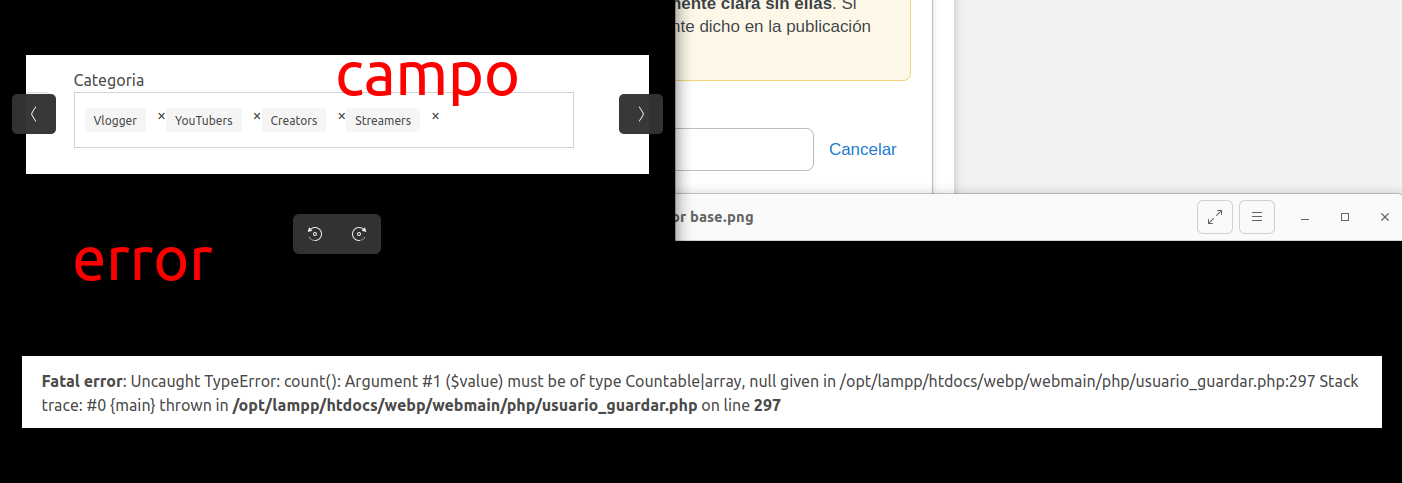
quiero traer varios datos de input en la hoja usernew.php y guardarlos en la base de datos en un campo llamado categorías, en el from cree un input dinamico donde se agregan sin problema con javascript, pero a la hora de recuperar los datos no lo logro que lo capte y lo guarde me sale un error no se como capturar los datos y guaradarlo en el campo de la base con el php capturando el dato, recorrerlo y llevarlo a la bd, alli capturo unas etiquetas tag con las categorias eso funciona en el from.. normal, las caprturo con el name="tags_input" lo envio por post en el formulario, lo recupero con $categorias=limpiar_cadena($_POST['tags_input']); lo recorro con el for o foreach, para guardarlo con comas intermedias en la base gracias..error que arroja Fatal error: Uncaught TypeError: count(): Argument #1 ($value) must be of type Countable|array, null given in /opt/lampp/htdocs/webp/webmain/php/usuario_guardar.php:297 Stack trace: #0 {main} thrown in /opt/lampp/htdocs/webp/webmain/php/usuario_guardar.php on line 297
ejemplo con:var_dump($_POST);
**array(9) { ["idioma"]=> string(10) "Papiamento" ["dni"]=> string(13) "1223345566678" ["pais"]=> string(7) "Albania" ["nombres"]=> string(6) "efverg" ["tags"]=> string(41) "Dancers, Entrepreneurs, Cosplay, For Kids" ["apellidos"]=> string(10) "efhefheuhr" ["email"]=> string(24) "[email protected]" ["usuario_clave_1"]=> string(7) "1234567" ["usuario_clave_2"]=> string(7) "1234567" } string(0) "" Warning: Undefined array key "tags_input" in /opt/lampp/htdocs/webp/webmain/php/usuario_guardar.php on line 298
<!---html--->
<form action="./php/usuario_guardar.php" method="POST" class="FormularioAjax" autocomplete="off" enctype="multipart/form-data" >
<div class="column">
<label>Categoria</label><br>
<div class=container>
<div class="custom-select">
<div class="select-box">
<input type="text" class="tags_input" name="tags" hidden />
<div class="selected-options">
</div>
<div class="arrow"> <!--div de clase flecha-->
<i class="fa fa-angle-down"></i>
</div>
</div>
<div class="options">
<div class="option-search-tags" name="categorias">
<input type="text" class="search-tags" name="tags_input"
placeholder="Seleccione max 5 categorias."/>
<button type="button" class="clear"><i
class="delete is-small"></i></button>
</div>
<div class="option all-tags"
data-value="All"> select All</div>
<?php
$categorias=conexion();
$categorias=$categorias->query("SELECT * FROM categories");
if($categorias->rowCount()>0){
$categorias=$categorias->fetchAll();
foreach($categorias as $row){
echo '<option class="option" data-value="'.$row['cat_name'].'" >'. $row['cat_name'].'</option>';
}
}
$categorias=null;
?>
</div>
<span class="tag_error_msg error"></span>
</div>
</div>
</div>
</div>
<p class="has-text-centered">
<button type="submit" class="button is-info is-rounded">Guardar</button>
</p>
</form>
//////hoja guardar// usuario guardar.php//////
$categorias=limpiar_cadena($_POST['tags_input']);
$datos='';
foreach($i=0; $i > count($_POST['categorias']); $i++){
$datos .= $_POST['categorias'][$i].",";
}
$datos= rtrim($datos.'","');}
echo "datos seleccionados". $datos;
/*== Guardando datos ==*/
$guardar_usuario=conexion();
$guardar_usuario=$guardar_usuario->prepare("INSERT INTO user_model
(categorias)
VALUES(:categoria)");
$marcadores=[
":categoria"=>$datos,
];
$guardar_usuario->execute($marcadores);