Hace unas horas coloque como capturar el ID de los inpus, lo cual agradesco infinitamente, por otro lado ahora que puedo seguir con mi logica me sucede otro error que cuando quiero setear la data a los ID de los inpust, solo setea a uno y no a los N que me salen, cabe recalcar que los ID de los input's los coloco con php es decir de forma dinamica al igual que la cantidad de input's que van a mostrar este es mi codigo que estoy aplicando
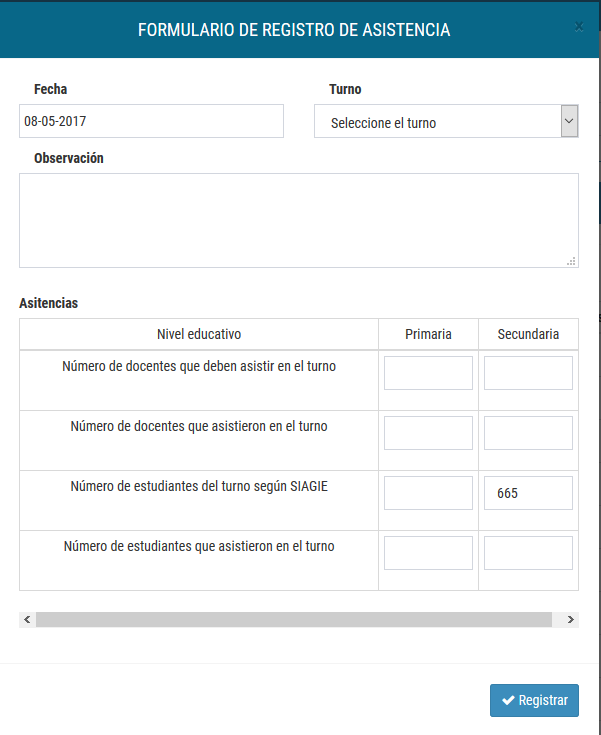
Un ejemplo rapido de mi poyecto: en mi vista hay un formualrio de registro de asistencias, lo cual lo hace un profesor, el fomulario es dinamico es decir si el pofesor tiene un salon le sale uno pero si tiene 2 le salen dos campos donde rellena la cantidad de alumnos, lo que quiero hacer esque esos campos se auto rellenen con jquery y siga con el proceso que sigue.
JQUERY :
$(".letras").each(function () {
codigo_modular = this.id;
var res = codigo_modular.substr(-7);
$.ajax({
url: baseurl + 'asistencia/traer_alumnos',
type: 'POST',
data: {res: res},
dataType: 'JSON',
success: function (data) {
if (data != null) {
$('#' + codigo_modular).val(data[0]['cant_estudiantes']);
} else {
$('#' + codigo_modular).prop('disabled', false);
}
}
});
});
HMTL+PHP
<?php foreach ($niveles as $obj) { ?>
td>
<div class="form-group">
<div class="col-md-12">
<input class="form-control letras" type="text" id="3_<?php echo str_replace(' ', '_', $obj->nivel) . '_' . $obj->codigoModular; ?>" name="3_<?php echo str_replace(' ', '_', $obj->nivel) . '_' . $obj->codigoModular; ?>">
</div>
</div>
</td><?php } ?>