Tengo este ajax
$(function() {
//function ajax
$('#example-table .processPreset').click(function(e) {
e.preventDefault();
var elemento = $(this);
var idArt = elemento.parent().parent().find('#id_articulo').text();
console.log(idArt);
$.ajax({
url: 'http://localhost:3000/processPreset',
method: 'post',
data: { idArticulo: idArt },
success: function(res) {
}
});
});
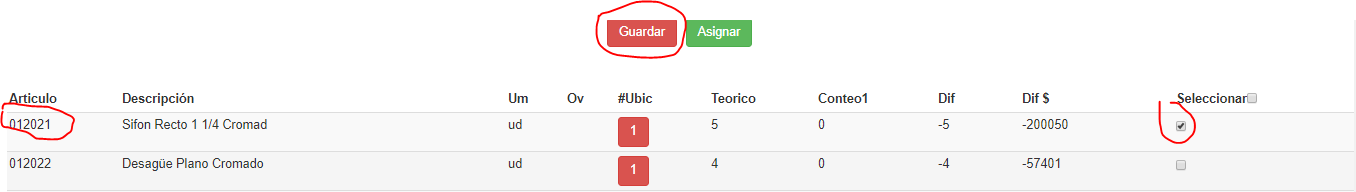
Lo que estoy tratando de hacer es capturar el numero de articulo cuando el checkbox esta seleccionado y le doy al boton guardar.

este es el jade
div(class="container aDetallado")
div(class="row center span10")
table(id='example-table' class='table table-striped table-hover table-condensed analisisD')
thead
tr
th='Articulo'
th='Descripción'
th='Um'
th='Ov'
th='#Ubic'
th='Teorico'
th(class='vi1')='Conteo1'
th(class='vi2')='Conteo2'
th(class='vi3')='Conteo3'
th='Dif'
th='Dif $'
th(class='vi3')='Asignar conteo'
th='Seleccionar'
input(type="checkbox" id='selectall')
tbody
if ListArticulos != undefined
each Articulos in ListArticulos
tr
td(id='id_articulo' class='iarticulo')= Articulos.SI_Articulo
td= Articulos.SI_Descripcion
td= Articulos.SI_UM
td= Articulos.SI_OV
td
button(type='button' id='btn-analisisInterno' class='btn btn-danger' data-toggle='modal' data-target='#myModal')= Articulos.SI_Ubicacion
td= Articulos.SI_Existencia
td(class='vi1')= Articulos.SI_Cantidad
td(class='vi2')
td(class='vi3')
td= Articulos.SI_Dif
td= Articulos.SI_Dif_Dinero
td(class='vi3')
select(class='form-control widthSelect' name='mood')
option(value="0") -- Seleccione usuario --
option(value="1") 1020433143
option(value="2") 1026138136
option(value="3") 1037618420
option(value="4") 1128430921
option(value="5") 1152683886
option(value="6") 15255651
option(value="7") 43222012
option(value="8") 71268442
option(value="9") 71703960
option(value="10") 8463111
option(value="11") 98514535
option(value="12") 98643619
option(value="13") Admin
td
input(type="checkbox" id='hola' class='case' name='case')
#id_articuloes para uno específico? Tal vez deberías usar clases en vez de un ID para eso.