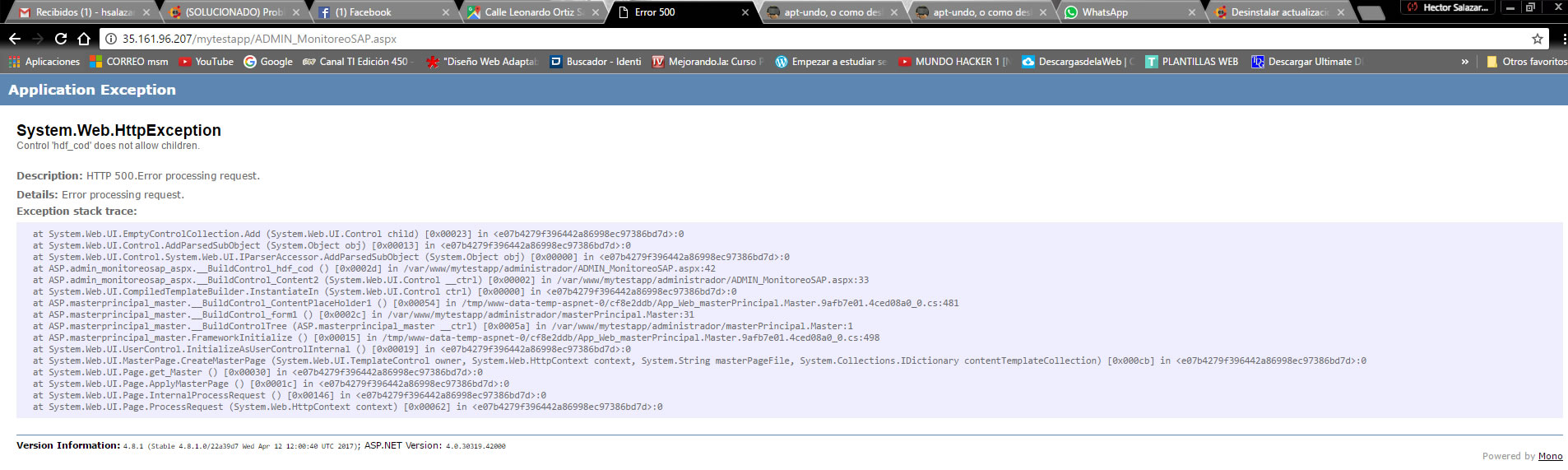
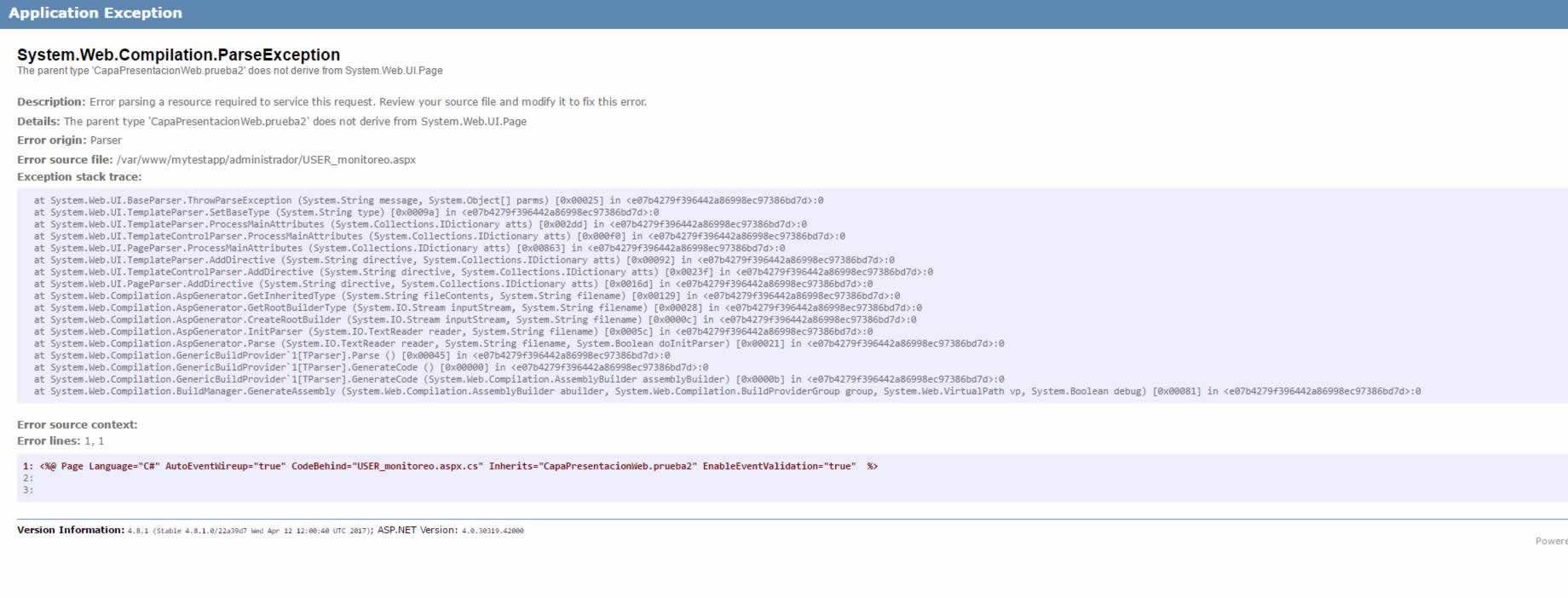
Se a realizado la migración de la aplicacion Web de AWS de Amazon(Instancia Ubuntu 14.04) y bueno tenemos problemas de respuesta de las paginas luego de realizar el login salen errores que no me explico por que salen ; esta misma aplicación de manera local (ISS) y en mi otro servidor donde se encuentra si funciona no me explico cual es el problema para que no funcione; bueno acá les muestro los errores que salen; espero me puedan ayudar con este tema que ya tengo como 5 días con esto y me encuentro al preocupado porque aun no puedo dar solución


=================ADMIN_MonitoreoSAP.aspx================= <%@ Page Title="" Language="C#" MasterPageFile="~/masterPrincipal.Master" AutoEventWireup="true" CodeBehind="ADMIN_MonitoreoSAP.aspx.cs" Inherits="CapaPresentacionWeb.ADMIN_MonitoreoSAP" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<!--<script src="http://maps.google.com/maps/api/js?sensor=false" type="text/javascript"></script>-->
<script async defer src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDNC60_dM8S-z8LaSAPz54Mb8KgGIKIMr8&callback=initMap"
type="text/javascript">
<link href="estilos/estilos.css" rel="stylesheet" />
<link href="estilos/estilo_cliente.css" rel="stylesheet" />
<link href="estilos/estiloImgCli.css" rel="stylesheet" />
<script type="text/javascript">
function cambiarImg() {
var indice = document.getElementById('s_img').selectedIndex;
if (indice == 0) {
$("#contenido2").css("display", "none");
$("#contenido3").css("display", "none");
$("#contenido1").css("display", "block");
} else if (indice == 1) {
$("#contenido2").css("display", "block");
$("#contenido1").css("display", "none");
$("#contenido3").css("display", "none");
} else if (indice == 2) {
$("#contenido2").css("display", "none");
$("#contenido1").css("display", "none");
$("#contenido3").css("display", "block");
}
}
</script>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server"> <%-- --%>
<asp:HiddenField ID="hdf_cod" runat="server"> </asp:HiddenField>
</nav>
<section id="contenido">
<div id="map" style="width:75%;height:950px;" > </div> <!--Mapa de google maps-->
<article id="informacion">
<div class="tabs__links">
<a href="#seccion-1"> CLIENTES</a>
<a href="#seccion-3" onclick="mostrarEstCongel();">CONGELADAS</a>
<a href="#seccion-4" >STREET-VIEW</a>
<a href="#seccion-5" >RECORRIDO</a>
</div>
<div class="tabs__contents">
<div id="seccion-1" class="tabs__contents__item">
<div id="titulo_cabecera">
<strong>BUSQUEDA DE CLIENTES POR COMISARIA</strong>
</div>
