solucion Servicio:
En el archivo de servicio se uso un pipe con el operador map para transformar el objeto en un array utilizando las llave ['incident'], ayudo a llegar a transformar, pero me lanzaba el error del tipo de datos, utilizando as keyof typeof resp, es donde le digo que el tipo de dato y a que valor le debe asignar a la resp, con esto ya me trae la infrmacion o la respuesta transformada.
getIncidencias():Observable<any>{
return this.http.get<Incident[]>(`${this.baseUrl}/incidents`)
.pipe(map(resp => resp['incident' as keyof typeof resp])
);
}Componente:
en el componente invoco el servicio con la data ya transformada y me subscribo a mi instancia o interface y le indico que sea igual a la respuesta que se trae del servicio con los datos transformados, y utlizo esa llave para recorrer el arreglo en el html con *ngFor
public incidents: Incident[] = [];
ngOnInit(): void {
this.serviceIncidencia
.getIncidencias()
.subscribe(
(resp) => {(this.incidents = resp)}
);
}<ul class="list-group list-group-flush" *ngFor="let item of incidents; let i = index">
<li
class="list-group-item d-flex justify-content-between align-items-start"
routerLink="/incidencias/resueltas"
>
<div class="arrow">
<fa-icon [icon]="faChevronRight"></fa-icon>
</div>
<div class="ms-2 me-auto">
<div class="time">hace 40 min</div>
<div class="fw-bold mb-3">{{item.nombre}} <span class="number">{{i+1}}</span></div>
{{item.description}}
</div>
<div [ngSwitch]="item.typeofincident.nombre">
<div *ngSwitchCase="'Duda'">
<span class="badge bg-duda rounded-pill"
><fa-icon [icon]="faGraduationCap"></fa-icon
><span class="info">{{item.typeofincident.nombre}}</span>
</span>
</div>
<div *ngSwitchCase="'Integración'">
<span class="badge bg-integracion rounded-pill"
><fa-icon [icon]="faCannabis"></fa-icon
><span class="info">{{item.typeofincident.nombre}}</span>
</span>
</div>
<div *ngSwitchCase="'Pedido'">
<span class="badge bg-pedido rounded-pill"
><fa-icon [icon]="faWandMagic"></fa-icon
><span class="info">{{item.typeofincident.nombre}}</span>
</span>
</div>
</div>
</li>
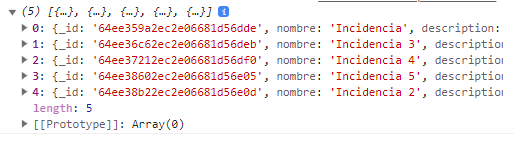
</ul>Respuesta del JSON sin llaves: