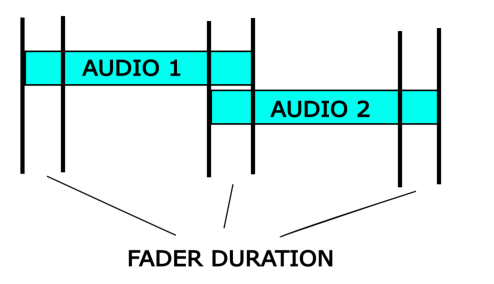
Según entiendo quieres que en un momento las canciones se intersecten y que al principio y final de cada canción exista una variación del volumen
Al intervalo donde existirá la variación de volumen le vamos a llamar: "Fader_Duration"
Luego tenemos que entender el asunto del volumen, donde existen hasta 3 distintos:
- Actual: Es el volumen que setea el usuario mediante un input range
- Audio1: Volumen del audio 1
- Audio2: Volumen del audio 2
Audio1 y Audio2 sufren modificación según el currentTime del audio. Esta modificación está condicionada al volumen actual.
Por ejemplo, si definieras que el fading llega hasta el volumen 0.2, pero el volumen actual es de 0.1, le estarías subiendo el volumen al usuario, cosa que no es lo que se desea. Entonces la ecuación para determinar el volumen y el fading de un audio debe tener como variable el volumen actual.
1) Método por javascript
Con este método obtendremos una variación lineal
Donde creé la siguiente estructura:
const Volumen = {
Actual : 0.5, //El indicado por el usuario
Fader_Duration: 5, // En segundos
Fader_Hasta: 0.3, //disminuimos el volumen hasta 0.3
}
donde Fader_hasta indica que el volumen lo subimos al principio desde 0.3 hasta el volumen actual. Y al final del audio desde el actual hasta Fader_hasta. Puedes colocar desde 0 a 1.
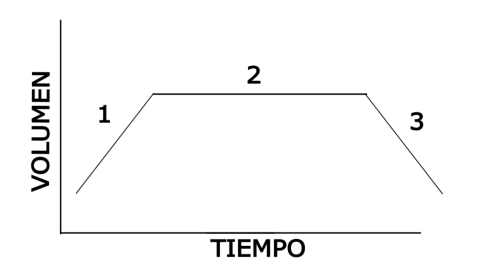
Debemos considerar que el volumen de un audio se comportará de la siguiente manera:
Donde podemos separar el comportamiento en 3 funciones lineales
Y acá aplicamos algo de matemáticas: La fórmula de una función lineal está dada por: y = mx + b Donde:
- y: Sería el volumen
- x: El tiempo
- b: el offset en el eje y
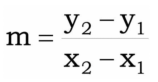
- m: La pendiente, es decir la variación del volumen en un intervalo de tiempo, la cual tiene la siguiente formula:
Entonces nuestra primera función lineal es: (recuerda que Actual es el volumen seteado por el usuario)
- m = (Actual - Fader_Hasta ) / Fader_Duration
- x = currentTime
- b = Fader_Hasta
La segunda función, no tiene pendiente, siempre es el volumen actual
La tercera función es:
- m = ( Fader_Hasta - Actual ) / Fader_Duration
- x = Fader_Duration - (duracion - currentTime)
- b = Actual
Ya con esto, completamos la estructura:
const Volumen = {
Actual : 0.5, //El indicado por el usuario
Fader_Duration: 5, // En segundos
Fader_Hasta: 0.3, //disminuimos el volumen hasta 0.3
GetVolumen: function(duracion, currentTime) {
if (isNaN(duracion) || isNaN(currentTime)) {
return 0;
}
if ( currentTime <= this.Fader_Duration) {
return ( currentTime * ( this.Actual - this.Fader_Hasta ) / this.Fader_Duration ) + this.Fader_Hasta;
}
else if (duracion - currentTime <= this.Fader_Duration) {
return ( (this.Fader_Duration - (duracion - currentTime) ) * ( this.Fader_Hasta - this.Actual ) / this.Fader_Duration ) + this.Actual;
}
else {
return this.Actual;
}
}
};
Entonces la función Volumen.GetVolumen, es que la función que tu necesitabas. Esta recibe como parámetros la duración del audio y el tiempo actual del audio. Y devuelve el volumen que debe tener,
El resto del código con algunos cambios menores
var Lista = [
{
URL : "https://storage.googleapis.com/media-session/sintel/snow-fight.mp3",
Titulo :"TEST UNO"
},
{
URL : "https://storage.googleapis.com/media-session/big-buck-bunny/prelude.mp3",
Titulo : "TEST DOS"
}];
const Titulo_label = document.getElementById("titulo"); //Titulo del audio
const Time_label = document.getElementById("time");
const Volume_control = document.getElementById('volume');
let play2 = false;
let volumen_actual = 1;
const Volumen = {
Actual : 0.5, //El indicado por el usuario
Fader_Duration: 5, // En segundos
Fader_Hasta: 0.3, //disminuimos el volumen hasta 0.3
GetVolumen: function(duracion, currentTime) {
if (isNaN(duracion) || isNaN(currentTime)) {
return 0;
}
if ( currentTime <= this.Fader_Duration) {
return ( currentTime * ( this.Actual - this.Fader_Hasta ) / this.Fader_Duration ) + this.Fader_Hasta;
}
else if (duracion - currentTime <= this.Fader_Duration) {
return ( (this.Fader_Duration - (duracion - currentTime) ) * ( this.Fader_Hasta - this.Actual ) / this.Fader_Duration ) + this.Actual;
}
else {
return this.Actual;
}
}
};
function time_convert(num)
{
if (isNaN(num)) {
return "00:00";
}
var hours = Math.floor(num / 60);
var minutes = num % 60;
return hours + ":" + minutes;
}
function aleatorio(){
return Math.round(Math.random() * (Lista.length - 1));
}
function Init() {
Volumen.Actual = Volume_control.value / 100;
//Cambio input por change, para que el cambio de volumen se refleje al instante
Volume_control.addEventListener("input", function(e) {
Volumen.Actual = e.currentTarget.value / 100;
});
let listado = document.getElementById("listado");
for (let x of Lista){
let item = document.createElement("li");
item.innerHTML = x.Titulo;
listado.appendChild(item);
}
}
function mostrarProgreso(duration, currentTime) {
let time1 = parseInt(currentTime)
let time2 = parseInt(duration)
Time_label.innerHTML = time_convert(time1) + "/" + time_convert(time2);
}
function cargarCancion(numero) {
// Carga la canción de forma dinámica
var source = new Audio(Lista[numero].URL);
source.load();
source.play();
Titulo_label.innerHTML = Lista[numero].Titulo;
source.addEventListener('ended', () => play2=false);
source.addEventListener('timeupdate', (event) => {
source.volume = Volumen.GetVolumen(source.duration, source.currentTime);
if (source.duration - source.currentTime <= Volumen.Fader_Duration) {
if (!play2) {
cargarCancion(aleatorio()); // Si no, carga la siguiente canción
play2 = true; //ya hay dos!
}
mostrarProgreso(source.duration, source.currentTime);
}
else if (!play2) {
mostrarProgreso(source.duration, source.currentTime);
}
console.log(Lista[numero].Titulo, time_convert(parseInt(source.currentTime)) + "/" + time_convert(parseInt(source.duration)), source.volume)
});
}
Init();<h3>
<div id="titulo"></div>
</h3>
<button id="play" onclick="cargarCancion(1);">Play</button>
<ul id="listado"></ul>
<div id="time"></div>
<input type="range" min="0" max="100" id="volume">2) Método alternativo por CSS
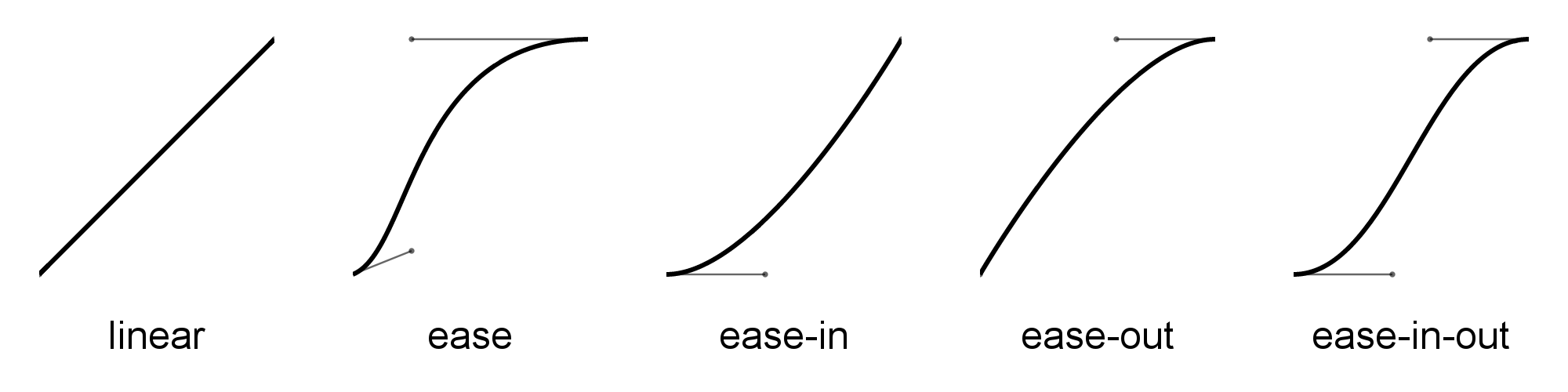
Con este método usamos CSS (animaciones) para la obtener la variación, el beneficio de este método es que podemos hacer que la variación a modo de curva, es decir podríamos hacer que empiece a disminuir el volumen lentamente y que llegando al final aumente más rápido
Para esto ocuparé CSS Houdini, lamentablemente este método no es compatible con todos los navegadores y tampoco lo es con Stackoverflow, así que el botón "ejecutar" no funciona.
var Lista = [
{
URL : "https://ia801402.us.archive.org/16/items/EDIS-SRP-0197-06/EDIS-SRP-0197-06.mp3",
Titulo :"TEST UNO"
},
{
URL : "https://storage.googleapis.com/media-session/big-buck-bunny/prelude.mp3",
Titulo : "TEST DOS"
}];
const Titulo_label = document.getElementById("titulo"); //Titulo del audio
const Time_label = document.getElementById("time");
const Volume_control = document.getElementById('volume');
let play2 = false;
const Volumen = {
Actual : 0.5, //El indicado por el usuario
Fader_Min: 0, // Porcetaje de volumen al minimo
Fader_Max: 1, // Porcetaje de volumen al máximo
Fader_Duracion: 5 //en segundos
};
function time_convert(num)
{
if (isNaN(num)) {
return "00:00";
}
var hours = Math.floor(num / 60);
var minutes = num % 60;
return hours + ":" + minutes;
}
function aleatorio(){
return Math.round(Math.random() * (Lista.length - 1));
}
function Init() {
Volumen.Actual = Volume_control.value / 100;
//Cambio input por change, para que el cambio de volumen se refleje al instante
Volume_control.addEventListener("input", function(e) {
Volumen.Actual = e.currentTarget.value / 100;
});
let listado = document.getElementById("listado");
for (let x of Lista){
let item = document.createElement("li");
item.innerHTML = x.Titulo;
listado.appendChild(item);
}
}
function mostrarProgreso(duration, currentTime) {
let time1 = parseInt(currentTime)
let time2 = parseInt(duration)
Time_label.innerHTML = time_convert(time1) + "/" + time_convert(time2);
}
function cargarCancion(numero) {
// Carga la canción de forma dinámica
var source = new Audio(Lista[numero].URL);
source.setAttribute("controls", "true");
source.style.setProperty("--desde",Volumen.Fader_Min);
source.style.setProperty("--hasta", Volumen.Fader_Max);
source.style.setProperty("animation", "faderIn " + Volumen.Fader_Duracion+ "s ease-in-out");
document.querySelector("body").appendChild(source);
source.load()
source.play();
Titulo_label.innerHTML = Lista[numero].Titulo;
source.addEventListener('ended', () => {
play2 = false;
source.remove();
} );
source.addEventListener('timeupdate', (event) => {
source.volume = Volumen.Actual * getComputedStyle(source).getPropertyValue("--porcentaje");
if (source.duration - source.currentTime <= Volumen.Fader_Duracion) {
if (!play2) {
source.style.setProperty("animation", "faderOut " + Volumen.Fader_Duracion+ "s ease-in-out");
cargarCancion(aleatorio()); // Si no, carga la siguiente canción
play2 = true; //ya hay dos!
}
mostrarProgreso(source.duration, source.currentTime);
}
else if (!play2) {
mostrarProgreso(source.duration, source.currentTime);
}
console.log(Lista[numero].Titulo, time_convert(parseInt(source.currentTime)) + "/" + time_convert(parseInt(source.duration)), source.volume)
});
}
Init();@property --porcentaje {
syntax: "<number>";
inherits: true;
initial-value: 0;
}
@property --desde {
syntax: "<number>";
initial-value: 0;
inherits: true;
}
@property --hasta {
syntax: "<number>";
initial-value: 1;
inherits: true;
}
audio {
--porcentaje: var(--porcentaje);
width: 0;
animation-fill-mode: forwards !important;
display: block;
}
@keyframes faderIn {
from {
--porcentaje: var(--desde);
}
to {
--porcentaje: var(--hasta);
}
}
@keyframes faderOut {
from {
--porcentaje: var(--hasta);
}
to {
--porcentaje: var(--desde);
}
}