estoy consumiendo un Ajax en JavaScript que yo mismo realice, el problema viene que esta repitiendo los datos en sus tres últimos campos; valide la consulta en la DB y los datos son diferentes contra lo que el Ajax trae, muestro mis funciones:
En asp.net tengo la siguiente función:
[HttpGet]
public List<Reportes> GetScrapReport(string fecha, string fechaend)
{
var fechaparametro = new SqlParameter("@fecha", fecha);
var fechafinparametro = new SqlParameter("@fechafin", fechaend);
var listareport = _context.Reportes.FromSqlRaw($"SELECT idscrap, fecha, modelo, elemento, nombre, numeroparte, cantidad FROM F_GetScrapReport (@fecha, @fechafin)", fechaparametro, fechafinparametro);
return listareport.ToList();
}
El modelo Reportes contiene la siguiente estructura:
public class Reportes
{
[Key]
public int Idscrap { get; set; }
public DateTime fecha { get; set; }
public string modelo { get; set; }
public string elemento { get; set; }
public string? nombre { get; set; }
public string? numeroparte { get; set; }
public int? cantidad { get; set; }
}
La función AJAX JavaScript que arme es la siguiente:
function GetScraptime()
{
var j = 0;
var fecha = document.getElementById('scraptime');
var fechafin = document.getElementById('scraptimetwo');
console.log(fecha.value);
console.log(fechafin.value);
if (fecha.value == "" || fechafin.value == "") {
console.log("Uno de los parametros esta vacio");
}
else
{
$.ajax({
method: "GET",
url: "Reportes/GetScrapReport",
contentType: "aplication/json; Charset=utf-8",
data: { 'fecha': fecha.value, 'fechaend': fechafin.value },
async: true,
success: function (result)
{
console.log(result.length);
$("#tabletimescrap").html('');
while (j < result.length)
{
$("#tabletimescrap").append("<tr>");
$("#tabletimescrap").append("<td>" + result[j].idscrap + "</td>");
$("#tabletimescrap").append("<td>" + result[j].fecha + "</td>");
$("#tabletimescrap").append("<td>" + result[j].modelo + "</td>");
$("#tabletimescrap").append("<td>" + result[j].elemento + "</td>");
$("#tabletimescrap").append("<td>" + result[j].nombre + "</td>");
$("#tabletimescrap").append("<td>" + result[j].numeroparte + "</td>");
$("#tabletimescrap").append("<td>" + result[j].cantidad + "</td>");
$("#tabletimescrap").append("</tr>");
j = j + 1;
}
console.log(result);
}
});
}
}
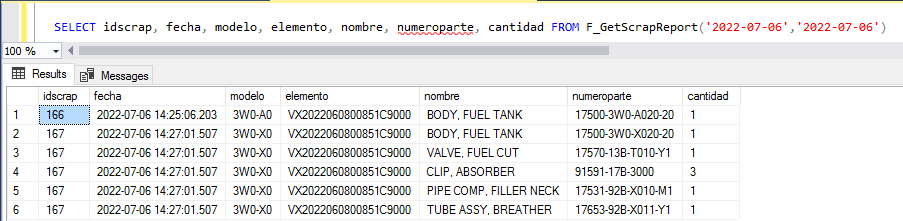
La consulta que estoy realizando la obtengo de una función en SQL que realice, adjunto la función en SQL y el resultado de ejecutarla:
CREATE FUNCTION F_GetScrapReport (@fecha varchar(20), @fechafin varchar(20))
RETURNS TABLE
AS RETURN
( SELECT [Scrap].IDScrap
,[fecha]
,M.modelo
,[elemento]
,P.nombre
,P.numeroparte
,[cantidad]
FROM [dbo].[Scrap] FULL OUTER JOIN Scraparte Sc ON dbo.[Scrap].IDScrap = Sc.IDScrap
JOIN Modelo M ON dbo.[Scrap].IDModelo = M.IDModelo LEFT JOIN Parte P ON Sc.IDParte = P.IDParte
WHERE dbo.[Scrap].fecha >= convert(varchar,REPLACE(@fecha,'"','') , 23) AND dbo.[Scrap].fecha<= DATEADD(HOUR,23.9999,convert(varchar, REPLACE(@fechafin,'"',''), 23)))
Y finalmente lo que obtengo en la DB realizando la consulta es lo siguiente:
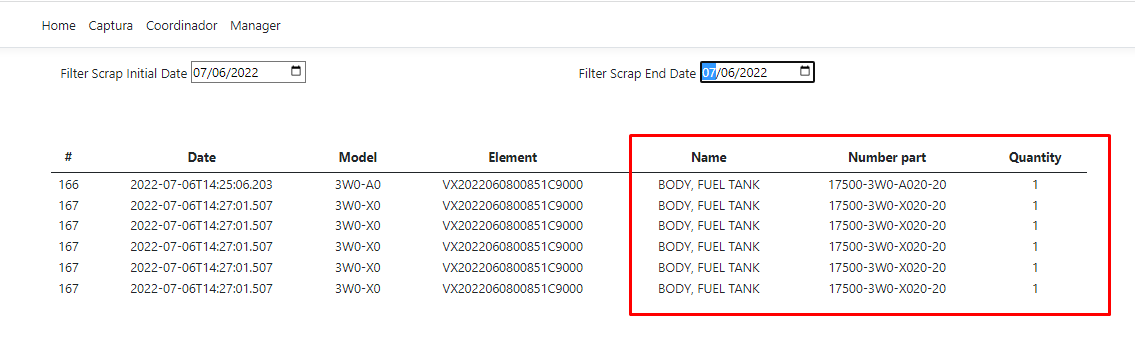
El problema, es que en la vista, obtengo los siguientes resultados, las columnas Name, Number part y Quantity repiten sus valores, lo cual no hace sentido con lo escrito en la DB
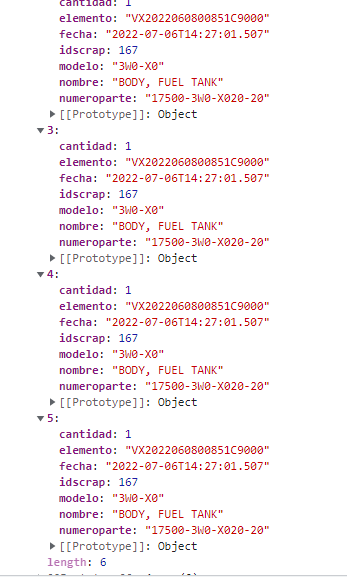
Añado la impresión en consola en el navegador:

No encuentro porque podria estar tomando los mismo valores solo para esas 3 columnas, gracias por leer