tengo una funcion que hace un switch dependiendo de una puntuacion me cambia los svg de imagenes que tengo de estrellas para hacer un "rating", aqui en el ejemplo de codigo esta simplificado a solo esto pero realmente la idea es cojelo de una base de datos e comprobar la puntuacion cada vez que entras en la pagina (Esa parte ya esta hecha).
Por ejemplo, si el rating es 0.5 (Todo sobre cinco siempre):
let childs = document.getElementById("allstars").childNodes;
var rating = 0.5;
switch (rating) {
case (0):
document.querySelectorAll('.star')
.forEach(el => el.src = '../assets/empty_star.svg');
break;
case (0.5):
document.querySelectorAll('.star')
.forEach(el => el.src = '../assets/empty_star.svg');
childs[0].src = "../assets/half_star.svg";
break;
case (1):
document.querySelectorAll('.star')
.forEach(el => el.src = '../assets/empty_star.svg');
childs[0].src = "../assets/full_star.svg";
break;
case (1.5):
document.querySelectorAll('.star')
.forEach(el => el.src = '../assets/empty_star.svg');
childs[0].src = "../assets/full_star.svg";
childs[1].src = "../assets/half_star.svg";
break;
case (2):
document.querySelectorAll('.star')
.forEach(el => el.src = '../assets/empty_star.svg');
for (var i = 0; i < 2; i++) {
childs[i].src = "../assets/full_star.svg";
}
break;
case (2.5):
document.querySelectorAll('.star')
.forEach(el => el.src = '../assets/empty_star.svg');
for (var i = 0; i < 2; i++) {
childs[i].src = "../assets/full_star.svg";
}
childs[2].src = "../assets/half_star.svg";
break;
case (3):
document.querySelectorAll('.star')
.forEach(el => el.src = '../assets/empty_star.svg');
for (var i = 0; i < 3; i++) {
childs[i].src = "../assets/full_star.svg";
}
break;
case (3.5):
document.querySelectorAll('.star')
.forEach(el => el.src = '../assets/empty_star.svg');
for (var i = 0; i < 3; i++) {
childs[i].src = "../assets/full_star.svg";
}
childs[3].src = "../assets/half_star.svg";
break;
case (4):
document.querySelectorAll('.star')
.forEach(el => el.src = '../assets/empty_star.svg');
for (var i = 0; i < 4; i++) {
childs[i].src = "../assets/full_star.svg";
}
break;
case (4.5):
document.querySelectorAll('.star')
.forEach(el => el.src = '../assets/empty_star.svg');
for (var i = 0; i < 4; i++) {
childs[i].src = "../assets/full_star.svg";
}
childs[4].src = "../assets/half_star.svg";
break;
case (5):
document.querySelectorAll('.star')
.forEach(el => el.src = '../assets/full_star.svg');
break;
default:
console.log("No deberia estar aqui la verdad");
}.star {
width: 5%;
filter: brightness(0) invert(1);
}<div id="allstars">
<img id="star_1" class="star" src="../assets/full_star.svg">
<img id="star_2" class="star" src="../assets/full_star.svg">
<img id="star_3" class="star" src="../assets/full_star.svg">
<img id="star_4" class="star" src="../assets/full_star.svg">
<img id="star_5" class="star" src="../assets/full_star.svg">
<span style="font-size: 11px;"> (0.5/27)</span>
</div>Cuando lo ejecuto me suele salir por console.log que ha cambiado la imagen, pero si lo compruebo despues de salir de la misma me pisa los valores y pone el "empty_star.svg".
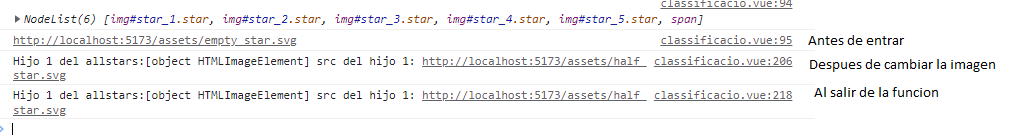
Lo que me muestra por consola:
Resultado:
Y realmente tendria que acabar asi: