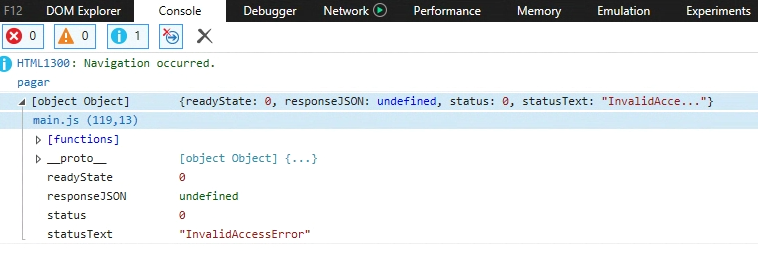
Tengo el siguiente Ajax, para la creación de una tarjeta de credito, el script funcioan perfectamente en chrome pero en IE no lo hace, me lanza un error InvalidAccessError, el sitio esta sobre https.
$('.js-payment-form').on('submit', function () {
$('.js-payment-form-btn').prop('disabled', true);
var valid = false;
var key = $(this).data('public-key');
$.ajax({
url: $(this).data('api-url'),
method: 'POST',
data: JSON.stringify({
primaryAccountNumber: $('#id_number').val(),
expirationMonth: $('#id_expiration_month').val(),
expirationYear: $('#id_expiration_year').val(),
cvc: $('#id_cvv').val(),
cardHolderName: $(this).data('user-name').substring(0, 25)
}),
dataType: 'json',
contentType: 'application/json',
cache: false,
username: key,
headers: {'Authorization': "Basic " + btoa(key + ':')}
}).done(function(response) {
$('#id_token').val(response.token);
valid = true;
}).fail(function(response) {
console.log(response);
alert('Tarjeta no valida, por favor intenta con una diferente.');
$('.js-payment-form-btn').removeAttr('disabled');
});
return valid;
});
Alguien tiene idea de porque pasa esto?