quiero traer varios datos de input en la hoja usernew.php y guardarlos en la base de datos en un campo llamado categorías, en el from cree un input dinamico donde se agregan sin problema con javascript, pero a la hora de recuperar el dato no lo logro que lo capte y lo guarde me sale un error no se como capturar el dato y guaradarlo en el campo de la base, gracias
<!---html--->
<div class="form-rest mb-6 mt-6"></div>
<form action="./php/usuario_guardar.php" method="POST" class="FormularioAjax" autocomplete="off" enctype="multipart/form-data" >
<div class="options">
<div class="option-search-tags" name="categorias">
<input type="text" class="search-tags"
placeholder="Seleccione max 5 categorias."/>
<button type="button" class="clear"><i
class="delete is-small"></i></button>
</div>
<div class="option all-tags"
data-value="All"> select All</div>
<?php
$categorias=conexion();
$categorias=$categorias->query("SELECT * FROM categories");
if($categorias->rowCount()>0){
$categorias=$categorias->fetchAll();
foreach($categorias as $row){
echo '<option class="option" data-value="'.$row['cat_name'].'">'.$row['cat_name'].'</option>';
}
}
$categorias=null;
?>
</div>
<span class="tag_error_msg error"></span>
</div>
</div>
<p class="has-text-centered">
<button type="submit" class="button is-info is-rounded">Guardar</button>
</p>
</form>
//////hoja guardar// usuario guardar.php//////
$categorias=limpiar_cadena($_POST['tags_input']);
$datos='';
foreach($i=0; $i > count($_POST['categorias']); $i++){
$datos .= $_POST['categorias'][$i].",";
}
$datos= rtrim($datos.'","');}
echo "datos selecionados". $datos;
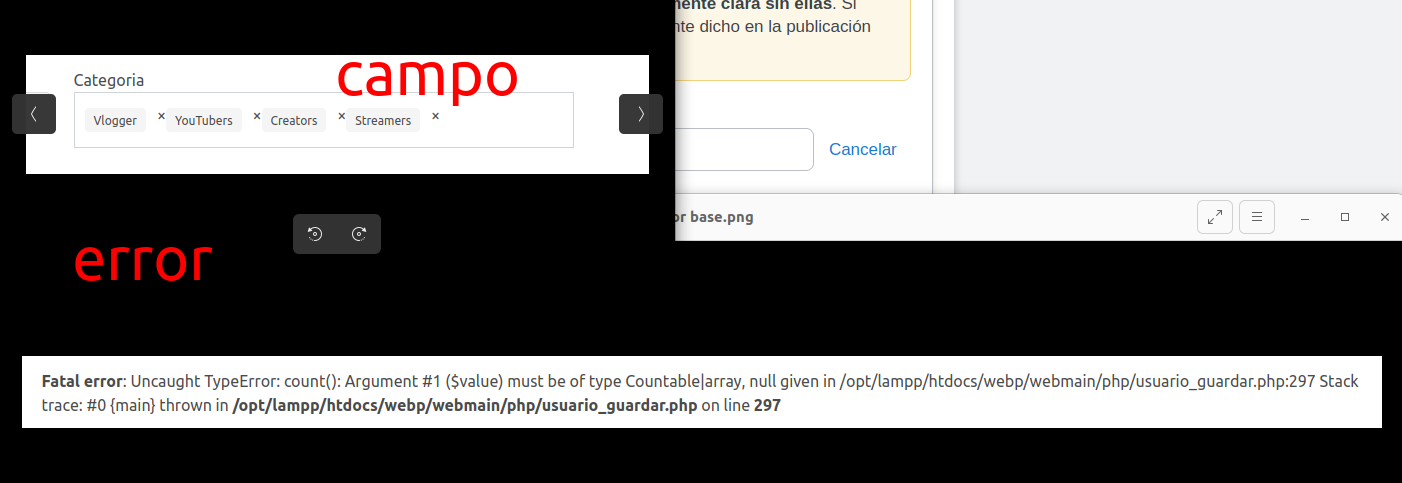
[![introducir la descripción de la imagen aquí][1]][1]