Tengo un formulario HTML vinculado a una función Lambda para enviar correos electrónicos. Cuando se ejecuta el formulario, se hace una llamada a la API de la función Lambda para ejecutar el código de la misma. En mi caso, la función Lambda recibe del formulario HTML una serie de parámetros:
- email1 (email del emisor)
- email2 (email del receptor)
- asunto (asunto del mail)
- mensaje (contenido del mail)
- archivo (un archivo, en mi caso, .xlsx, que se adjuntará al email que envíe la función)
Código del formulario HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Formulario de contacto</title>
<style>
/* Estilos para el formulario (no es importante) */
form {
display: flex;
flex-direction: column;
max-width: 500px;
margin: 0 auto;
}
label, input, textarea {
margin-bottom: 10px;
font-size: 1.2em;
}
label {
font-weight: bold;
}
input, textarea {
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
button {
padding: 10px;
background-color: #4CAF50;
color: #fff;
border: none;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #3e8e41;
}
/* ... */
</style>
<h1 style="text-align: center;">Formulario de contacto</h1>
<form id="contact-form" action="https://h447r7gyobcdtrrevx6h7qkd4u0nocwj.lambda-
url.eu-central-1.on.aws/" method="POST" enctype="multipart/form-data">
<label for="email1">Correo electrónico REMITENTE:</label>
<input type="email" id="email1" name="email1" required>
<label for="email2">Correo electrónico DESTINATARIO:</label>
<input type="email" id="email2" name="email2" required>
<label for="asunto">Asunto:</label>
<input type="text" id="asunto" name="asunto" required>
<label for="contenido">Cuerpo del e-mail:</label>
<textarea id="contenido" name="contenido" required></textarea>
<label for="archivo">Subir archivo:</label>
<input type="file" id="archivo" name="archivo">
<button type="submit">Enviar correo</button>
</form>
<script>
// Manejar el envío del formulario
const form = document.getElementById('contact-form');
form.addEventListener('submit', async (event) => {
event.preventDefault(); // Prevenir el envío por defecto del formulario
// Obtener los datos del formulario
const formData = new FormData(form);
const data = {
email1: formData.get('email1'), // Email del emisor
email2: formData.get('email2'), // Email del destinatario
asunto: formData.get('asunto'), // Asunto del e-mail
contenido: formData.get('contenido'), // Cuerpo del e-mail
archivo: formData.get('archivo'), // Archivo subido
};
// Se envían los datos a la función lambda mediante una petición POST a la API Gateway
const response = await fetch('https://9yk2y21woh.execute-api.eu-central-1.amazonaws.com/etapa/', {
method: 'POST',
mode: 'cors',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(data)
});
form.reset(); // Limpiar el formulario
});
</script>
He revisado el código del formulario y creo que no hay nada incorrecto en lo que al envío de parámetros a la función Lambda se refiere.
Código de la función Lambda:
def lambda_handler(event, context):
body = event['body']
print(event)
data = json.loads(body)
email1 = data['email1']
email2 = data['email2']
asunto = data['asunto']
contenido = data['contenido']
archivo = data["archivo"]
send_email(email1, email2, asunto, contenido, archivo) # Función de enviar el mail
return {
'statusCode': 200,
'headers': {
'Access-Control-Allow-Origin': '*'
},
'body': json.dumps({
'Mensaje':'El correo ha sido enviado correctamente.'
})
}
No he puesto el código restante de la función porque funciona bien; la función envía correctamente el email. Sin embargo, la función no recibe correctamente el parámetro "archivo".
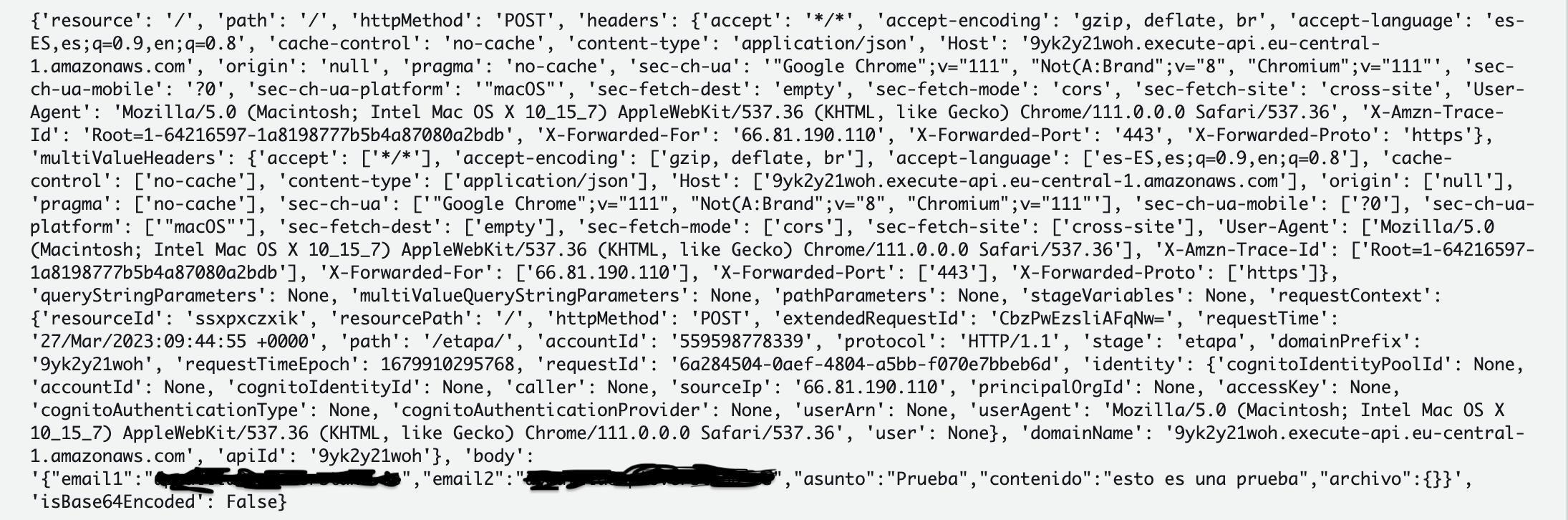
El resultado de print(event) es el siguiente:
Como se ve, el parámetro "archivo" no se recibe. Se queda como un diccionario vacío. No sé donde puede estar el fallo.
Los demás parámetros sí se reciben, y al ejecutar la función Lambda se envía correctamente el email, pero no puedo adjuntar el archivo que se envía en el formulario.