Estoy haciendo mi primer página en Django para practicar. Es una calculadora web donde podés anotar un detalles en las operaciones, estas se guardan, y además pueden modificarse o eliminarse.
Aún no resolví la cuestión de modificar la "Operations List", por eso todavía no habilité la función de eliminar. Todavía no tiene estilos.
Por favor les pido que me ayuden con cualquier idea, opinión, colaboración que tengan.
Este es el código...
views.py: La web carga bien, la función "calculate" pareciera no tener problemas. Aunque desde el principio la consola CMD tira errores, por más que la página funcione. El lío empieza en "modify_operations"
#views.py - Directorio: C:\Projects\test\NoteCalc0.2\myapp\views.py
from django.http import HttpResponse
from django.shortcuts import render, redirect
def calculate(request):
if request.method == 'GET':
request.session.flush()
if request.method == 'POST':
expression = request.POST.get('expression', '')
detail = request.POST.get('detail', '')
try:
result = eval(expression)
if 'operations' not in request.session:
request.session['operations'] = []
operations = request.session['operations']
operations.insert(0, (expression, result, detail)) #operations.append((expression, result, detail))
request.session['operations'] = operations
total = sum([op[1] for op in operations])
print(operations)
return render(request, 'calculator/index.html', {'result': result, 'operations': operations, 'total': total})
except:
operations = request.session.get('operations', [])
total = sum([x[1] for x in operations])
return render(request, 'calculator/index.html', {'result': 'Error', 'expression': expression, 'operations': operations, 'total': total, 'detail': detail})
else:
return render(request, 'calculator/index.html', {'result': ''})
def clear_history(request):
request.session['operations'] = []
return redirect('/')
def modify_operation(request):
if request.method == 'POST':
expression = request.POST.get('expression')
detail = request.POST.get('detail')
operations = request.session.get('operations')
operation_id = int(request.POST.get('operation_id'))
result = eval(str(expression))
operations[int(operation_id)] = (expression, result, detail)
#int(sum([int(r[1]) for r in operations]))
total = request.POST.get('total')
request.session['operations'] = operations
return render(request, 'calculator/index.html', {'result': result, 'operations': operations, 'total': total})
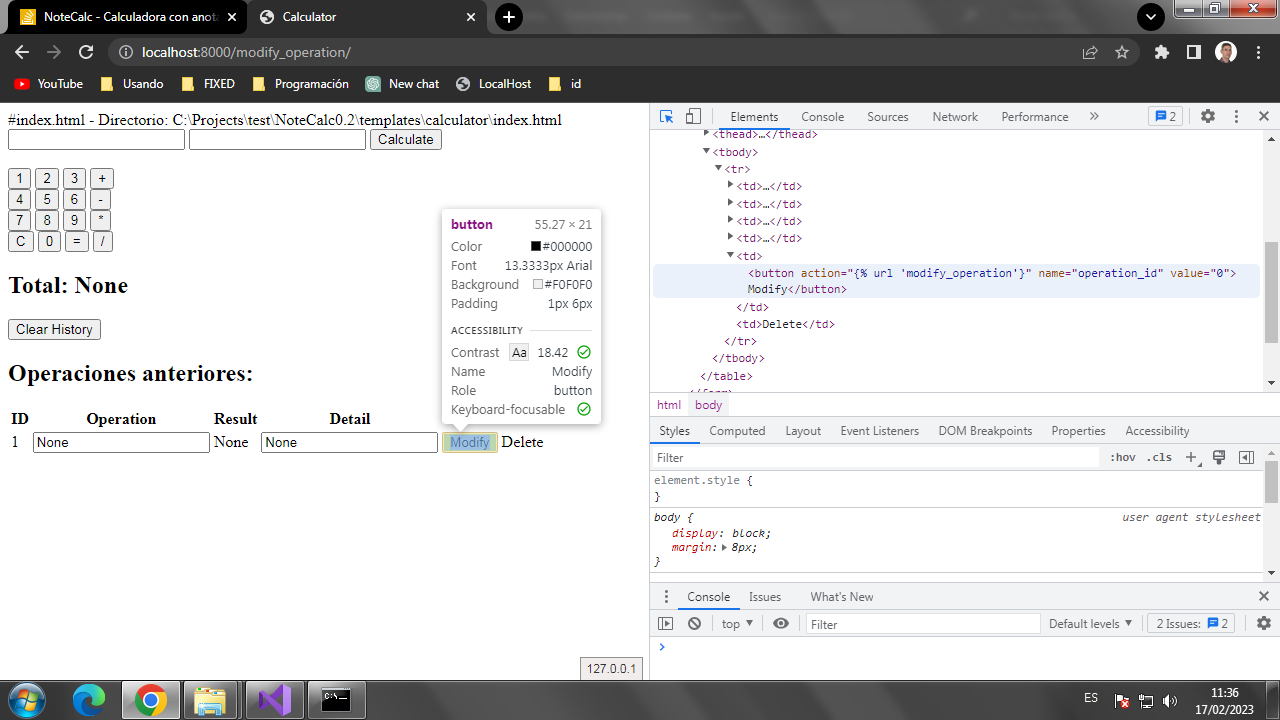
index.html: El problema empieza a partir de Operations List. No sé si el error está en cómo se asignan las variables en la plantilla, o cómo se procesan en el servidor con "modify_operation". LLegué a un punto donde quedé perdido. Lamentablemente la consola de comandos tira tantos errores que no se pueden hacer prints() para ir controlando el código línea por línea.
