Después de darle mil vueltas y probar muchas cosas, llegué a la única solución que me funcionó. (Puse la pregunta ayer pero en realidad llevo más tiempo dándole vueltas)
Del HTML original solo quité el
<a>y el atributodata-litypara que no se lance por defecto. Dejé solo la imagen.A la imagen le agregué un nuevo atributo
data-high-respara almacenar ahí la URL que se abrirá cuando el lightbox de Lity se lance.<div class="small-slider__slider"> <?php foreach ( $args['screenshots'] as $screenshot ) : $src_low_res = esc_url( $screenshot['src_low_res'] ); $src_high_res = esc_url( $screenshot['src_high_res'] ); $alt = ! empty( $screenshot['alt'] ) ? esc_attr( $screenshot['alt'] ) : 'Screenshot of plugin: ' . esc_attr( $args['post_title'] ); ?> <article class="small-slider__item"> <div class="post__image"> <?php if ( ! empty( $src_low_res ) || ! empty( $src_high_res ) ) : ?> <img data-high-res="<?php echo esc_url( $src_high_res ); ?>" loading="lazy" src="<?php echo esc_url( $src_low_res ); ?>" alt=" <?php echo esc_attr( $alt ); ?>"> <?php endif; ?> </div> </article> <?php endforeach; ?> </div>
Como no puedo utilizar el evento click típico, porque este se va a lanzar también cuando arrastro, lo hice con la ayuda de los eventos de la librería que uso para crear el slider.
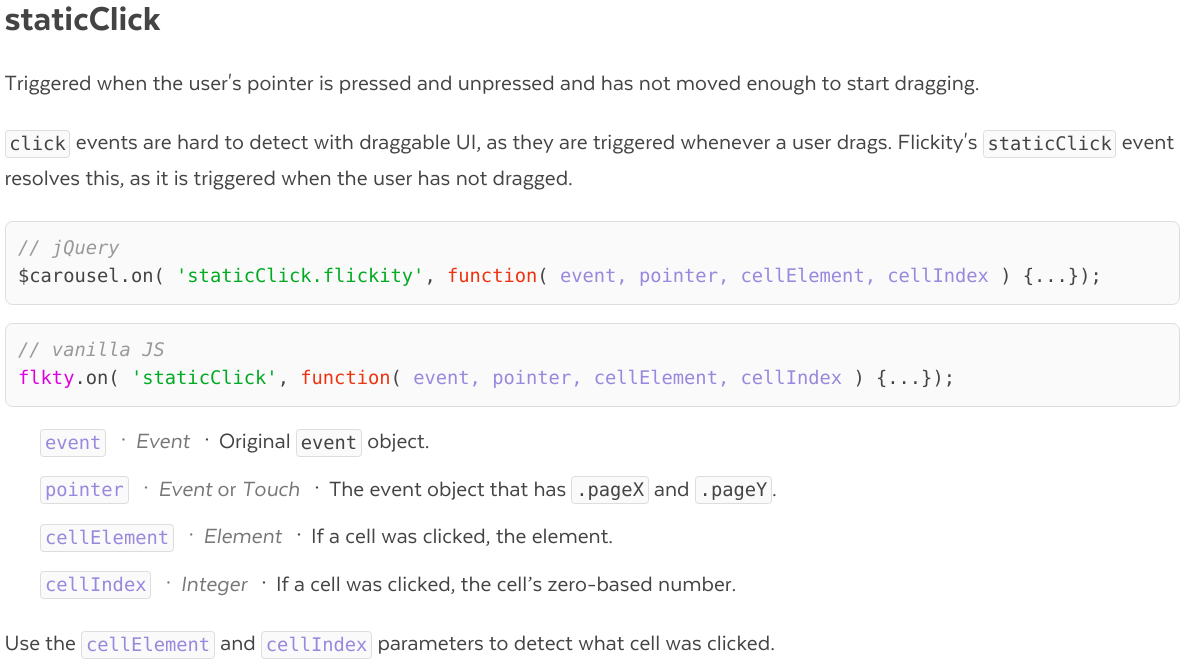
Esta librería se llama Flickity, y me di cuenta que tiene un evento propio llamado staticClick que reacciona a un click estático, es decir sin movimiento. Según la documentación oficial:
Entonces, yo tenía el slider inicializado de esta manera:
smallSliderElem.forEach(element => {
const flick = new Flickity(element, smallSliderOptions);
});
Y lo que hice fue anclarme al evento
staticClicky lanzar el Lity manualmente en ese momento, quedando así el javascript:smallSliderElem.forEach(element => { const flick = new Flickity(element, smallSliderOptions); flick.on( 'staticClick', function( event, pointer, cellElement, cellIndex ) { if('undefined' === typeof event.target.dataset.highRes) { return; } Lity(event.target.dataset.highRes); }); });
Como todo está en un foreach que puede crear muchos sliders, con el if garantizo que solo se lance el Lity en los sliders que tengan el atributo data-high-res.
Espero que esto ayude a las personas que usan el Lity y Flickity a la vez y se hayan encontrado con el mismo problema.