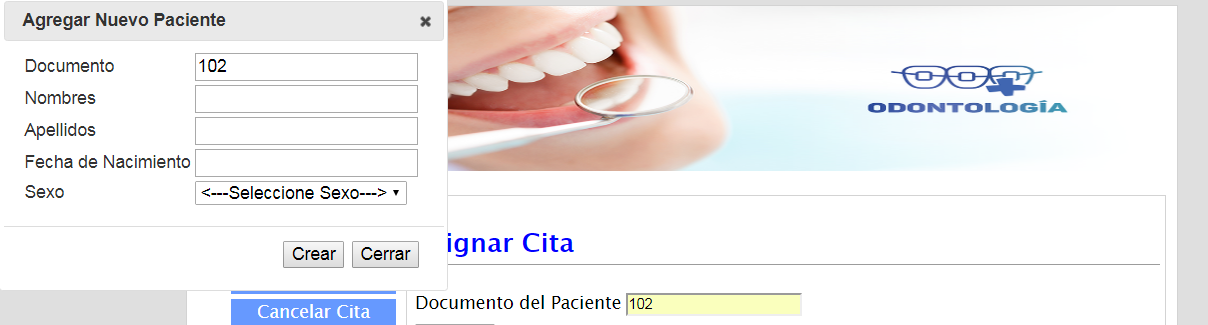
Buen día compañeros estoy en un problema con jQuery, estoy realizando un sistema con una ventana modal, lo que pasa es que no me cierra. Este es el código:
$(document).ready(function(){
$('#frmPaciente').dialog({
autoOpen:false,
heigth:310,
width:400,
modal:true,
buttons:[{
text: "Crear",
click: function(){
alert("crear");
}
},
{
text: "Cerrar",
click: function(){
$(this).dialog('close')
}
}]
});
});
El primer botón crear lo hice con un alert para verificar si funcionan los botones, por eso identifico que el problema es:
El $(this).dialog('close') no me funciona, y por otro lado la ventana no me sale centrada.
Muchas gracias de antemano por su ayuda.
aqui el codigo html:
<html>
<head>
<meta charset="UTF-8" content="text/html" http-equiv="Content-Type">
<title>Sistema Gestion Odontologica</title>
<link href="Vista/css/estilos.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="Vista/jquery/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="Vista/js/script.js"></script>
<!--Archivos Necesarios para el dialog-->
<link rel="stylesheet" href="Vista/jquery/dialog/jquery-ui-1.9.2.custom/development-bundle/themes/base/jquery.ui.all.css">
<script src="Vista/jquery/dialog/jquery-ui-1.9.2.custom/development-bundle/external/jquery.bgiframe-2.1.2.js"></script>
<script src="Vista/jquery/dialog/jquery-ui-1.9.2.custom/development-bundle/ui/jquery.ui.core.js"></script>
<script src="Vista/jquery/dialog/jquery-ui-1.9.2.custom/development-bundle/ui/jquery.ui.widget.js"></script>
<script src="Vista/jquery/dialog/jquery-ui-1.9.2.custom/development-bundle/ui/jquery.ui.position.js"></script>
<script src="Vista/jquery/dialog/jquery-ui-1.9.2.custom/development-bundle/ui/jquery.ui.dialog.js"></script>
<!--terminacion de archivos necesarios para el dialog-->
</head>
<body>
<div id="contenedor">
<div id="encabezado">
<img src="Vista/imagenes/odontologia.png" width="100%" height="150px" >
</div>
<ul id="menu">
<li><a href="index.php">Inicio</a></li>
<li class="activa"><a href="index.php?accion=asignar">Asignar Cita</a></li>
<li><a href="index.php?accion=consultar">Consultar Cita</a></li>
<li><a href="index.php?accion=cancelar">Cancelar Cita</a></li>
</ul>
<div id="contenido">
<h2 style="width:100%">Asignar Cita</h2>
<form id="frmAsignar" method="POST" action="index.php?accion=guardarCita">
<table>
<tr>
<td>Documento del Paciente</td>
<td><input type="text" name="asignarDocumento" id="asignarDocumento"></td>
</tr>
<tr>
<td colspan="2">
<input type="button" name="asignarConsultar" value="Consultar" id="asignarConsultar" onclick="consultarPaciente()">
</td>
</tr>
<tr>
<td colspan="2"><div id="paciente"></div></td>
</tr>
<tr>
<td>Medico: </td>
<td>
<select id="medico" name="medico">
<option value="-1" selected="selected">---Seleccione el Medico---</option>
<option value="12345">12345 Camilo Robledo</option>
<option value="67890">67890 Esteban Salgado</option>
</select>
</td>
</tr>
<tr>
<td>Fecha: </td>
<td><input type="text" name="fecha" id="fecha"></td>
</tr>
<tr>
<td>Hora: </td>
<td>
<select id="hora" name="hora">
<option value="-1" selected="selected">---Seleccione la hora---</option>
<option>8:00:00</option>
<option>8:20:00</option>
<option>8:40:00</option>
<option>9:00:00</option>
</select>
</td>
</tr>
<tr>
<td>Consultorio: </td>
<td>
<select id="consultorio" name="consultorio">
<option value="-1" selected="selected">---Seleccione el Consultorio---</option>
<option value="1">1 Consultas1</option>
<option value="2">2 Tratamientos2</option>
</select>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" name="asignarEnviar" value="Enviar" id="asignarEnviar">
</td>
</tr>
</table>
</form>
</div>
</div>
<!-- ventana modal-->
<div id="frmPaciente" title="Agregar Nuevo Paciente">
<form id="agregarPaciente">
<table>
<tr>
<td>Documento</td>
<td><input type="text" name="pacDocumento" id="pacDocumento" readonly="readonly"></td>
</tr>
<tr>
<td>Nombres</td>
<td><input type="text" name="pacNombres" id="pacNombres"></td>
</tr>
<tr>
<td>Apellidos</td>
<td><input type="text" name="pacApellidos" id="pacApellidos"></td>
</tr>
<tr>
<td>Fecha de Nacimiento</td>
<td><input type="text" name="pacNacimiento" id="pacNacimiento"></td>
</tr>
<tr>
<td>Sexo</td>
<td>
<select id="pacSexo" name="pacSexo">
<option value="-1" selected="selected"><---Seleccione Sexo---></option>
<option>m</option>
<option>f</option>
</select>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>