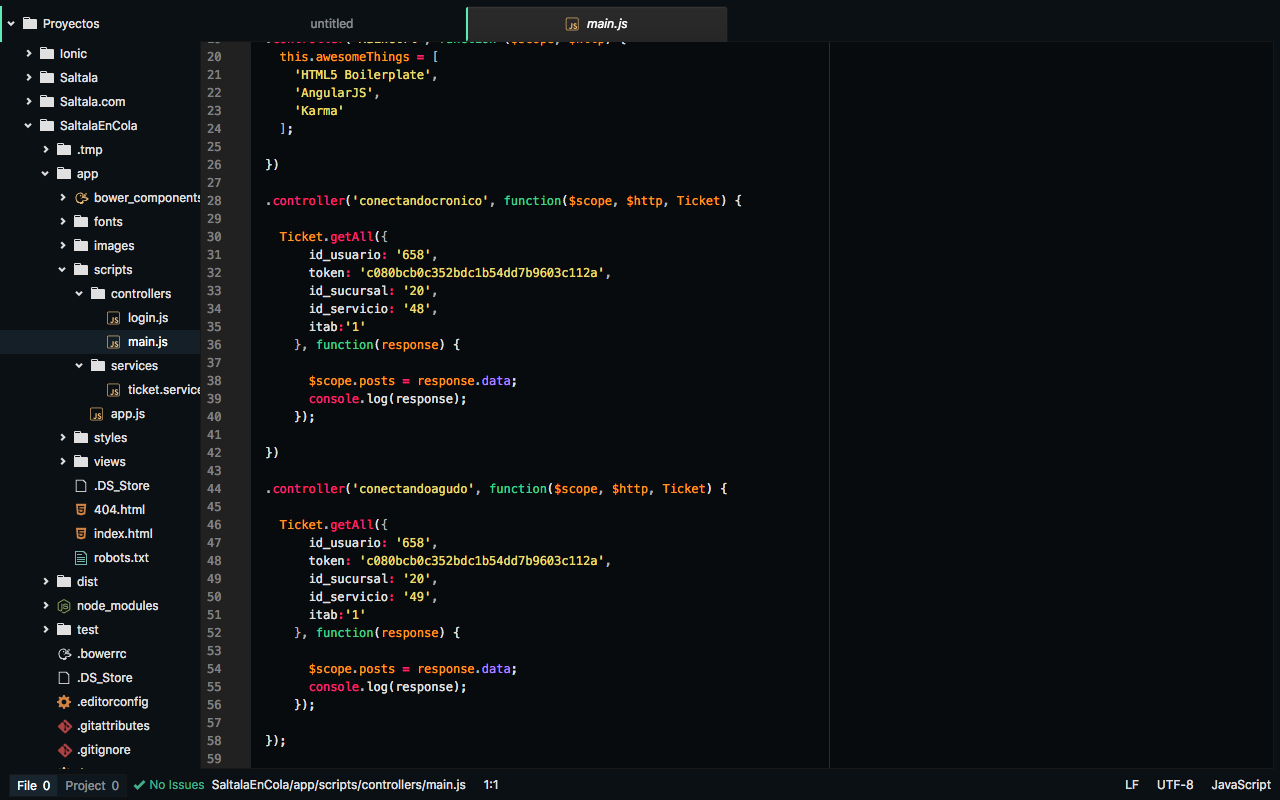
Hola estoy en un proyecto y necesito mostrar los datos consumidos en la vista final. Lo estoy haciendo es mediante POST de la siguiente manera:
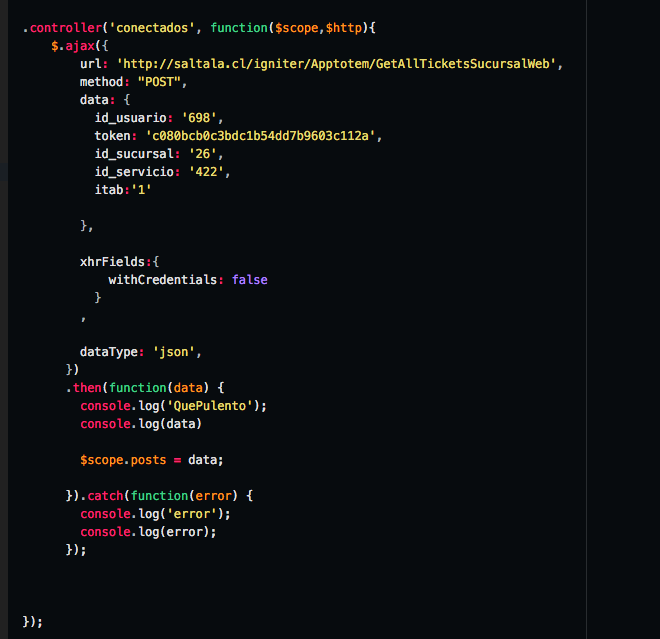
En el controller estoy mandando los siguiente parámetros (data) mediante POST, cuando la respuesta es correcta me muestra en formato JSON los datos consumidos.
Cuando los datos son recibidos los muestro en consola y los guardo en $scope.posts para después almacenarlos en $scope.posts = []; (va arriba de $.ajax)
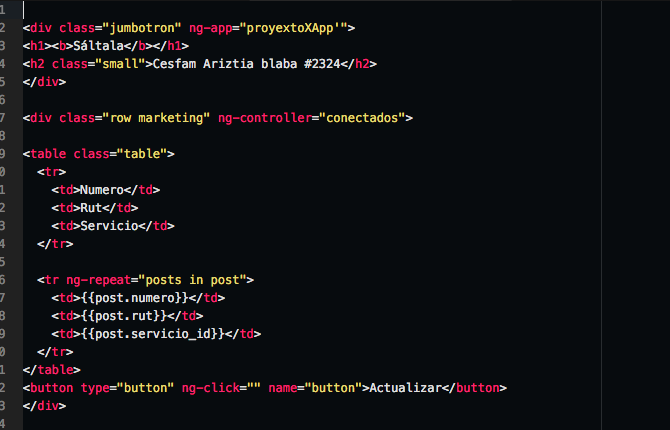
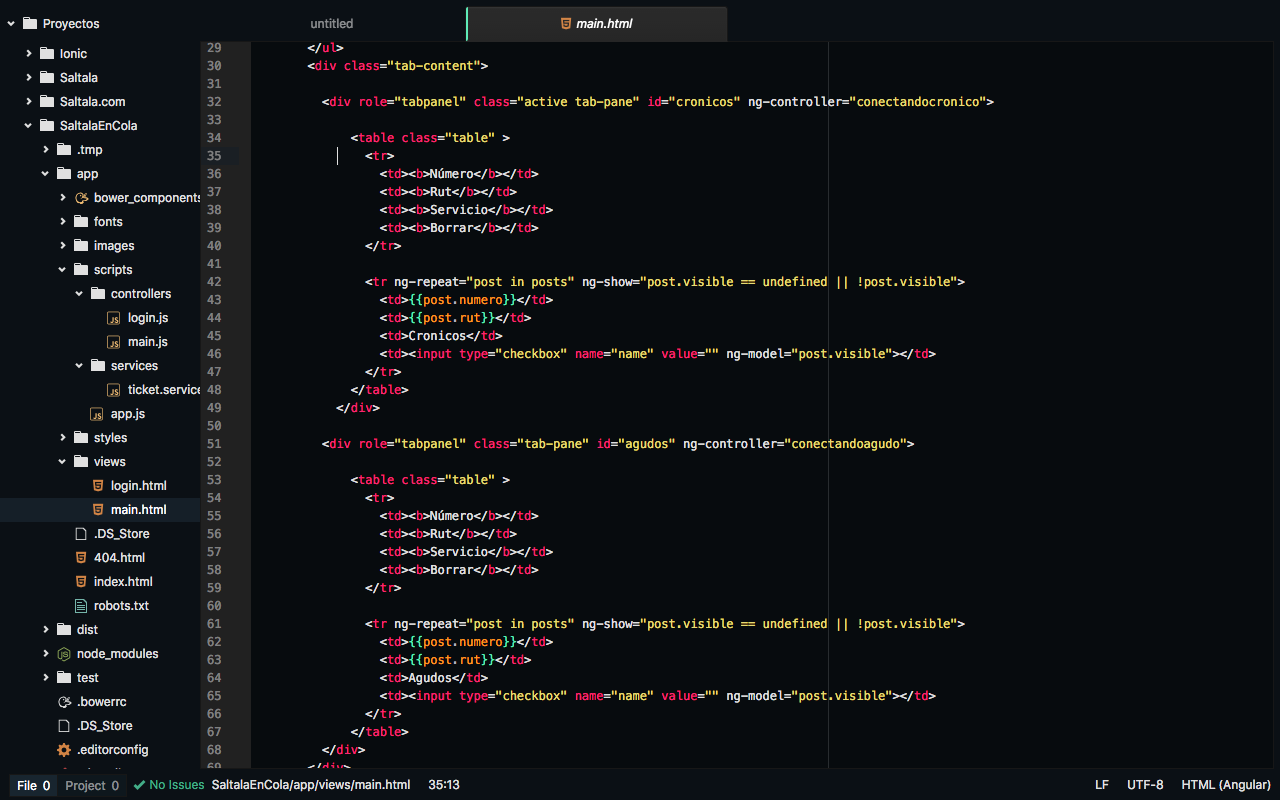
Html:
Aquí llamo al controller, indico posts in post y los empiezo a llamar para que me los muestra en la tabla.
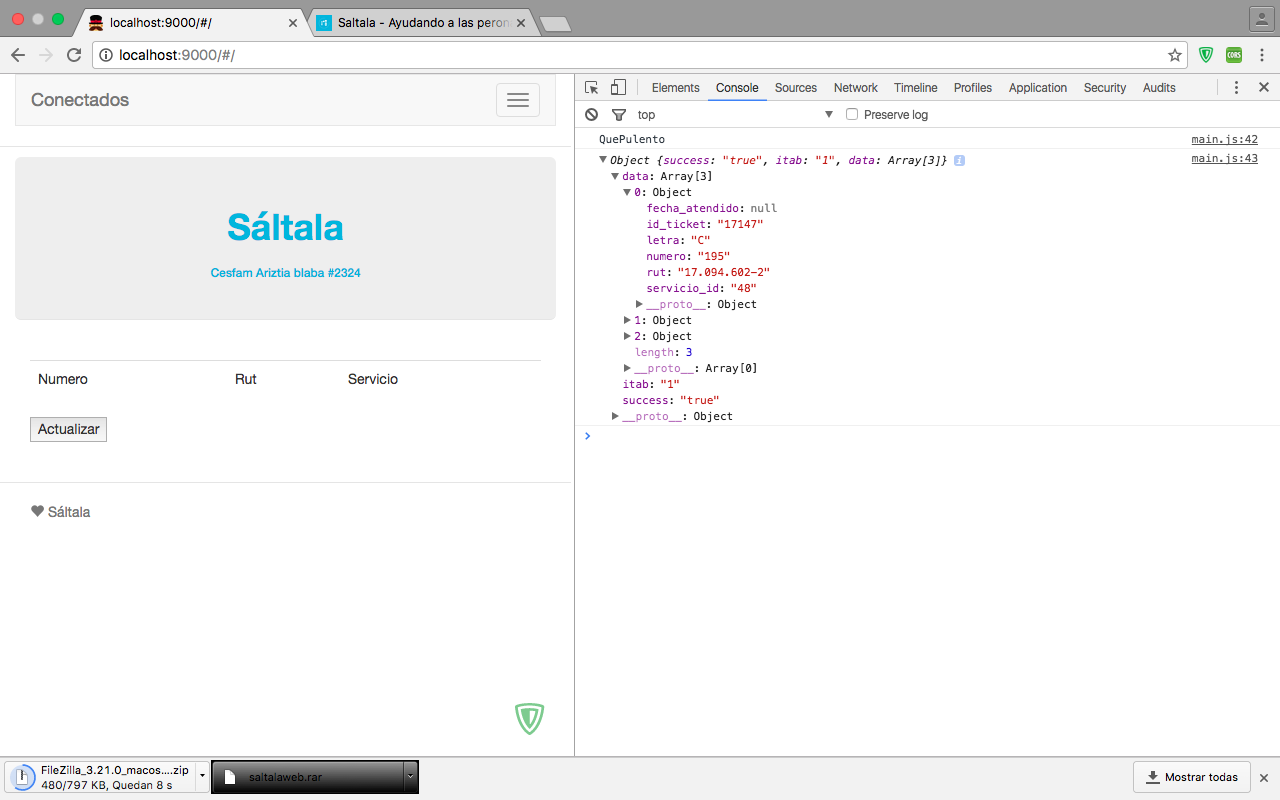
