Paso parámetros de la siguiente manera y me funciona:
<?php
$datos = array('ruta' => '30',);
?>
@include('componentes.boton_listado_crear', $datos)
En el archivo que recibo la informacion lo hago de la siguiente manera:
var ruta = '{{ $datos['ruta'] }}';
De esa manera me funciona bien.
Ahora voy con mi problema:
Intento pasar parámetros a una función, en el cual el @include sera retornado como un string. A continuación me explico con lo que llevo hasta ahora:
Llamo la función:
ButtonEditar('30')Acá la función que estoy llamando:
function ButtonEditar(valor){
<?php
$datos = array('ruta' => valor,);
?>
return '@include('componentes.boton_listado_editar', $datos)';
}
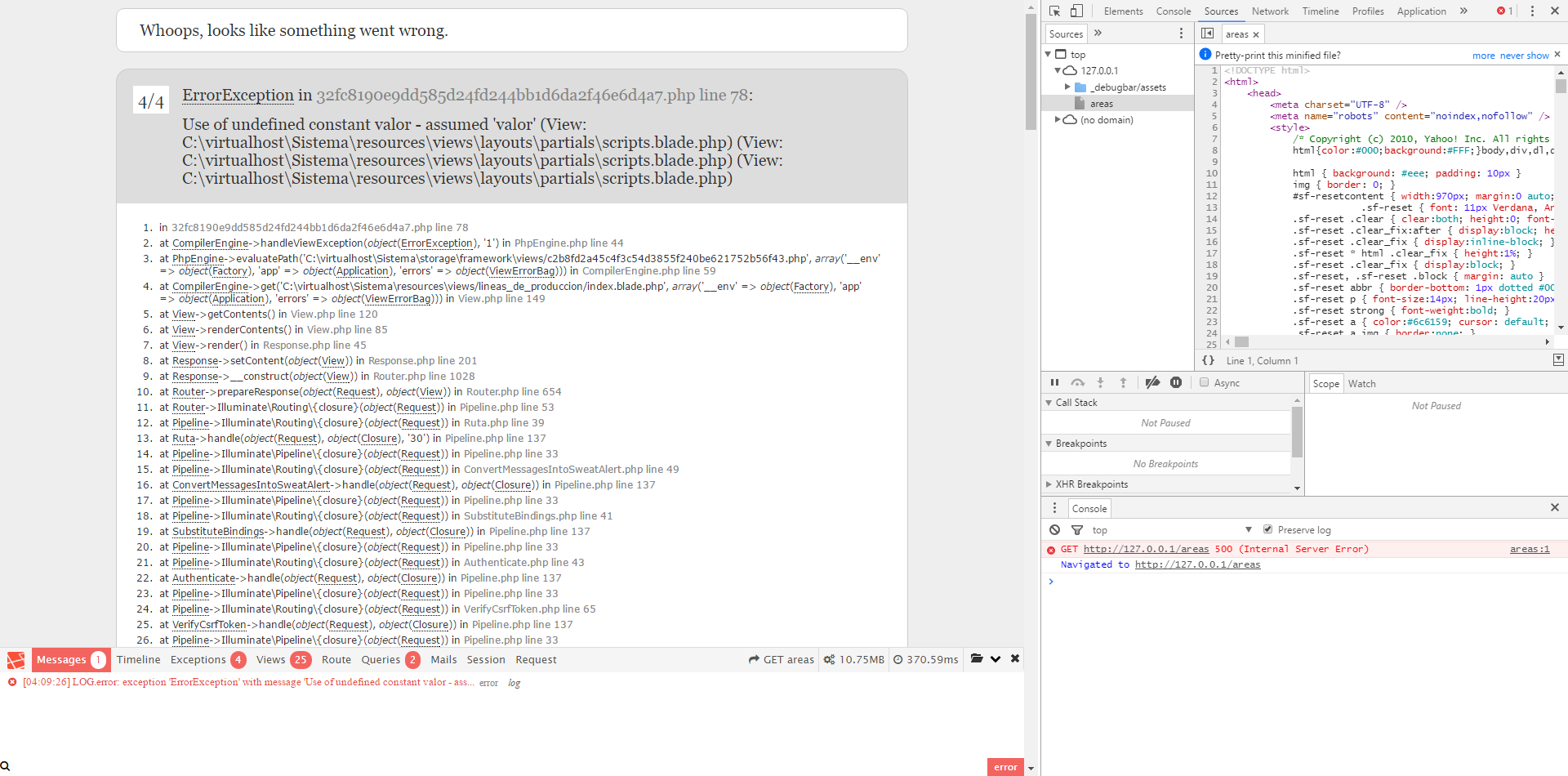
Esto me genera el siguiente error:
Actualización 1:
Gracias al usuario @MáximaAlekz me aclaro un error bobo que estaba cometiendo:
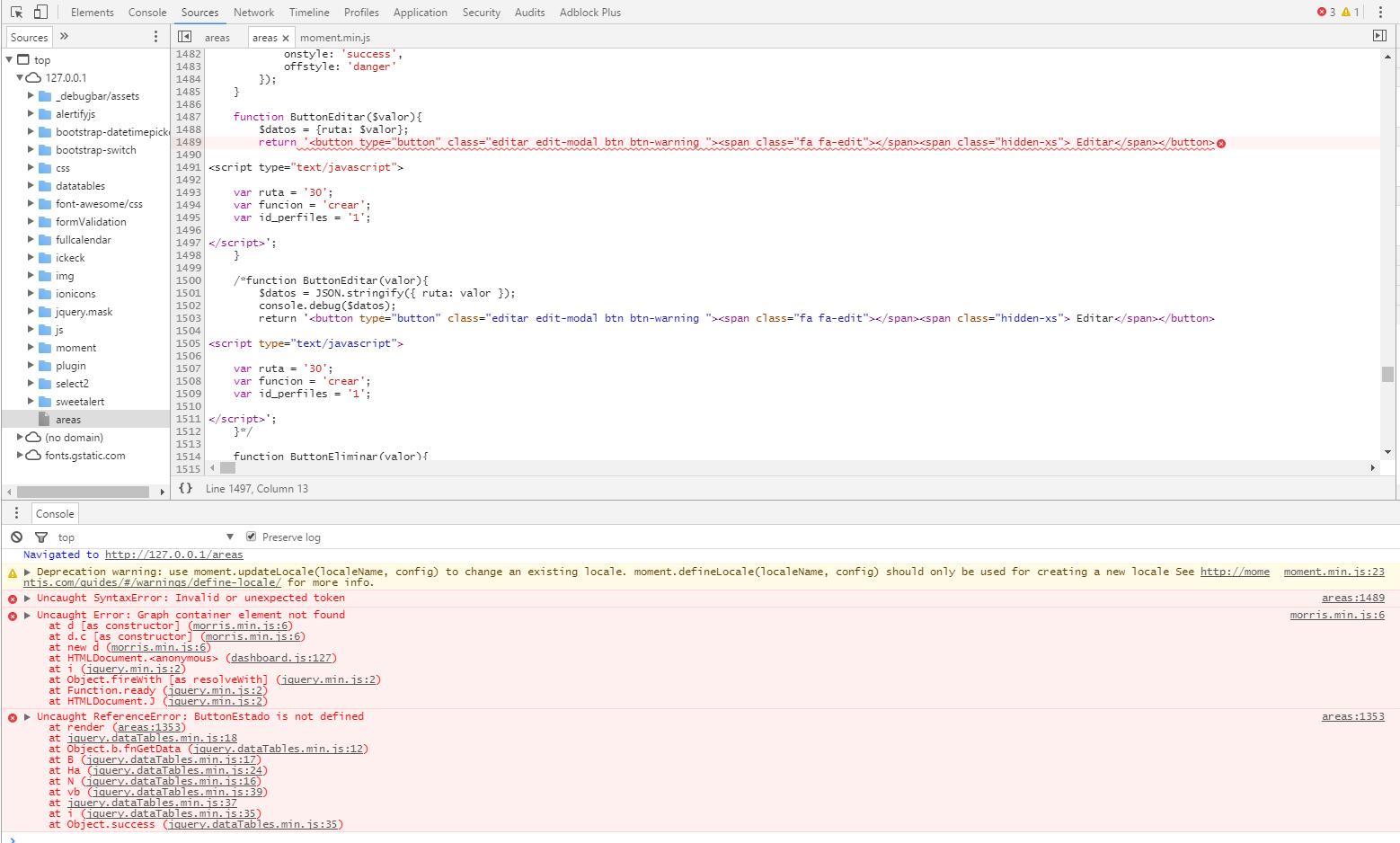
function ButtonEditar(valor){
$datos = {ruta: $valor};
return '@include('componentes.boton_listado_editar', $datos)';
}
El contenido del archivo al cual llamo con el include, es el siguiente:
<button type="button" class="editar edit-modal btn btn-warning ">
<span class="fa fa-edit"></span>
<span class="hidden-xs"> Editar</span>
</button>
<script type="text/javascript">
var ruta = '{{ $datos['ruta'] }}';
var funcion = 'crear';
var id_perfiles = '{{ Auth::user()->id_perfiles }}';
</script>