Ya se que es un tema cerrado, pero me gustaría dejar mi ejemplo..
Creamos las respectivas clases 'creamos un total de 3' que hereden de Fragment 'android.app.Fragment' con su respectivo método onCreateView que apunten o inflen su contenedor
return inflater.inflate(R.layout.example_fragment, container, false);
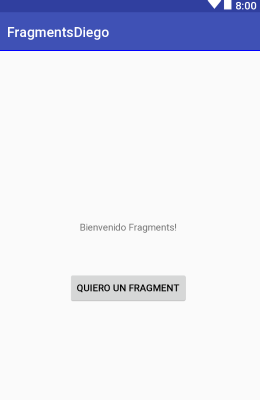
Por otro lado tenemos nuestro contenedor principal que será donde se vayan alojando los respectivos Fragment con un ID 'contenedor_pequeno'
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/contenedor_pequeno"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.diego3l.fragmentsdiego.MainActivity"
tools:layout_editor_absoluteY="81dp">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:text="Bienvenido Fragments!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/button"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="55dp"
android:elegantTextHeight="true"
android:text="Quiero un fragment"
android:onClick="dameFragments"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
</android.support.constraint.ConstraintLayout>

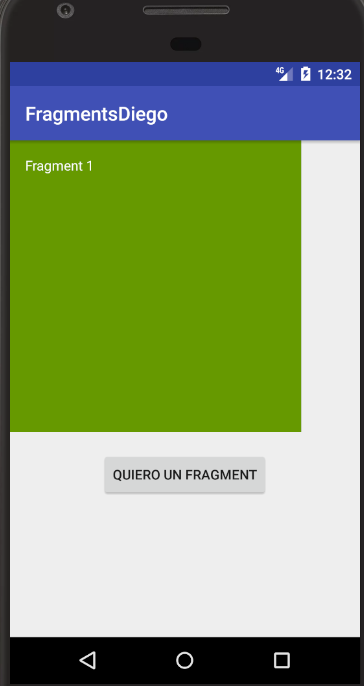
Y por otro lado tenemos la Clase principal que es la encargado de ir intercambiando los respectivos fragments, los 3 que tenemos, con el respectivo botón, que irá cambiando a cada pulsación, con una simple variable contador.
public class MainActivity extends AppCompatActivity {
int contador = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void dameFragments(View view) {
ExampleFragment1 fragment1 = new ExampleFragment1();
ExampleFragment2 fragment2 = new ExampleFragment2();
ExampleFragment3 fragment3 = new ExampleFragment3();
FragmentManager fragmentManager = getFragmentManager();
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();//comenzamos transacción
if (contador == 0) {
fragmentTransaction.add(R.id.contenedor_pequeno, fragment1);
fragmentTransaction.commit();
contador++;
} else if (contador == 1){
fragmentTransaction.replace(R.id.contenedor_pequeno, fragment2);
fragmentTransaction.addToBackStack(null);
fragmentTransaction.commit();
contador++;
} else if (contador == 2){
fragmentTransaction.replace(R.id.contenedor_pequeno, fragment3);
fragmentTransaction.addToBackStack(null);
fragmentTransaction.commit();
contador = 0;
}
}
}
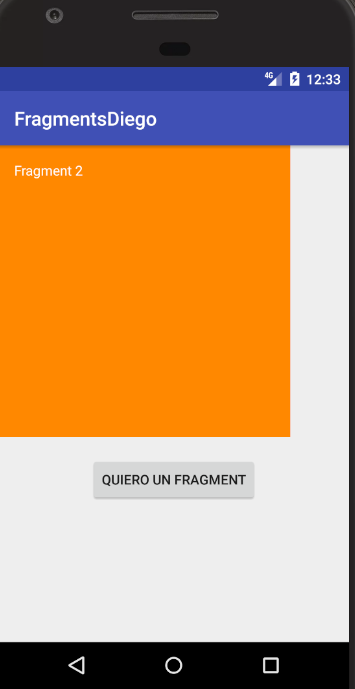
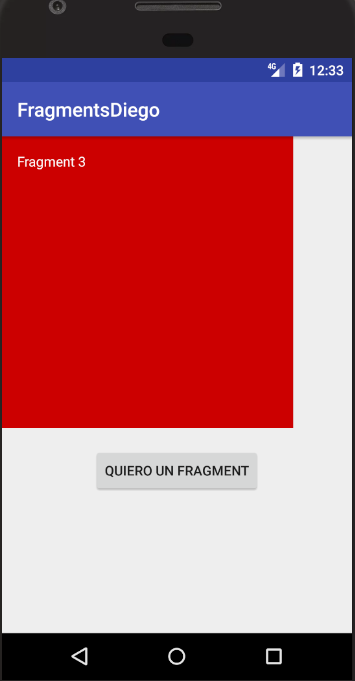
Y este es el aspecto de los Fragments en nuestro contenedor









Navigation_Drawer, adjunta una imagen también para ver como tienes ordenado elActivity.