Actualmente trabajo con CI y hago lo mismo que tu en mi caso no necesito el boton buscar, TRABAJO CON algunos atributos en mi vista comodata-column y eso te ayudara mas eso hago en mi vista y aparte solo declaro la tabla, en JQuery utilizo .search-input-text eso me ayuda con la busqueda, en mi controlador armo array y ya con eso lleno la tabla por otro lado en el modelo hago una busqueda por columns te dejo cada parte del CI espero te ayude :
NO OLVIDES COLOCAR ESTO EN LA PARTE INFERIOR DE TU VISTA
<script type="text/javascript">
var baseurl = "<?php echo base_url(); ?>";
var ciCsrfToken = "<?php echo $this->security->get_csrf_hash(); ?>";
</script>
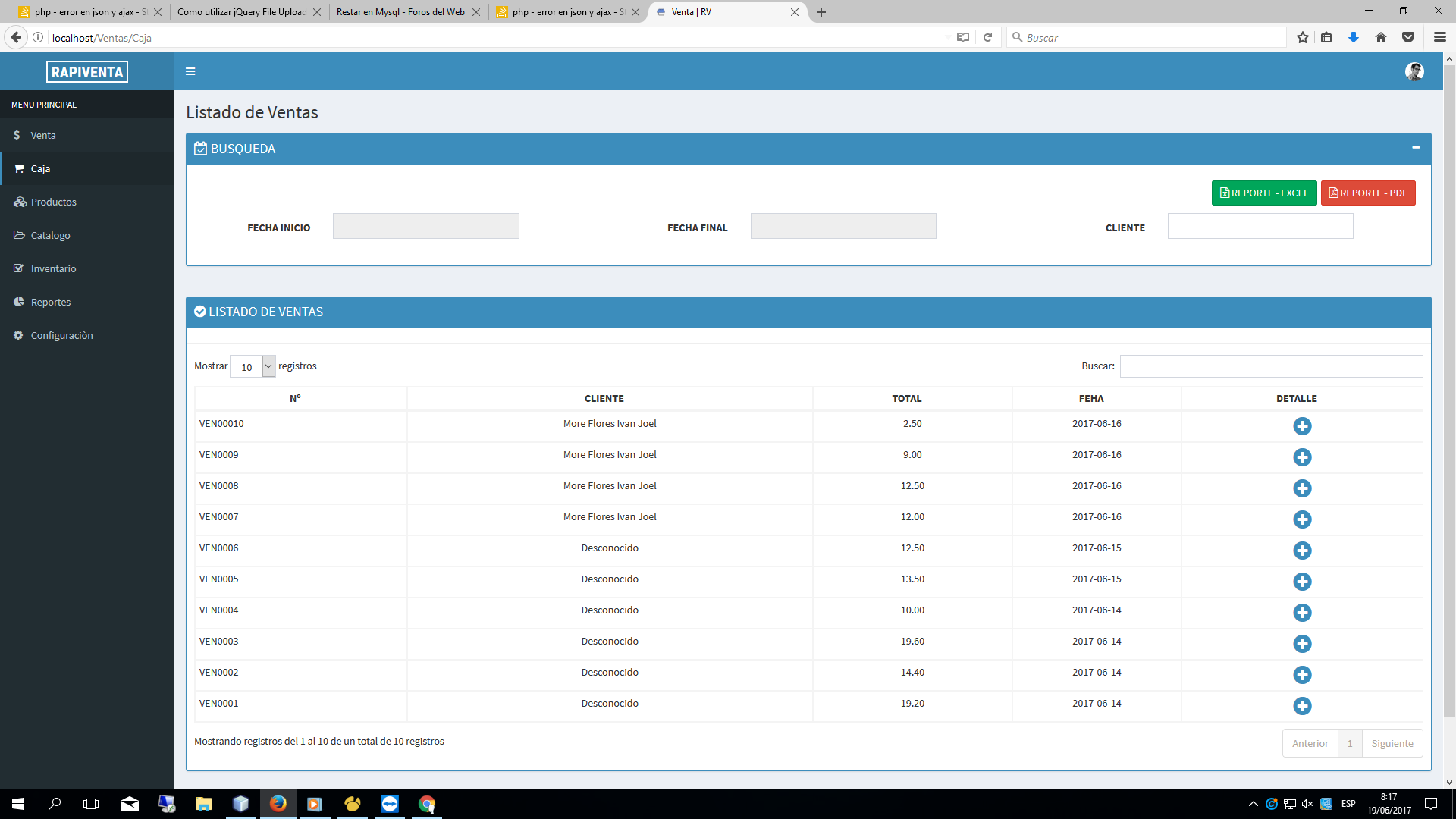
VISTA :
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
<section class="content-header">
<h1>
Listado de Ventas
</h1>
</section>
<!-- Main content -->
<section class="content">
<div class="box box-solid box-primary">
<div class="box-header with-border">
<h6 class="box-title"><i class="fa fa-calendar-check-o"></i> BUSQUEDA </h6>
</div>
<div class="box-body">
<div class="box-body">
</div>
<div class="form-horizontal">
<div class="row">
<div class="col-md-12">
<div class="form-horizontal">
<div class="row">
<div class="col-md-4">
<div class="form-group">
<label class="control-label col-md-4">FECHA INICIO</label>
<div class="col-md-6">
<input data-column="1" id="bfecha_inicio" value=""
class="form-control datepicker search-input-text" readonly
type="text"> <span class="help-block"></span>
</div>
</div>
</div>
<div class="col-md-4">
<div class="form-group">
<label class="control-label col-md-4">FECHA FINAL</label>
<div class="col-md-6">
<input data-column="2" id="bfecha_final" value=""
class="form-control datepicker search-input-text" readonly
type="text"> <span class="help-block"></span>
</div>
</div>
</div>
<div class="col-md-4">
<div class="form-group">
<label class="control-label col-md-4">CLIENTE</label>
<div class="col-md-6">
<input data-column="3" id="cliente" value=""
class="search-input-text form-control" style="width: 100%">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<br>
<div class="col-xs-12">
<div class="box box-solid box-primary">
<div class="box-header">
<h3 class="box-title">
<i class="fa fa-check-circle"></i> LISTADO DE VENTAS
</h3>
</div>
<br>
<hr>
<!-- /.box-header -->
<div class="box-body">
<table id="tabla_ventas"
class="table table-bordered table-condensed table-hover responsive"
cellspacing="0" width="100%">
<thead class="background-thead">
<tr>
<th>Nº</th>
<th>CLIENTE</th>
<th>TOTAL</th>
<th style="width: 200px;">FEHA</th>
<th>DETALLE</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
</div>
</div>
</section>
</div>
</div>
<!-- end snippet -->
EN MI JQUERY
var comprobante;
$(document).ready(function () {
$(function () {
tabla_ventas = $('#tabla_ventas').DataTable({
"processing": true,
"serverSide": true,
"order": [],
"ajax": {
"url": baseurl + 'Caja/listar_ventas',
"type": "POST",
"data": {"ci_csrf_token": ciCsrfToken}
},
"columnDefs": [
{
"targets": [-1, 0, 1, 2, 3],
"orderable": false
}
],
"language": {
"processing": "Procesando...",
"lengthMenu": "Mostrar _MENU_ registros",
"zeroRecords": "No se encontraron resultados",
"emptyTable": "Ningún dato disponible en esta tabla",
"info": "Mostrando registros del _START_ al _END_ de un total de _TOTAL_ registros",
"infoEmpty": "Mostrando registros del 0 al 0 de un total de 0 registros",
"infoFiltered": "(filtrado de un total de _MAX_ registros)",
"infoPostFix": "",
"search": "Buscar:",
"url": "",
"infoThousands": ",",
"loadingRecords": "Cargando...",
"paginate": {
"first": "Primero",
"last": "Último",
"next": "Siguiente",
"previous": "Anterior"
},
"aria": {
"sortAscending": ": Activar para ordenar la columna de manera ascendente",
"sortDescending": ": Activar para ordenar la columna de manera descendente"
}
},
"lengthMenu": [[10, 15, 20, 25], [10, 15, 20, 25]],
"iDisplayLength": 10,
});
$('.datepicker').datepicker({
autoclose: true,
format: "yyyy-mm-dd",
todayHighlight: true,
orientation: "top auto",
todayBtn: true,
todayHighlight: true,
language: "es"
});
$('.search-input-text').on('keyup click', function () {
var i = $(this).attr('data-column');
var v = $(this).val();
tabla_ventas.columns(i).search(v).draw();
});
$('.search-input-select').on('change', function () {
var i = $(this).attr('data-column');
var v = $(this).val();
tabla_ventas.columns(i).search(v).draw();
});
$('#bfecha_inicio').on('change', function () { // for select box
var i = $(this).attr('data-column');
var v = $(this).val();
tabla_ventas.columns(i).search(v).draw();
});
$('#bfecha_final').on('change', function () { // for select box
var i = $(this).attr('data-column');
var v = $(this).val();
tabla_ventas.columns(i).search(v).draw();
});
});
});
EN MI CONTROLADOR
public function listar_ventas() {
$pagos = $this->caja->obtener_data_pagos();
$data = array();
$no = $_POST ['start'];
foreach ($pagos as $pago) {
$no ++;
$row = array();
$row [] = '<div class="text-left">' . 'VEN000' . $pago->id_venta . '</div>';
$row [] = $pago->nombres_completos;
$row [] = $pago->total;
$row [] = $pago->fecha_venta;
$row [] = '<div onclick="detalle_venta(' . $pago->id_venta . ')" class="text-center details-control"><a><i class="fa fa-plus-circle fa-2x"></i></a></div>';
$data [] = $row;
}
$output = array(
"draw" => $_POST ['draw'],
"recordsTotal" => $this->caja->contador_total_pagos(),
"recordsFiltered" => $this->caja->contador_filtrado_pagos(),
"data" => $data
);
echo json_encode($output);
}
EN MODELO "COMO OBSERVACION 'v_ventas' es la vista creada en mysql"
var $t_view_pagos = 'v_ventas';
var $query_pagos = null;
private function _obtener_data_query_pagos() {
$sql = "SELECT * FROM " . $this->t_view_pagos;
$sql .= " WHERE 1 = 1 ";
if (!empty($_POST ['columns'] [1] ['search'] ['value'])) { // Fecha inicial
$sql .= " AND fecha_venta >= '" . date_format(date_create($_POST ['columns'] [1] ['search'] ['value']), "Y-m-d") . "' ";
}
if (!empty($_POST ['columns'] [2] ['search'] ['value'])) { // Fecha final
$sql .= " AND fecha_venta <= '" . date_format(date_create($_POST ['columns'] [2] ['search'] ['value']), "Y-m-d") . "' ";
}
if (!empty($_POST ['columns'] [3] ['search'] ['value'])) { // Cliente
$sql .= " AND nombres_completos like '" . $_POST ['columns'] [3] ['search'] ['value'] . "%' ";
}
$this->query_pagos = $sql;
if ($_POST ['length'] != - 1)
$sql .= "LIMIT " . $_POST ['start'] . ", " . $_POST ['length'];
return $sql;
}
function obtener_data_pagos() {
$sql = $this->_obtener_data_query_pagos();
$query = $this->db_caja->query($sql);
return $query->result();
}
function contador_filtrado_pagos() {
$query = $this->db_caja->query($this->query_pagos);
return $query->num_rows();
}
public function contador_total_pagos() {
$this->db_caja->from($this->t_view_pagos);
return $this->db_caja->count_all_results();
}