Estoy tratando de autenticar un SPA con un API construida en laravel 10
El dominio de mi SPA es localhost:9000
en config/cors.php agrego la direccion localhost:9000 en Allowed-Origins para permitir que se atiendan requests de ese dominio.
<?php
return [
/*
|--------------------------------------------------------------------------
| Cross-Origin Resource Sharing (CORS) Configuration
|--------------------------------------------------------------------------
|
| Here you may configure your settings for cross-origin resource sharing
| or "CORS". This determines what cross-origin operations may execute
| in web browsers. You are free to adjust these settings as needed.
|
| To learn more: https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
|
*/
'paths' => ['api/*', 'sanctum/csrf-cookie'],
'allowed_methods' => ['*'],
'allowed_origins' => ['http://localhost:9000'],
'allowed_origins_patterns' => [],
'allowed_headers' => ['*'],
'exposed_headers' => [],
'max_age' => 0,
'supports_credentials' => true,
];
Luego en config/sanctum.php vuelvo a agregar la direccion del SPA para autenticar con tokens CSRF a las solicitudes provenientes de esa direccion
return [
/*
|--------------------------------------------------------------------------
| Stateful Domains
|--------------------------------------------------------------------------
|
| Requests from the following domains / hosts will receive stateful API
| authentication cookies. Typically, these should include your local
| and production domains which access your API via a frontend SPA.
|
*/
'stateful' => explode(',', env('SANCTUM_STATEFUL_DOMAINS', sprintf(
'%s%s',
'localhost,localhost:9000,127.0.0.1,127.0.0.1:8000,::1',
Sanctum::currentApplicationUrlWithPort()
))),
Estoy usando Quasar framework, consecuentemente uso axios para hacer peticiones http
en la configuracion de la instancia asigno a la propiedad withCredentials el valor true para que todas las peticiones incluyan el token XSRF generado por laravel.
import { boot } from 'quasar/wrappers'
import axios from 'axios'
// Be careful when using SSR for cross-request state pollution
// due to creating a Singleton instance here;
// If any client changes this (global) instance, it might be a
// good idea to move this instance creation inside of the
// "export default () => {}" function below (which runs individually
// for each client)
const api = axios.create({ baseURL: 'http://sharedmarket.test' })
export default boot(({ app }) => {
// for use inside Vue files (Options API) through this.$axios and this.$api
app.config.globalProperties.$axios = axios
// ^ ^ ^ this will allow you to use this.$axios (for Vue Options API form)
// so you won't necessarily have to import axios in each vue file
app.config.globalProperties.$api = api
// ^ ^ ^ this will allow you to use this.$api (for Vue Options API form)
// so you can easily perform requests against your app's API
axios.defaults.withCredentials = true
})
export { api }
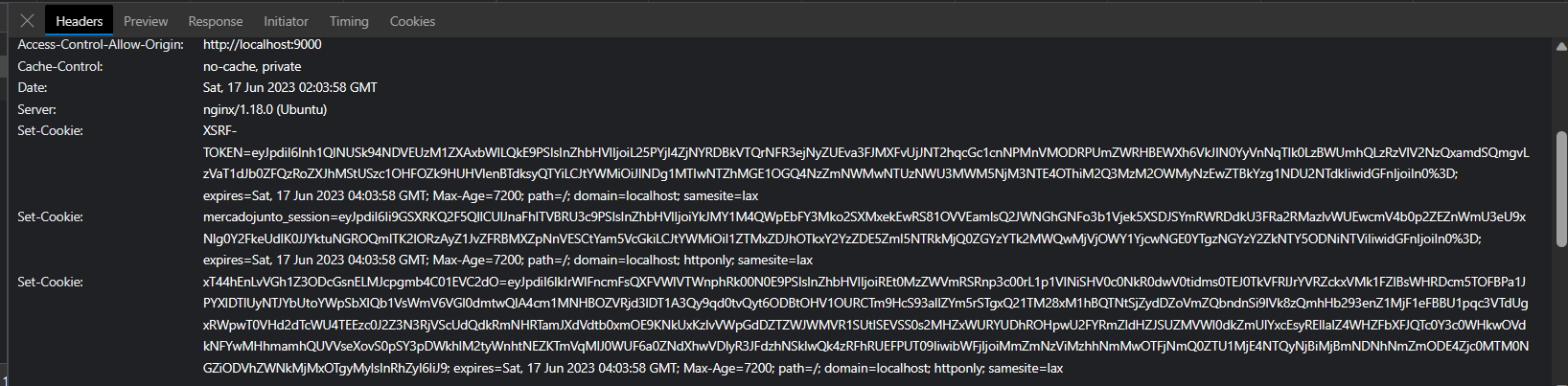
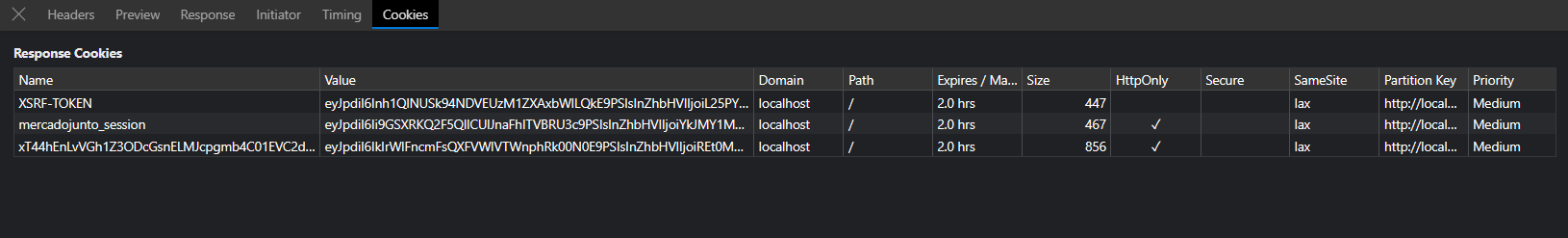
Para obtener el token CSRF hago una peticion al endpoint /sanctum/csrf-cookie recibo como respuesta el token en el encabezado Set-Cookie esta cookie deberia almacenarse automaticamente en el navegador, pero no aparece por ninguna parte, revise en devtools Application/Storage/Cookies y al parecer no se esta guardando.
Luego de obtener este token, hago una peticion a la ruta /signup para registrar e iniciar la sesion del usuario, y aqui obtengo una respuesta de error, status 419, CSRF token mismatch, no adjunto el codigo del controlador de esa ruta porque la peticion ni siquiera llega a ejecutar el metodo controlador de esa ruta, el error se genera antes, en el middleware que verifica las sesiones.
Como alternativa a este problema, intente migrar el proyecto del SPA a la raiz del proyecto laravel para que ambas aplicaciones estuvieran en el mismo dominio, pero no pude porque estoy usando laravel Homestead con vagrant, tenia en mente hacer un symlink de la carpeta dist de mi proyecto Quasar dentro de la carpeta public del proyecto laravel, cada vez que intente crear el link simbólico un mensaje de error era lanzado el cual es "Protocol Error" intente ejecutar el comando como super usuario y obtuve el mismo resultado.
En que parte me estoy equivocando?