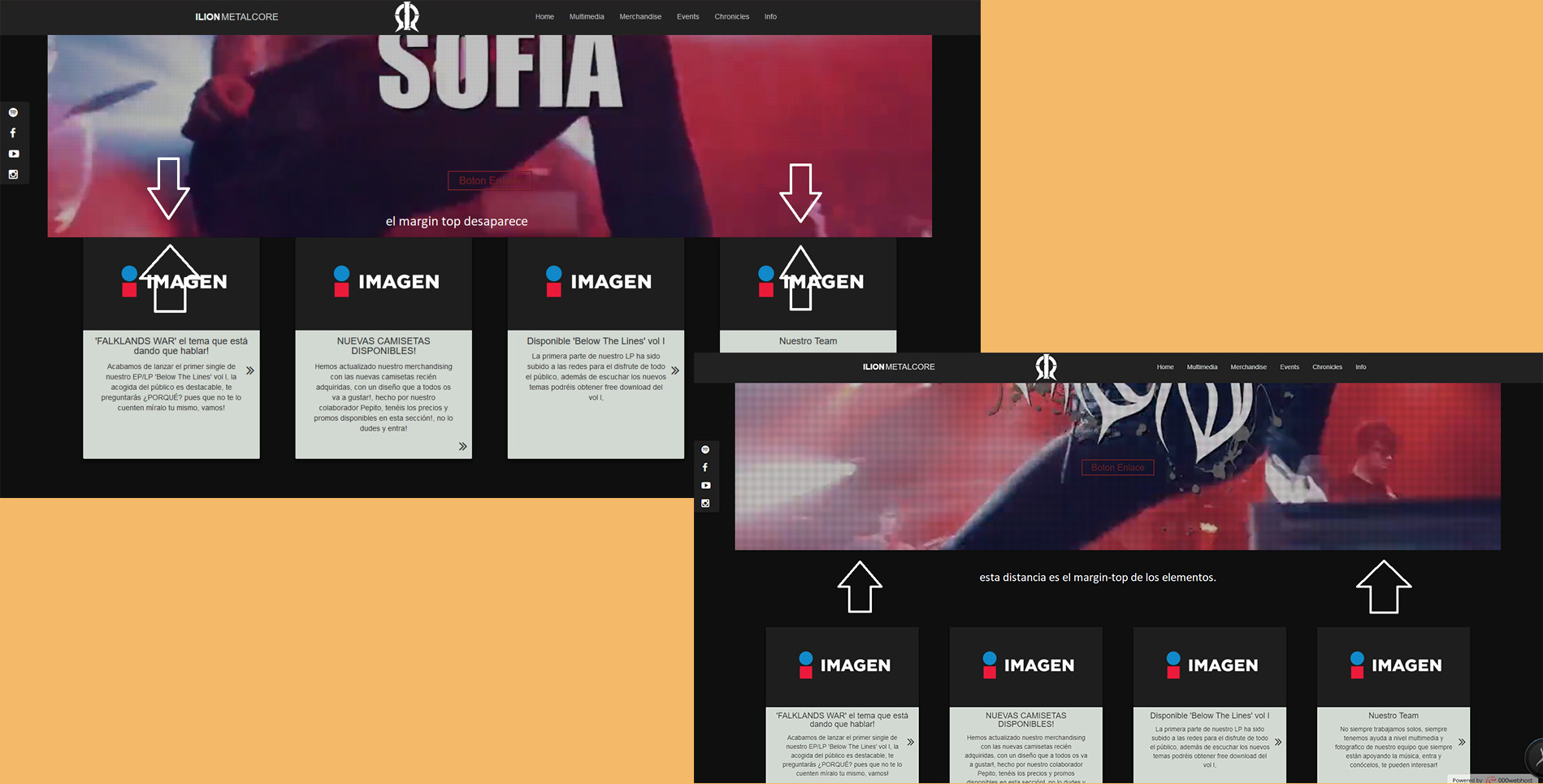
El margin-top de los elementos internos de mi contenedor en Firefox no se ve, mientras que en Chrome sí se ve, dejo imágenes adjuntas:
EL código es el siguiente:
* {
padding: 0;
margin: 0;
}
.initWrapPages {
position: relative;
width: 90%;
margin: 0 auto;
padding-bottom: 1000px;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.initPage img {
width: 100%;
border-radius: 1px 1px 0 0;
}
.initPagesText {
height: 10%;
}
.initPagesText h4 {
padding-left: 5%;
padding-right: 5%;
}
.initPagesText p {
padding-left: 10%;
padding-right: 10%;
}
.initPagesText a {
text-decoration: none;
}
.initPage {
background: #D2D9D2;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.8);
width: 20%;
text-align: center;
float: left;
margin-left: 2%;
margin-right: 2%;
margin-top: 10%;
border-radius: 3px 3px 2px 2px;
}<div class="initWrapPages">
<div class="initPage">
<img src="img/home/image_default.png">
<div class="initPagesText">
<h4>'FALKLANDS WAR' el tema que está dando que hablar!</h4>
<p>Acabamos de lanzar el primer single de nuestro EP/LP 'Below The Lines' vol I, la acogida del público es destacable, te preguntarás ¿PORQUÉ? pues que no te lo cuenten míralo tu mismo, vamos!</p>
</div>
</div>
<div class="initPage">
<img src="img/home/image_default.png">
<div class="initPagesText">
<h4>NUEVAS CAMISETAS DISPONIBLES!</h4>
<p>Hemos actualizado nuestro merchandising con las nuevas camisetas recién adquiridas, con un diseño que a todos os va a gustar!, hecho por nuestro colaborador Pepito, tenéis los precios y promos disponibles en esta sección!, no lo dudes y entra!</p>
</div>
</div>
<div class="initPage">
<img src="img/home/image_default.png">
<div class="initPagesText">
<h4>Disponible 'Below The Lines' vol I</h4>
<p>La primera parte de nuestro LP ha sido subido a las redes para el disfrute de todo el público, además de escuchar los nuevos temas podréis obtener free download del vol I, </p>
</div>
</div>
<div class="initPage">
<img src="img/home/image_default.png">
<div class="initPagesText">
<h4>Nuestro Team</h4>
<p>No siempre trabajamos solos, siempre tenemos ayuda a nivel multimedia y fotografico de nuestro equipo que siempre están apoyando la música, entra y conócelos, te pueden interesar!</p>
</div>
</div>
</div>¿Por qué ocurre eso y cómo puedo hacer que se vea igual en ambos navegadores?