estoy estoy tratando de crear mi primer portafolio y encontré uno que me gustó y lo quiero recrear.
estoy tratando de crear mi primer portafolio y encontré uno que me gustó y lo quiero recrear.
Me gustaría que me orientaran con qué tecnología sería más fácil y sencillo recrearlo y sobre todo, cómo puedo hacer para que aparezca y desaparezca el DIV con la información y que además sea estático y tenga scroll.
Hasta el momento he tratado de usar unicamente HTML y CSS. No sé si sea suficiente.
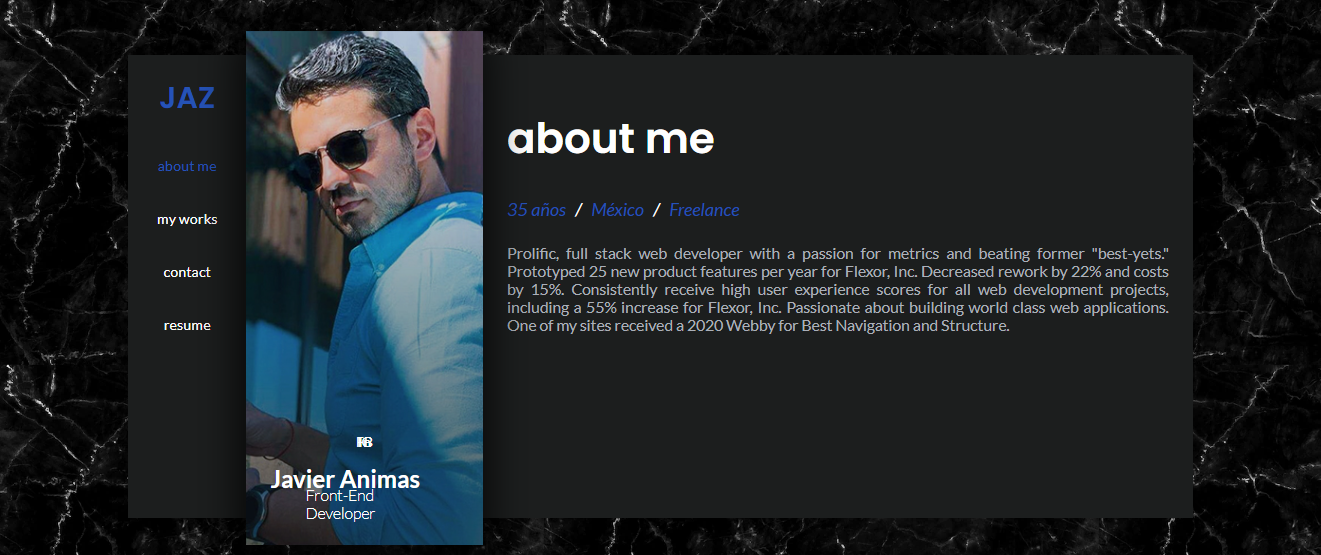
Les dejo la página para que vean a lo que merefiero y espero sea clara mi duda. Saludos.
Quiero recrear este sitio