<asp:DropDownList ID="ddl_comisarias" runat="server" AutoPostBack="True" OnSelectedIndexChanged="ddl_comisarias_SelectedIndexChanged">
</asp:DropDownList>
<asp:ScriptManager EnablePageMethods="true" runat="server">
</asp:ScriptManager>
<asp:GridView ID="gvi_AlarmasActivas" runat="server">
</asp:GridView>
<span class="title_admin_cliente">SELECCIONAR CLIENTE</span>
<div id="formulario" style="font-family:Verdana;font-size:9px">
<asp:UpdatePanel ID="upd_Combo" runat="server">
<Triggers>
<asp:AsyncPostBackTrigger ControlID="ddl_comisarias" EventName="SelectedIndexChanged">
</asp:AsyncPostBackTrigger>
</Triggers>
<ContentTemplate>
<asp:DropDownList ID="ddl_establecimiento" runat="server" AutoPostBack="True" OnSelectedIndexChanged="ddl_establecimiento_SelectedIndexChanged">
</asp:DropDownList>
</ContentTemplate>
</asp:UpdatePanel>
<input type="button" class="btn" onclick="congelarCliente(), mostrarEstCongel();" value="Congelar Cliente" />
<input type="button" class="btn"onclick="decongelarCliente(), mostrarEstCongel();" value="Descongelar Cliente" />
<!--<asp:Label ID="lbl_info" runat="server" Text="Label"></asp:Label>-->
<div id="filtrado" style="font-family:Verdana;font-size:9px">
<article id="busqueda_locales">
<span class="title_admin_cliente"> </span>
<span class="title_admin_cliente">BUSQUEDA DE LOCALES</span>
<h3>SELECCIONE EL TIPO DE FILTRO </h3>
<asp:DropDownList ID="ddl_filtro" runat="server">
<asp:ListItem Value="-1">Seleccione</asp:ListItem>
<asp:ListItem Value="1">RUC</asp:ListItem>
<asp:ListItem Value="2">DNI</asp:ListItem>
<asp:ListItem Value="3">Nro Alarma</asp:ListItem>
</asp:DropDownList>
<asp:TextBox ID="txt_nrodoc" runat="server"></asp:TextBox>
<asp:Button ID="btn_filtrar" class="btn" runat="server" Text="Filtrar" OnClick="btn_filtrar_Click"></asp:Button>
<span class="title_admin_cliente">SELECCIONE ESTABLECIMIENTO</span>
<asp:UpdatePanel ID="upd_2" runat="server">
<Triggers>
<asp:AsyncPostBackTrigger ControlID="btn_filtrar" EventName="Click"></asp:AsyncPostBackTrigger>
</Triggers>
<ContentTemplate>
<asp:DropDownList ID="ddl_estComer" enableViewState="true" runat="server" AutoPostBack="true" OnSelectedIndexChanged="ddl_estComer_SelectedIndexChanged"></asp:DropDownList>
</ContentTemplate>
</asp:UpdatePanel>
</article>
</div>
</div>
======================================================================== ===============================Master Page=============================
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="masterPrincipal.master.cs" Inherits="CapaPresentacionWeb.masterPrincipal" %>
SISTEMA DE ALERTA POLICIAL