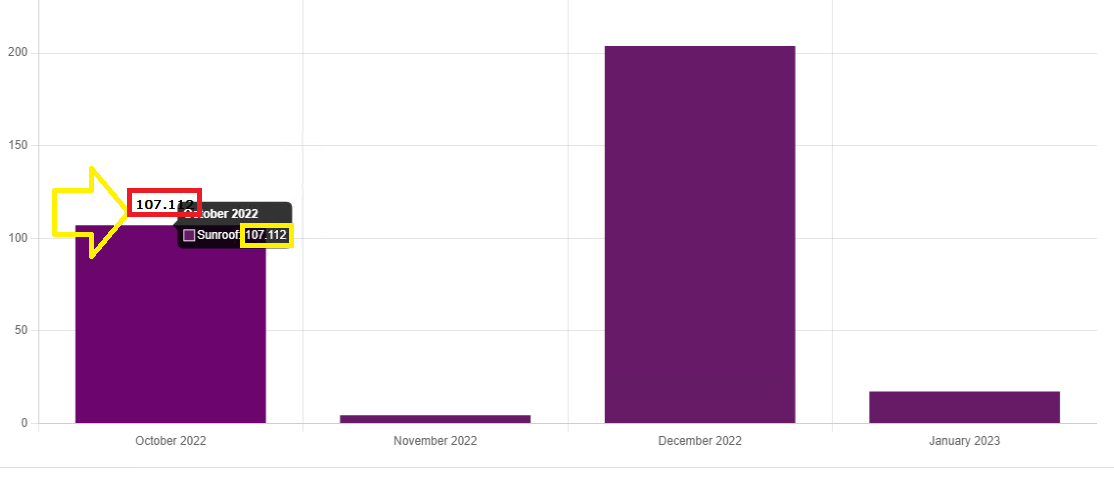
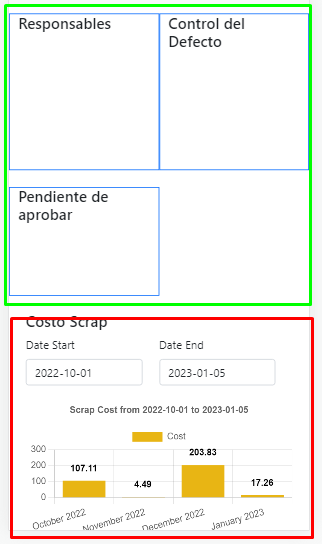
Estoy realizando una grafica, usando Chart.js, funciona, ahora necesito ubicar el label que muestra la información dentro de la barra del grafico o arriba de este usando Chartjs-plugin-datalabels , uso la forma de la documentación, pero no me esta funcionando la configuración recomendada, de esta forma estoy construyendo el grafico:
function GraphCost() {
var $datein = document.getElementById('datein_cost');
var $dateout = document.getElementById('dateout_cost');
var color = "#" + Math.floor(Math.random() * 16777215).toString(16);
var chartExist = Chart.getChart("CostScrap_sf"); // <canvas> id
if (chartExist != undefined)
chartExist.destroy();//si canvas existe lo destruye
$.ajax({
method: "GET",
url: "../Reportes/GetScrapCost",
contentType: "aplication/json; Charset=utf-8",
data: { 'datein': $datein.value, 'dateout': $dateout.value },
async: true,
success: function (records) {
Chart.register(ChartDataLabels);
new Chart("CostScrap_sf", {
type: "bar",
data: {
labels: records.map(function (e) { return e.fecha }),
datasets: [{
label: 'Cost',
backgroundColor: color,
data: records.map(function (e) { return e.total })
}]
},
options: {
responsive: true,
plugins: {
title: {
display: true,
text: 'Scrap Cost from ' + $datein.value + ' to ' + $dateout.value
},
datalabels: {
color: 'black',
anchor: 'end',
align: 'top',
display: true,
font: {
weight: 'bold'
}
}
}
}
});
}
});
}
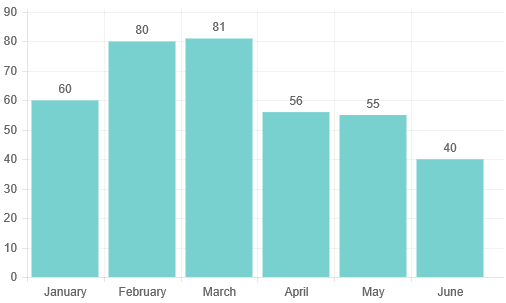
Se supondría que el atributo datalabels funcionaria para configurarlo, el resultado que espero es algo como esto: