Hola un pregunta sobre diseño estoy en cero en diseño;
quiero lograr esto en mi tabla html
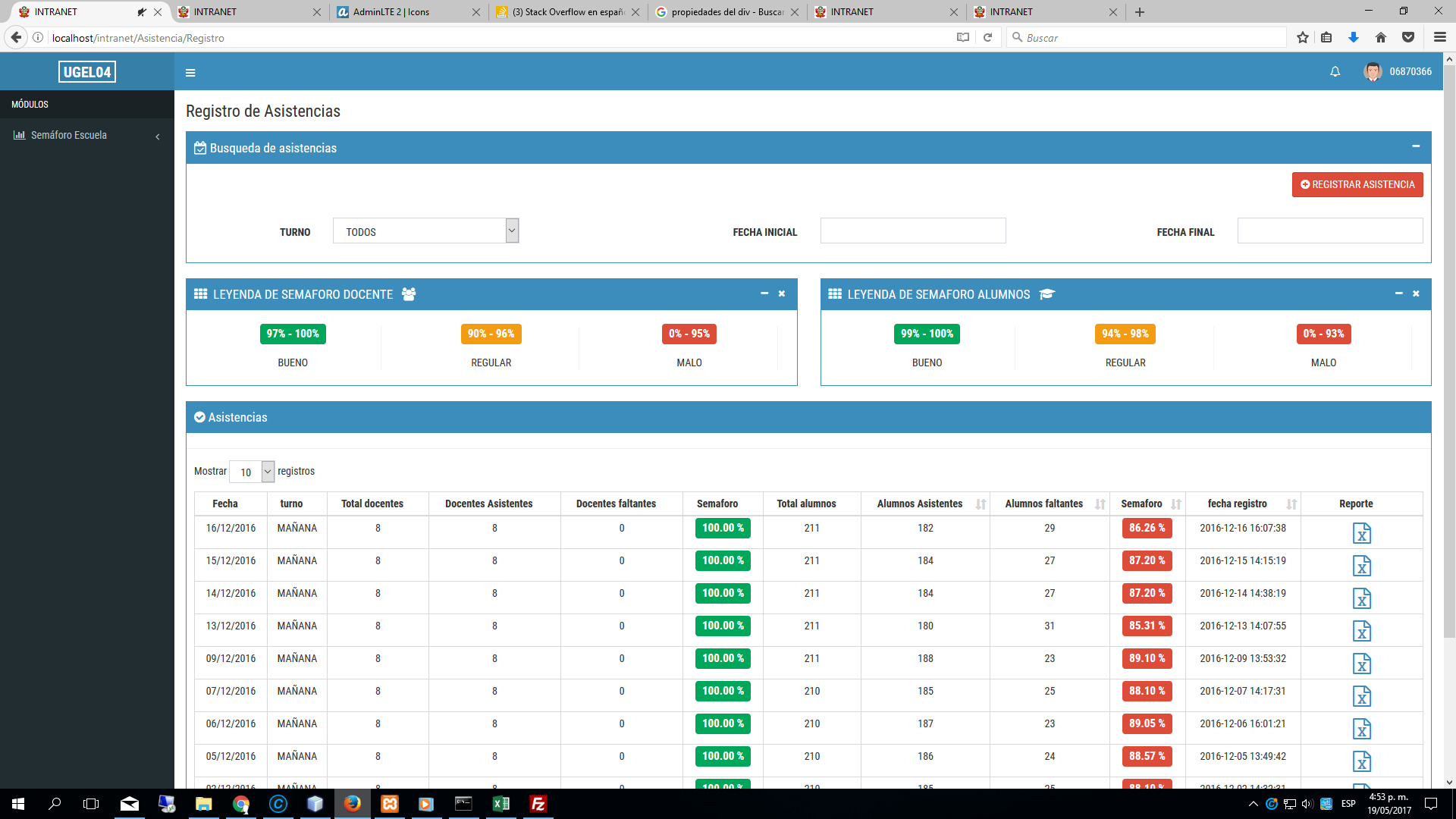
ESTE ES EL RESULTADO FINAL QUE LE QUIERO DAR "SEMAFORO DOCENTE" Y "SEMAFORO ALUMNO" EN LA TABLA
este es mi codigo de la tabla :
<div class="box-body">
<table id="tabla_asistencias"
class="table table-bordered table-condensed table-hover responsive"
cellspacing="0" width="100%">
<thead>
<tr>
<th class="text-center">Fecha</th>
<th class="text-center">turno</th>
<th class="text-center">Total docentes</th>
<th class="text-center">Docentes Asistentes</th>
<th class="text-center">Docentes faltantes</th>
<th class="text-center">Semaforo</th>
<th class="text-center">Total alumnos</th>
<th class="text-center">Alumnos Asistentes</th>
<th class="text-center">Alumnos faltantes</th>
<th class="text-center">Semaforo</th>
<th class="text-center">fecha registro</th>
<th class="text-center" style="width: 10%;">Reporte</th>
</tr>
</thead>
<tbody>
</tbody>
</table>