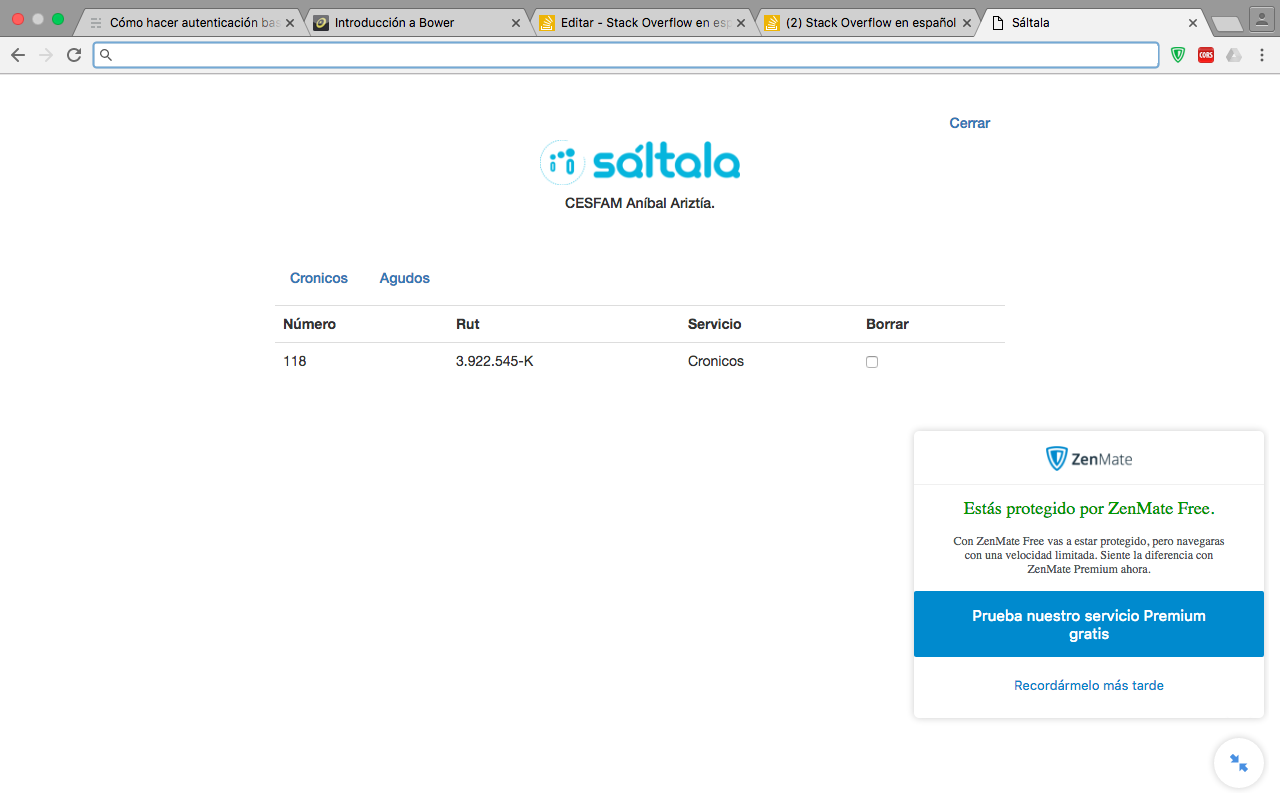
En el FrontEnd NO se ven los datos como debería y en lado derecho (consola) se ven los datos consumidos que quiero mostrar.
