¿Cómo puedo colocar los elementos de un navbar a medida que queden bien colocados y que el último elemento quede al final del navbar? Sobra un espacio entre el último elemento y el final del navbar y no se ve muy bien.
Éste es mi código (pulsar en "Página completa" para ver el error):
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<nav class="navbar navbar-default navbar-inverse " >
<div class="navbar-header " id="navigation">
<ul class="nav nav-pills ">
<li role="presentation" class="pull-left active"><a href="index.html"><h4> INICIO</h4></a></li>
<li role="presentation" class="pull-left active"><a href="pacas.html"><h4> VENTA DE ROPA EN PACAS</h4></a></li>
<li role="presentation" class="active active"><a href="varon.html"><h4> VENTA DE ROPA PARA VARON</h4></a></li>
<li role="presentation" class="active"><a href="dama.html"><h4> VENTA DE ROPA PARA DAMA</h4></a></li>
<li role="presentation" class="pull-right active"><a href="nino.html"><h4>VENTA DE ROPA PARA NIÑO</h4></a></li>
</ul>
</div>
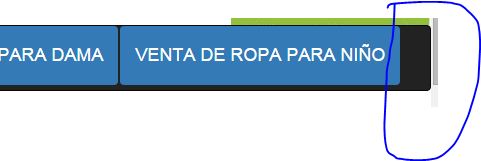
</nav>La visualización queda así: