Estoy consumiendo un Ajax en JavaScript que yo mismo realice, el problema viene que esta repitiendo los datos en sus tres últimos campos; valide la consulta en la DB y los datos son diferentes contra lo que el Ajax trae, muestro mis funciones:
En asp.net tengo la siguiente función:
[HttpGet]
public List<Reportes> GetScrapReport(DateTime fecha, DateTime fechaend)
{
try {
var fechaparametro = new SqlParameter("@fecha", fecha);
var fechafinparametro = new SqlParameter("@fechafin", fechaend);
var listareport = _context.Reportes.FromSqlRaw($" SELECT idscrap, fecha, modelo, elemento, nombre, numeroparte, cantidad FROM F_GetScrapReport (@fecha,@fechafin) order by 1 asc", fechaparametro, fechafinparametro);
return listareport.ToList();
}
catch
{
return new List<Reportes>();
}
}
El modelo Reportes contiene la siguiente estructura:
public class Reportes
{
[Key]
public int Idscrap { get; set; }
public DateTime fecha { get; set; }
public string modelo { get; set; }
public string elemento { get; set; }
public string? nombre { get; set; }
public string? numeroparte { get; set; }
public int? cantidad { get; set; }
}
Código de la vista:
<table class="table table-striped table-hover">
<thead class="text-center">
<tr>
<th scope="col">#</th>
<th scope="col">Date</th>
<th scope="col">Model</th>
<th scope="col">Element</th>
<th scope="col">Name</th>
<th scope="col">Number part</th>
<th scope="col">Quantity</th>
</tr>
</thead>
<tbody class="text-center" id="tabletimescrap">
@*Agrego resultado ScrapTime*@
</tbody>
</table>
La función AJAX JavaScript que arme es la siguiente:
async function GetScraptime()
{
//var j = 0;
var fecha = document.getElementById('scraptime');
var fechafin = document.getElementById('scraptimetwo');
console.log("Fecha inicial: "+fecha.value);
console.log("Fecha final: "+fechafin.value);
if (fecha.value == "" || fechafin.value == "") {
console.log("Uno de los parametros esta vacio");
}
else
{
$.ajax({
method: "GET",
url: "Reportes/GetScrapReport",
contentType: "aplication/json; Charset=utf-8",
data: { 'fecha': fecha.value, 'fechaend': fechafin.value },
async: true,
success: function (resultado)
{
console.log("Logitud de result: " +resultado.length);
$("#tabletimescrap").html('');
for await (let item of resultado)
{
$("#tabletimescrap").append("<tr>");
$("#tabletimescrap").append("<td>" + item.idscrap + "</td>");
$("#tabletimescrap").append("<td>" + item.fecha + "</td>");
$("#tabletimescrap").append("<td>" + item.modelo + "</td>");
$("#tabletimescrap").append("<td>" + item.elemento + "</td>");
if (item.nombre == null)
{
$("#tabletimescrap").append("<td>" + " " + "</td>");
}
else
{
$("#tabletimescrap").append("<td>" + item.nombre + "</td>");
}
if (item.numeroparte == null)
{
$("#tabletimescrap").append("<td>" + " " + "</td>");
}
else
{
$("#tabletimescrap").append("<td>" + item.numeroparte + "</td>");
}
if (item.cantidad == null)
{
$("#tabletimescrap").append("<td>" + " " + "</td>");
}
else
{
$("#tabletimescrap").append("<td>" + item.cantidad + "</td>");
}
$("#tabletimescrap").append("</tr>");
//j = j + 1;
}
console.log(resultado);
}
});
}
}
La consulta que estoy realizando la obtengo de una función en SQL que realice, adjunto la función en SQL
CREATE FUNCTION F_GetScrapReport (@fecha datetime, @fechafin datetime)
RETURNS TABLE
AS RETURN
( SELECT [Scrap].IDScrap
,[fecha]
,M.modelo
,[Scrap].[elemento]
,P.nombre
,P.numeroparte
,Sc.cantidad
FROM [dbo].[Scrap] FULL OUTER JOIN Scraparte Sc ON dbo.[Scrap].IDScrap = Sc.IDScrap
JOIN Modelo M ON dbo.[Scrap].IDModelo = M.IDModelo LEFT JOIN Parte P ON Sc.IDParte = P.IDParte
WHERE dbo.[Scrap].fecha >= @fecha AND dbo.[Scrap].fecha<= DATEADD(HOUR,23.9999,@fechafin))
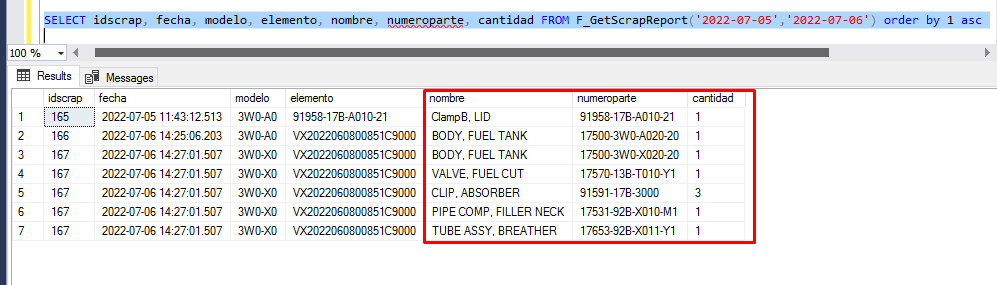
Y finalmente lo que obtengo en la DB realizando la consulta es lo siguiente:
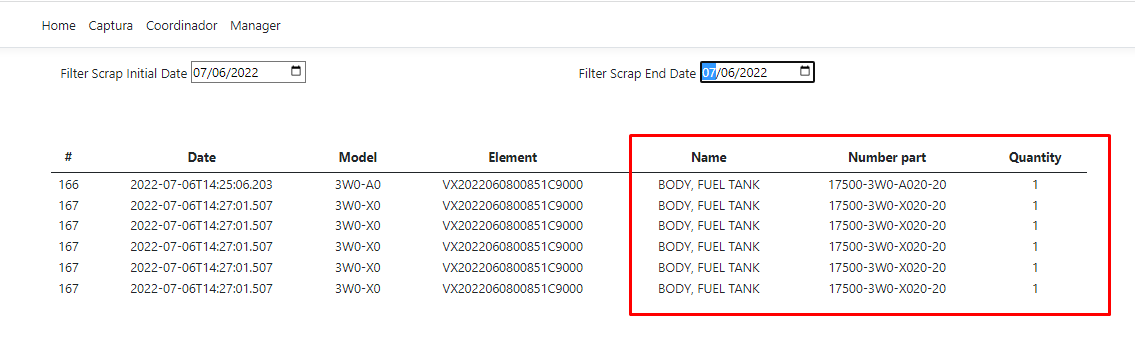
El problema, es que en la vista, obtengo los siguientes resultados, las columnas Name, Number part y Quantity repiten sus valores, lo cual no hace sentido con lo escrito en la DB
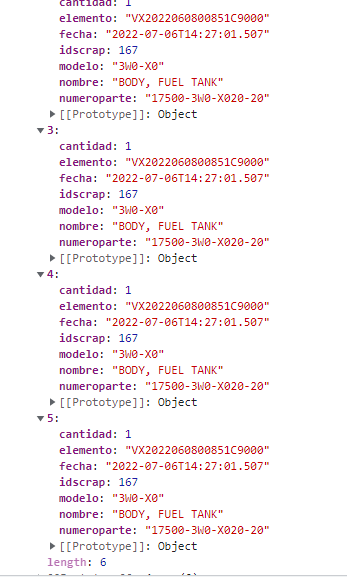
Añado la impresión en consola en el navegador:

No encuentro porque podria estar tomando los mismo valores solo para esas 3 columnas, gracias por leer