Intento obtener el ancho de un div pero siempre sale el mismo valor, hice un ejemplo para ng-repeat obtengo el mismo valor, ¿qué estoy haciendo mal?
cada que incremento por cada repeat se supone que aumente el ancho como se hace eso?
ojo sin jquery solo js puro
var app = angular.module("myApp", []);
app.controller("myCtrl", function($scope) {
$scope.records = [{
id: 1,
name: "maria"
}, {
id: 2,
name: "juan"
}]
});
var s = document.getElementById('new');
console.log(s.offsetWidth );
#new {
width: 30px;
}
#dox {
width: 50px;
}<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.23/angular.min.js"></script>
<div ng-app="myApp">
<div ng-controller="myCtrl">
<div id="new" ng-repeat="x in records">
<div>{{x.id}}.- {{x.name}}</div>
</div>
</div>
</div>El width de ng-repeat debería ir aumentando por cada repeat que haga o no?
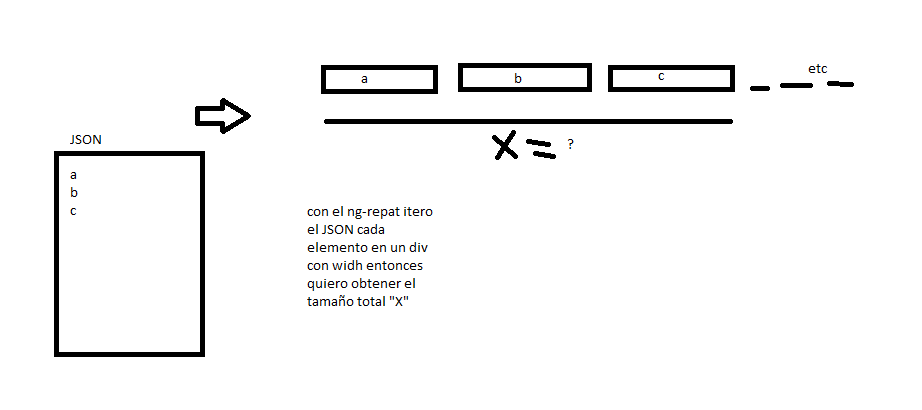
aqui un grafico: