Lo que yo haría es algo similar la respuesta que te di anteriormente, pero orientado al Pie Chart.
La idea acá es más sencilla, es simplemente contar el total de documentos por cada usuario:
import json
def grafica():
registros = db(db.registro.id > 0).select(
db.usuarios.nombre,
left=(
db.usuarios.on(db.usuarios.id==db.registro.usuario),
)
)
usuarios = {}
for registro in registros:
nombre = registro.nombre
if nombre not in usuarios:
usuarios[nombre] = 0
usuarios[nombre] += 1
# Pasarlo al formato de Highcharts
data = []
for nombre, total in usuarios.items():
data.append({
'name': nombre,
'y': total
})
# Los parámetros para el Pie Chart incluyendo la data que calculamos arriba
parametros = {
'chart': {
'plotBackgroundColor': None,
'plotBorderWidth': None,
'plotShadow': False,
'type': 'pie'
},
'title': {
'text': 'Documentos totales por Usuario'
},
'tooltip': {
'pointFormat': '{series.name}: <b>{point.y:.1f}</b>'
},
'plotOptions': {
'pie': {
'allowPointSelect': True,
'cursor': 'pointer',
'dataLabels': {
'enabled': True,
'format': '<b>{point.name}</b>: {point.percentage:.1f} %',
}
}
},
'series': [{
'name': 'Total documentos',
'colorByPoint': True,
'data': data
}]
}
parametros = json.dumps(parametros)
return dict(parametros=parametros)
Finalmente, en tu template:
{{extend 'layout.html'}}
<div id="container" style="min-width: 300px; max-width: 800px; height: 400px; margin: 0 auto"></div>
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var parametros = JSON.parse('{{=XML(parametros)}}');
$('#container').highcharts(parametros);
});
</script>
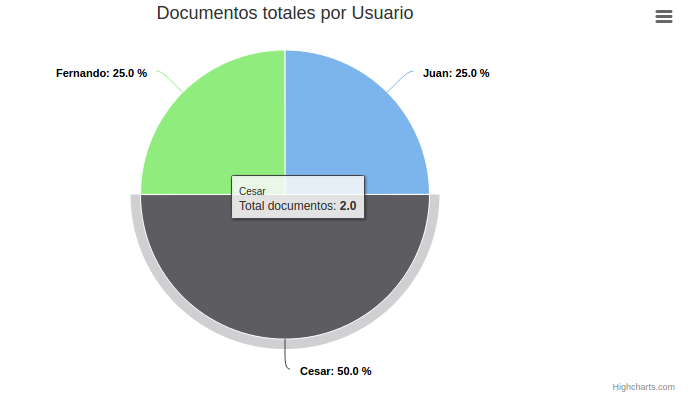
El resultado sería algo como esto:
Se muestra el porcentaje general para cada usuario y el detalle del total de documentos por cada usuario.