Buen día compañeros estoy en un problema con jQueryjQuery, estoy realizando un sistema con una ventana modal, lo que pasa es que no me cierra. Este es el código:
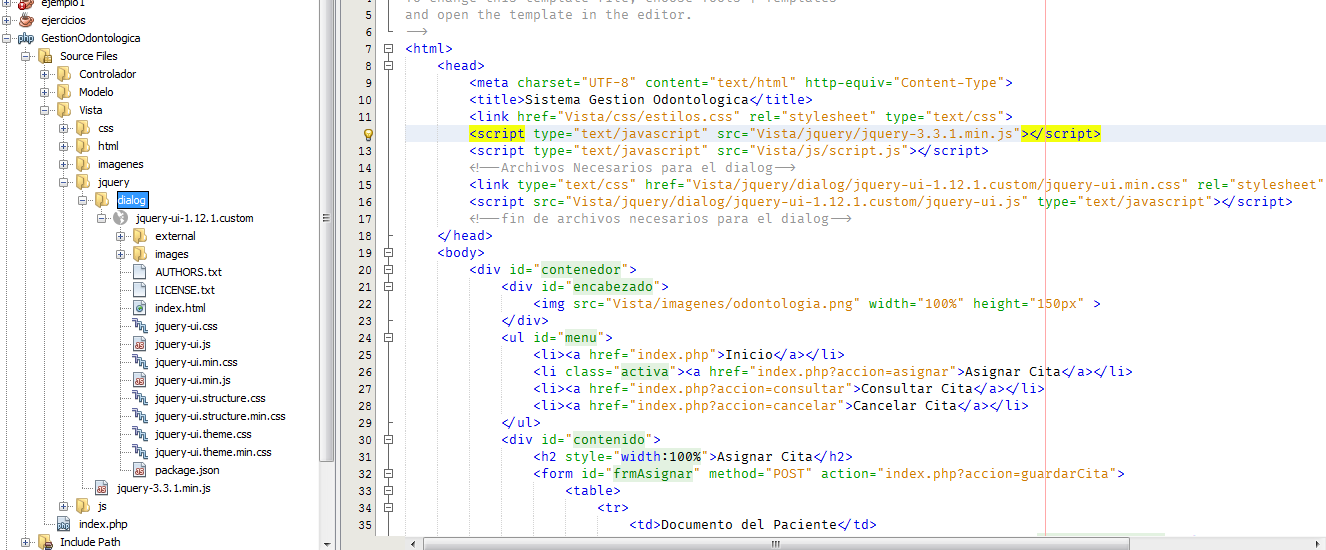
aquiaquí el codigo htmlcódigo html:
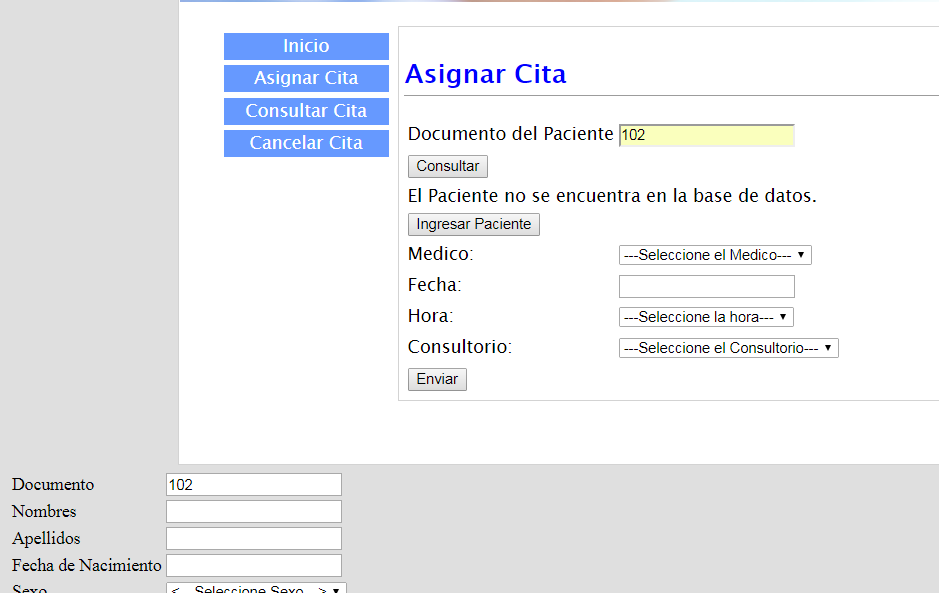
AsiAsí esta funcionando ahora:
agrego la imagen de las extencionesextensiones: