Actualmente quier hacer responsivo mi sitio web, pero al momento de que quiero modificar algunas medidas de algunos elementos estos no se modifican, por ejemplo tengo una mascara que cubre unas de mis imagenes, la imagen si se adapta.
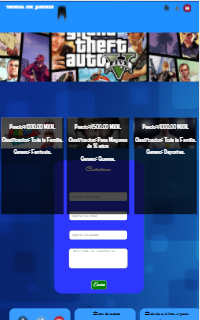
Visualizacion de mi imagen en modo responsivo.
Codigo de media queries
/** Se crea el diseño responsivo de forma manual **/
@media only screen and (min-width: 600px) and (max-width: 1200px) {
#navegacion {
display: none;
}
#navegacionIpad {
width: 20%;
}
#imgNi {
width: 5%;
height: 5%;
}
/** Este el estilo que deberia modificar la altura **/
.clMascara {
height: 10%;
background-color: red;
}
}
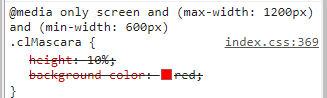
Visualizacion de consola
En la consola me muestra la figura de arriba, no se si sea una clase de error.
Codigo HTML
<!-- Mascara de mario bros-->
<div id="idContenedorS" >
<div id="Mascara" class="clMascara">
<center><span id="spnMM">
<p>
Precio:$1200.00 MXN.
</p>
<p>
Clasificacion: Toda la Familia.
</p>
<p>
Genero: Fantasia.
</p>
</span></center>
</div>
<!-- Mascara de Call of duty-->
<div id="idContenedorSW" >
<div id="MascaraW">
<center><span id="spnMW">
<p>
Precio:$1500.00 MXN.
</p>
<p>
Clasificacion: Para Mayores de 16 años
</p>
<p>
Genero: Guerra.
</p>
</span></center>
</div>
<!-- Mascara de FIFA-->
<div id="idContenedorSF" >
<div id="MascaraF">
<center><span id="spnMF">
<p>
Precio:$1000.00 MXN.
</p>
<p>
Clasificacion: Toda la Familia.
</p>
<p>
Genero: Deportes.
</p>
</span></center>
</div>