 estoy tratando de crear mi primer portafolio y encontré uno que me gustó y lo quiero recrear.
estoy tratando de crear mi primer portafolio y encontré uno que me gustó y lo quiero recrear.
Me gustaría que me orientaran con qué tecnología sería más fácil y sencillo recrearlo y sobre todo, cómo puedo hacer para que aparezca y desaparezca el DIV con la información y que además sea estático y tenga scroll.
Hasta el momento he tratado de usar unicamente HTML y CSS. No sé si sea suficiente.
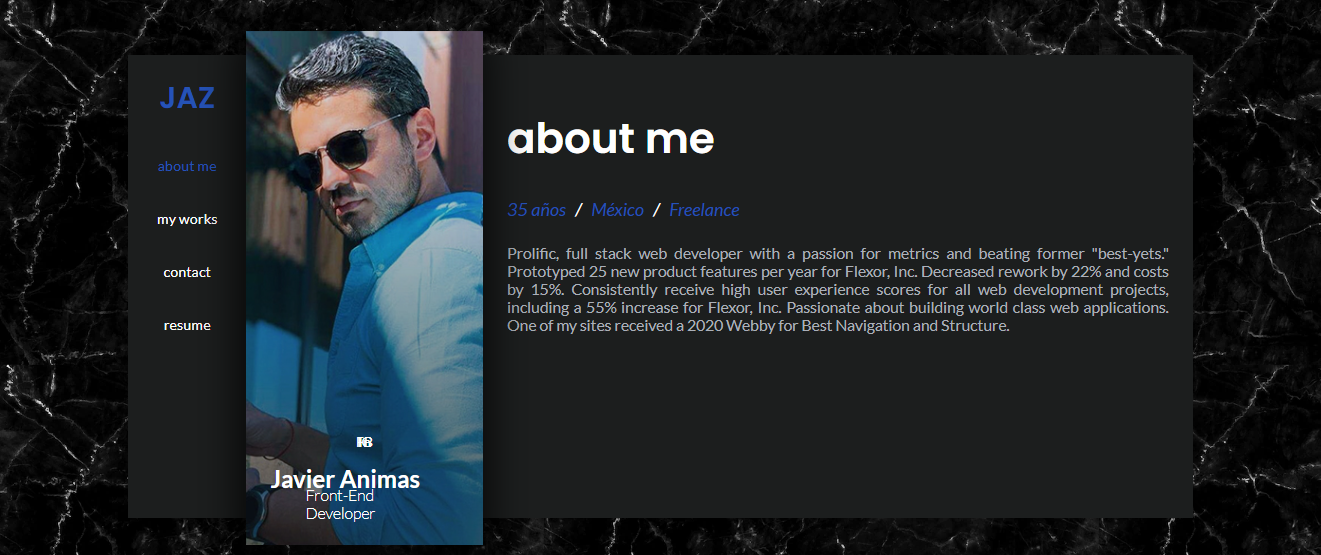
Les dejo la página para que vean a lo que merefiero y espero sea clara mi duda. Saludos.
Esto es lo que tengo:
<body>
<div class="container">
<div class="lateral">
<h1 class="title-menu">JAZ</h1>
<nav class="navbar">
<a href="#" class="selected">about me</a>
<a href="#">my works</a>
<a href="#">contact</a>
<a href="#">resume</a>
</nav>
</div>
<div class="mayor">
<img src="img/animasfit.jpg" class="photo"alt="Javier Animas Photo">
<div class="texto-img">
<h1>Javier Animas</h1>
</div>
<div class="centrado">
<p class="dev">Front-End Developer</p>
</div>
<div>
<nav >
<a href="#"class="redes">FB</a>
<a href="#"class="redes">In</a>
<a href="#"class="redes">IG</a>
</nav>
</div>
</div>
<div class="principal">
<div class="textos">
<h1 class="titulos">about me</h1>
<h4>35 años <span>/</span> México <span>/</span> Freelance</h4>
<div id="mensajes">
<p class="descripcion">
Prolific, full stack web developer with a passion for metrics and beating former "best-yets." Prototyped 25 new product features per year for Flexor, Inc. Decreased rework by 22% and costs by 15%. Consistently receive high user experience scores for all web development projects, including a 55% increase for Flexor, Inc. Passionate about building world class web applications. One of my sites received a 2020 Webby for Best Navigation and Structure.
</p>
</div>
</div>
</div>
</div>
Ya intenté con el overflow-y pero no tengo resultados
.principal {
background-color: var(--principal-gray);
margin-top: 2rem;
max-height: 90%;
height: auto;
overflow-y: auto;
padding: 2rem;
}