caja-flexible">
<div class="caja-elementos" >
<dl class="item-flexible">
<dt><strong>Fitness</strong></dt>
<dd><a href="az3.html">AZ3</a></dd>
<dd><a href="ub3.html">UB3</a></dd>
<dd><a href="mc2.html">MC2</a></dd>
<dd><a href="gh2.html">GH2</a></dd>
<dd><a href="ft1.html">FT1</a></dd>
</dl>
<dl class="item-flexible">
<dt><strong>Triline</strong></dt>
<dd><a href="bw3.html">BW3</a></dd>
</dl>
<dl class="item-flexible">
<dt><strong>Freestyle</strong></dt>
<dd><a href="jr1.html">JR1</a></dd>
<dd><a href="fs1.html">FS1</a></dd>
</dl>
<dl class="item-flexible">
<dt><strong>Artísticos</strong></dt>
<dd><a href="226e.html">226E</a></dd>
<dd><a href="22w.html">22W</a></dd>
<dd><a href="#">316G</a></dd>
<dd><a href="#">318G</a></dd>
</dl>
<dl class="item-flexible">
<dt><strong>Niños</strong></dt>
<dd><a href="ks1.html">KS1</a></dd>
<dd><a href="ks2.html">KS2</a></dd>
<dd><a href="cc3.html">CC3</a></dd>
</dl>
</div>
</li>
</ul>
</li>
<li id="menu"><a href="destacados.html">destacados</a></li>
<li id="menu"><a href="contacto.html">contacto</a></li>
</ul>
</div>
</div>
</nav>
</header>
Abajo les dejo los estilos que use para el css
/*Estilos del header y el nav*/
#desplegabtextos_esp_ile { position: static }
#submenu {
width: 100vw;
}
#submenu .caja-flexible {
padding: 10px;
width: 50vw;
/*margin: auto;*/
margin-left: 43%;
}
.item-flexible {
float: left;
padding: 10px 40px 10px 10px;
}
#logo_margenes {
display: inline-block;
float: left;
width: 320px;
height: 64px;
}
.container {
width: 980px;
}
.container-fluid {
width: 100%;
background-color: gray;
background: rgba(0, 0,0,0.8);
position: fixed;
z-index: 10;
}
#contenedor-menu {
padding-top: 15px;
margin: 0 auto;
width: 980px;
height: 95px;
}
.dropdown-menu {
background-color: gray;
background: rgba(0, 0,0,0.8);
position: absolute;
top: 100%;
left: 0;
z-index: 1000;
display: none;
float: left;
min-width: 160px;
padding: 5px 0;
margin: 2px 0 0;
/* font-size: 14px; */
text-align: left;
list-style: none;
-webkit-background-clip: padding-box;
background-clip: padding-box;
border: none;
border: 0;
border-radius: 0px;
/* -webkit-box-shadow: 0 6px 12px rgba(0,0,0,.175); */
box-shadow: none;
transform: translate(-53.3%);
}
.caja-flexible dt {
font-family: "Montserrat";
font-weight: 600;
font-size: 20px;
color: white;
text-decoration: none;
list-style: none;
margin: 0 0 10px 0;
}
.caja-flexible dd {
font-family: "Montserrat";
font-weight: 400;
font-size: 18px;
color: white;
text-decoration: none;
list-style: none;
}
.caja-flexible dd a:hover {
color: orange;
text-decoration: none;
}
.navbar-default {
background-color: transparent;
border-color: #e7e7e7;
}
.navbar {
margin-bottom: 0;
border: none;
}
.navbar-nav {
float: right;
margin: 0;
}
.navbar-nav>li>a {
padding-top: 30px;
padding-bottom: 15px;
}
.navbar-default .navbar-nav>li>a {
font-family: "Montserrat";
font-weight: 600;
font-size: 22px;
color: white;
text-decoration: none;
list-style: none;
}
.navbar-default .navbar-nav>.open>a, .navbar-default .navbar-nav>.open>a:focus, .navbar-default .navbar-nav>.open>a:hover {
color: orange;
background-color: transparent;
padding-bottom: 30px;
}
.navbar-default .navbar-nav>li>a:hover {
color: orange;
}
.navbar-default .navbar-nav>li>a:visited {
color: white;
}
.caja-elementos {
overflow: hidden;
margin: 0 auto;
}
strong {
font-weight: 600;
}
a {
color: white;
text-decoration: none;
}
/* Fin del header */