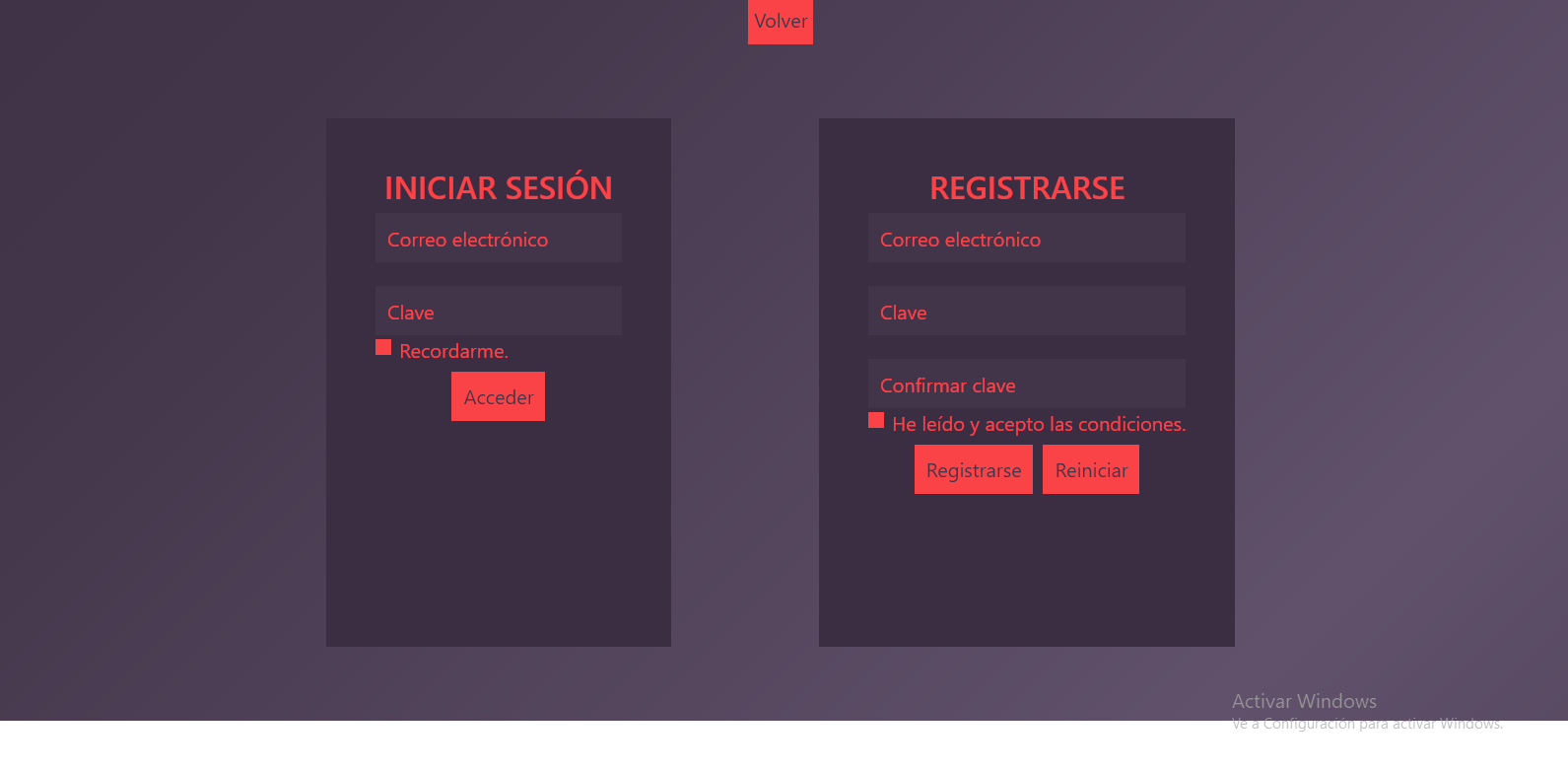
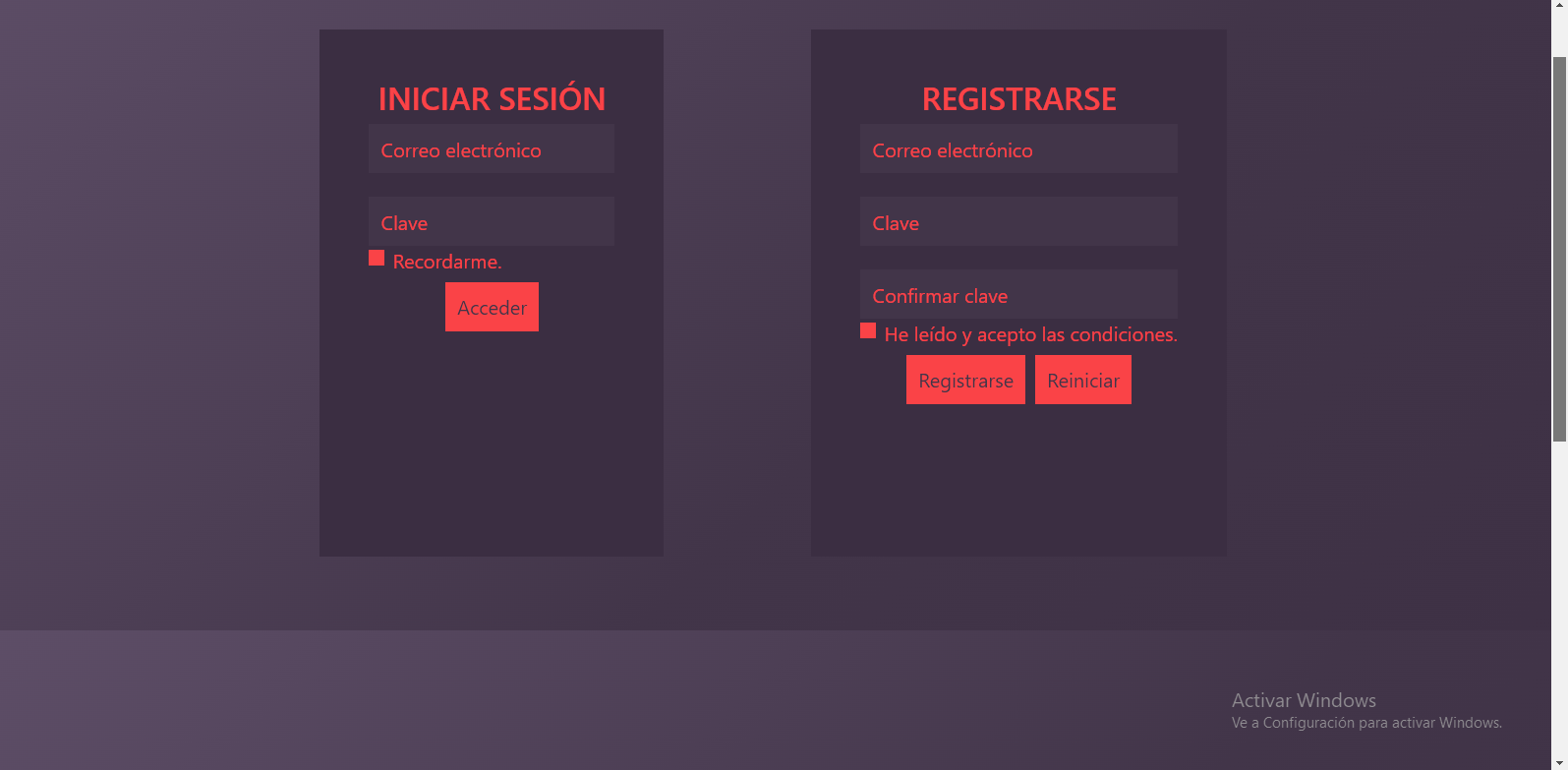
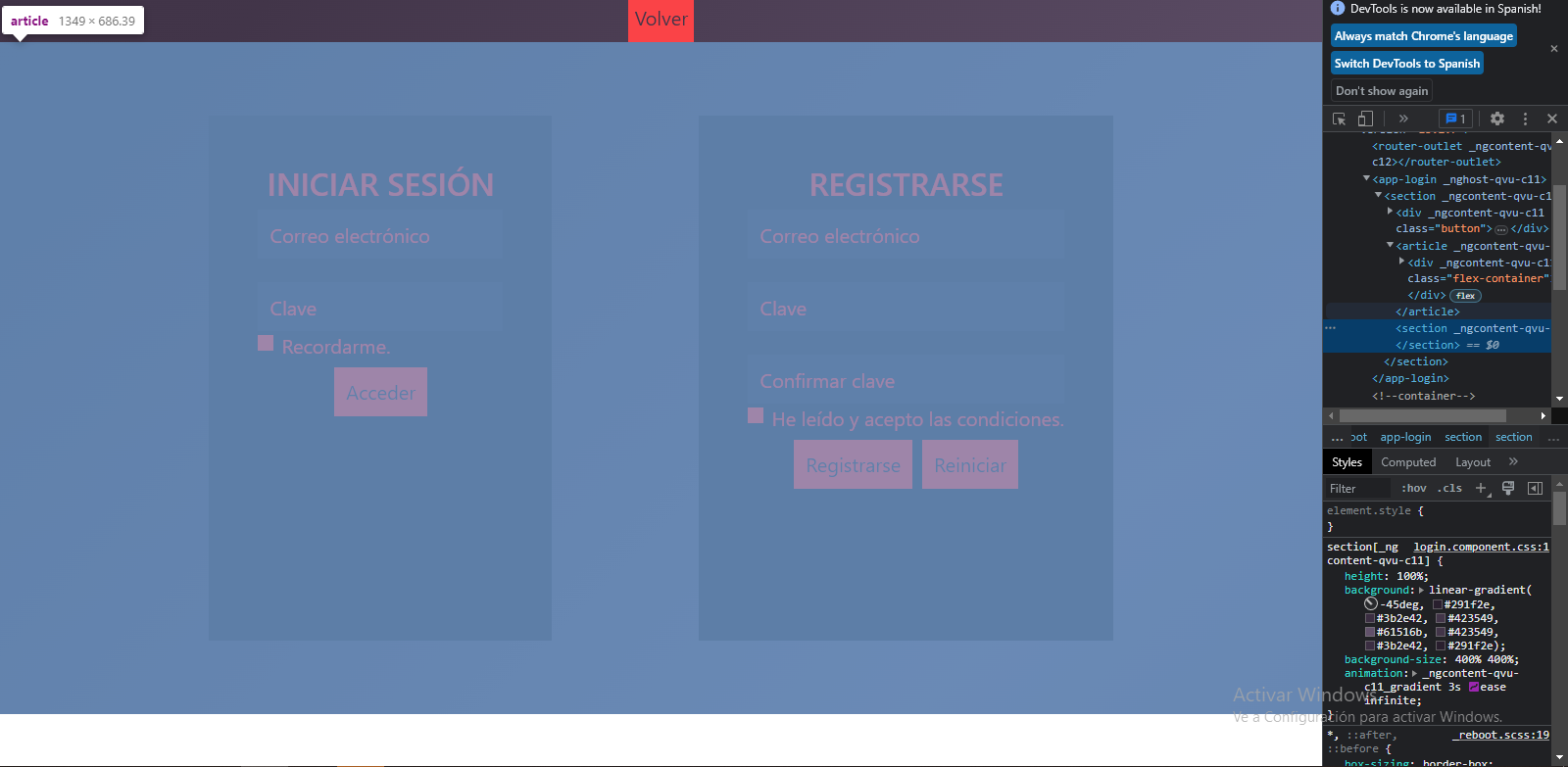
El fondo animado no se adapta al 100% de la pantalla. Cuando cambio height:100% por 100vh se repite dos veces la animación exageradamente. Uso bootstrap y cosas de angular/form. Cuando inspecciono elemento no me toma toda la pagina, solo lo que esta dentro del contenedor. Cuando inspecciono elemento no me toma toda la pagina, solo lo que esta dentro del contenedor.
CSS
/*Arreglar pixeles*/
section {
height: 100%;
background: linear-gradient(-45deg, #291f2e, #3b2e42, #423549, #61516b, #423549, #3b2e42, #291f2e);
background-size: 400% 400%;
animation: gradient 3s ease infinite;
}
@keyframes gradient {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}
.flex-container{
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.access{
padding:50px;
padding-bottom: 150px;
margin:75px;
background-color: #3b2e42;
}
h2 {
color:#fa4347;
text-align: center;
}
.button{
display: flex;
justify-content: center;
}
button{
background-color: #fa4347;
color: #423549;
border-style:none;
border-radius: 0px;
height: 50px;
font-size: 20px;
}
button:hover{
background-color: #ff5a5c;
color: #423549;
border-style:none;
border-radius: 0px;
height: 50px;
}
HTML
<section>
<div class="button">
<a routerLink="/"><button>Volver</button></a>
</div>
<article>
<div class="flex-container">
<div class="access">
<h2>INICIAR SESIÓN</h2>
<app-login-input></app-login-input>
</div>
<div class="access">
<h2>REGISTRARSE</h2>
<app-register-input></app-register-input>
</div>
</div>
</article>
<section>
Cuando inspecciono elemento no me toma toda la pagina, solo lo que esta dentro del contenedor, pero no se como hacer que abarque toda la pantalla