#index.html - Directorio: C:\Projects\test\NoteCalc0.2\templates\calculator\index.html
<!DOCTYPE html>
<html>
<head>
<title>Calculator</title>
</head>
<body>
<form action="/" method="post">
{% csrf_token %}
<input type="text" name="expression" value="{% if result == 'Error' %}{{ expression }}{% endif %}">
<input type="text" name="detail" value="{% if result == 'Error' %}{{ detail }}{% endif %}">
<input type="submit" value="Calculate">
<br><br>
<input type="button" value="1" onclick="document.forms[0].expression.value+='1'">
<input type="button" value="2" onclick="document.forms[0].expression.value+='2'">
<input type="button" value="3" onclick="document.forms[0].expression.value+='3'">
<input type="button" value="+" onclick="document.forms[0].expression.value+='+'">
<br>
<input type="button" value="4" onclick="document.forms[0].expression.value+='4'">
<input type="button" value="5" onclick="document.forms[0].expression.value+='5'">
<input type="button" value="6" onclick="document.forms[0].expression.value+='6'">
<input type="button" value="-" onclick="document.forms[0].expression.value+='-'">
<br>
<input type="button" value="7" onclick="document.forms[0].expression.value+='7'">
<input type="button" value="8" onclick="document.forms[0].expression.value+='8'">
<input type="button" value="9" onclick="document.forms[0].expression.value+='9'">
<input type="button" value="*" onclick="document.forms[0].expression.value+='*'">
<br>
<input type="button" value="C" onclick="document.forms[0].expression.value=''">
<input type="button" value="0" onclick="document.forms[0].expression.value+='0'">
<input type="button" value="=" onclick="document.forms[0].submit()">
<input type="button" value="/" onclick="document.forms[0].expression.value+='/'">
</form>
{% if result %}
<h3>Result: {{ result }}</h3>
{% endif %}
<h2>Total: {{ total }}</h2>
<form action="{% url 'clear_history' %}" method="post">
{% csrf_token %}
<input type="submit" value="Clear History">
</form>
<h2>Operations List:</h2>
<form action="/modify_operation/" method="post">
{% csrf_token %}
<table>
<thead>
<tr>
<th>ID</th>
<th>Operation</th>
<th>Result</th>
<th>Detail</th>
</tr>
</thead>
<tbody>
{% for expression, result, detail in operations %}
<tr>
<td><p type="text">{{ forloop.counter }}</p></td>
<td><input type="text" name="expression-{{ forloop.counter }}" value="{{ expression }}"></td>
<td><p type="text" name="result-{{ forloop.counter }}">{{ result }}</p></td>
<td><input type="text" name="detail-{{ forloop.counter }}" value="{{ detail }}"></td>
<td><button action="{% url 'modify_operation' %}" name="operation_id" value={{ forloop.counter0 }}>Modify</button></td>
<td>Delete</td>
</tr>
{% endfor %}
</tbody>
</table>
</form>
<script>
const input = document.querySelector('input[name="expression"]');
input.focus();
input.setSelectionRange(input.value.length, input.value.length);
</script>
</body>
</html>
urls.py: También está el urls.py de mysite que redirige a este archivo de urls.
#urls.py - Directorio: C:\Projects\test\NoteCalc0.2\myapp\urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.calculate, name='calculate'),
path('clear_history/', views.clear_history, name='clear_history'),
path('modify_operation/', views.modify_operation, name='modify_operation'),
]