Estoy realizando un sistema donde los pacientes pueden solicitar citas en linea.
En estos momentos tengo un datepicker en mi código de la siguiente manera
<script>
$( function() {
$.datepicker.setDefaults($.datepicker.regional["es"]);
$( "#datepicker" ).datepicker({
dateFormat: 'dd-mm-yy',
changeMonth:true,
changeYear:true,
yearRange: "1990:2017",
firstDay: 1,
minDate: 0,
beforeShowDay: function (day) {
var day = day.getDay();
if (day == 6 || day == 0) {
return [false, "somecssclass"]
} else {
return [true, "someothercssclass"]
}
},
monthNames: ['Enero', 'Febrero', 'Marzo',
'Abril', 'Mayo', 'Junio',
'Julio', 'Agosto', 'Septiembre',
'Octubre', 'Noviembre', 'Diciembre'],
monthNamesShort: ['Ene', 'Feb', 'Mar', 'Abr', 'May', 'Jun',
'Jul', 'Ago', 'Sep', 'Oct', 'Nov', 'Dic'],
dayNamesMin: ['Dom', 'Lun', 'Mar', 'Mie', 'Jue', 'Vie', 'Sab'],
closeText: 'Cerrar',
prevText: 'Anterior',
nextText: 'Siguiente',
currentText: 'Hoy',
});
});
</script>
En este caso pude deshabilitar los días anteriores al actual y los sábados y domingos ya que por ser citas en linea no deberían ser seleccionables los antes mencionados.
Ahora solo me toca deshabilitar aquellos días que ya tienen el máximo de citas. En el consultorio solo se atienden 20 citas diarias, quisiera que si por ejemplo el día de hoy ya hay 20 citas registradas, ya el dia de hoy quede deshabilitado en el datepicker, ¿como podría lograr eso?... Aun no he hecho el código para limitar las citas diarias, me gustaría que también me brindaran una ayuda con eso si saben aprovechando la pregunta ya que sinceramente soy muy novato con esta parte de validaciones y el sistema lo estoy realizando porque es mi proyecto universitario y ya he investigado pero solo me aparece mas información acerca de bloquear fechas directamente y no por registros.
ADICIONAL
Tenía pensado hacer un SELECT COUNT(*) para limitar las citas por días, pero no se como llamar en ese caso lo que vendría luego del select. En este caso la tabla CITAS (idCitas, fechaCita, descripcionCita, llave foránea de tipoExamen) es quien contendría la fecha de la cita que se selecciona por datepicker.
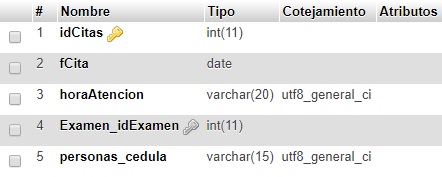
Mi Base de datos citas esta estructurada de la siguiente manera:
fcitas es la fecha de la cita y examen_idExamen es el id de los examenes que hace el consultorio al publico. esa tabla examen esta estructurada asi
horaAtencion en esta tabla es la hora que pertenece a ese tipo de examen. Es fija y solo se cambia si el administrador lo desea.
Mi select count lo hice de la siguiente manera
$result = $mysqli->query("SELECT COUNT(*) FROM citas");
$row = @mysqli_fetch_row($result);
if ($row[0] > 20) {
echo 'el limite de citas se ha superado';
}
else {
$registro = registraCita($fCita, $horaAtencion, $examen_idExamen, $cedula);
}
Para empezar lo pense asi, pero creo que en ese caso loo estaria limitando a toda la tabla citas y no a los dias.
ACTUALIZACION
ACTUALIZACION 2 Para limitar las citas por dias estoy haciendo lo siguiente en mi clase citas.php
$result = $mysqli->query("SELECT COUNT(fcita) FROM citas WHERE fcita='$fCita'");
$row = @mysqli_fetch_row($result);
if ($row[0] > 20) {
$errors[] = "La fecha seleccionada ya ha superado el limite de citas";
}
else {
$registro = registraCita($fCita, $horaAtencion, $examen_idExamen, $cedula, $fechaSolicitud, $nombreExamen);
}
y en el datePicker (tambien ubicado en citas.php) que es donde la persona selecciona la fecha que desea su cita, tengo lo siguiente (limitando que no pueda elegir dias anteriores al actual y fin de semana)
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /> <!--date picker-->
<script src="../login/assets/js/bootstrap.min.js" ></script>
<script src="../login/assets/js/jquery-3.1.1.min.js"></script>
<script src="../login/assets/js/jquery-ui.js"></script> <!--date picker-->
<script>
function nDates(date){
var nDates = 0;
$.ajax({
type: "POST",
url: 'prueba.php',
data: (date),
success: function(data) {
nDates = data;
},
error: function() {
alert('Error occured');
}
});
return nDates
}
$( function() {
$.datepicker.setDefaults($.datepicker.regional["es"]);
$( "#datepicker" ).datepicker({
dateFormat: 'yy-mm-dd',
changeMonth:true,
changeYear:true,
yearRange: "1990:2017",
firstDay: 1,
minDate: 0,
beforeShowDay: function (date) {
var datesLimits = 20;
var day = date.getDay();
var date = date.getDate() +"-"+date.getMonth() +"-"+date.getFullYear();
if (day == 6 || day == 0) {
return [false, "somecssclass"]
} else {
if (nDates(date) < datesLimits){
return [true, "someothercssclass"]
} else {
return [false, "somecssclass"]
}
}},
monthNames: ['Enero', 'Febrero', 'Marzo',
'Abril', 'Mayo', 'Junio',
'Julio', 'Agosto', 'Septiembre',
'Octubre', 'Noviembre', 'Diciembre'],
monthNamesShort: ['Ene', 'Feb', 'Mar', 'Abr', 'May', 'Jun',
'Jul', 'Ago', 'Sep', 'Oct', 'Nov', 'Dic'],
dayNamesMin: ['Dom', 'Lun', 'Mar', 'Mie', 'Jue', 'Vie', 'Sab'],
closeText: 'Cerrar',
prevText: 'Anterior',
nextText: 'Siguiente',
currentText: 'Hoy',
});
});
</script>
Justamente en esta parte del codigo
else {
if (nDates(date) < datesLimits){
return [true, "someothercssclass"]
} else {
return [false, "somecssclass"]
}
es donde deberia estar funcionando lo de que si el dia ya tiene 20 citas, deberia deshabilitarse, pero no es asi, lo que si noto es que la condicion siempre esta funcionando por lo de 'return true' luego de que lee la condicion nDates(date) < dateslimits, pero probe colocando 'return false' luego de esa linea, y lo que hace es deshabilitarse completamente todos los dias del datepicker.
en prueba.php tengo el siguiente codigo
<?php
require '../conexion/conexion.php';
$result = $mysqli->query("SELECT COUNT(fcita) FROM citas WHERE fcita='$fcita'");
$respuesta = true;
$row = @mysqli_fetch_row($result);
if ($row[0] > 20) {
$respuesta = false;
}
else {
$respuesta = true;
}
echo $respuesta ;
?>
al entrar en localhost/sistema/citas/prueba.php lo que carga es 1, es decir, el return true lo hace correctamente, ahora pense en colocar WHERE fcita='2017/08/16'", al recargar la pagina, el 1 automaticamente se desaparece y queda en blanco, es decir, el return false se activa porque ya en esa fecha tengo 20 citas registradas.
Por ahora no se si me falta alguna libreria adicional a las que mostre antes de iniciar el script de datepicker, o estoy haciendo algo mal aun para deshabilitar los dias que ya estan full.