Ayuda por favor!
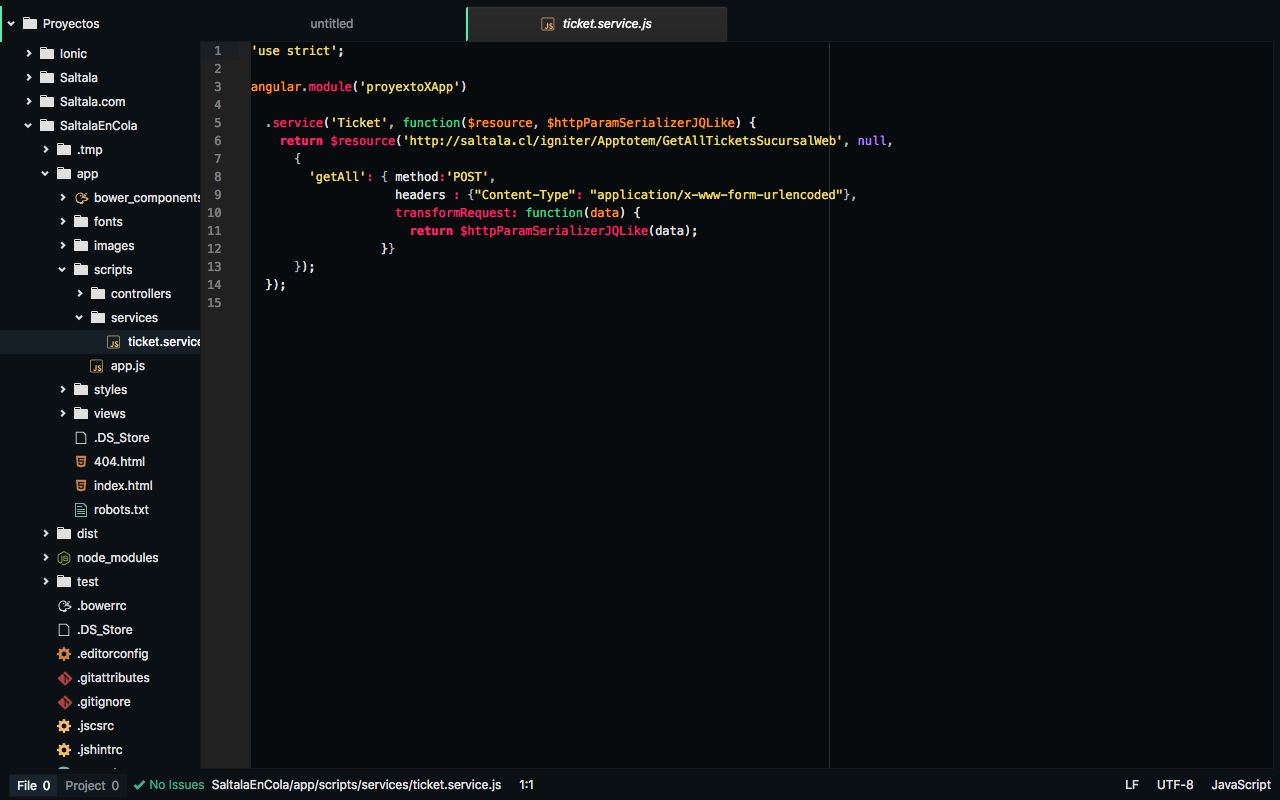
SOLUCIONADO:
y despúes modifique el controlador dejandolo así:
html así:
y front :
Gracias a todos y espero que ayude la info* saludos.