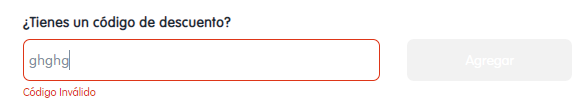
tengo un input que valida si un codigo es valido o no y devuelvo un mensaje de error el problema que tengo es que el botón hace un refresh del envió y se aprecia mis mensajes pero solo unos segundos y se borra, le coloque un eventpreventDefault() al botón que envía y con eso logro ya que no refresque el envió y aprecio el mensaje, per o ahora me pasa que al borrar el input o al empezara borrar lo escrito en el input no puedo remover los mensajes mostrados, alguna idea, muchas Gracias por su apoyo, dejo los códigos que he avanzado, esta echo en angular: y una imagen.
--- ACTUALIZACION SOLUCION DE MI PARTE A MI PROBLEMA ----
Hice una actualización y ya casi lo tengo solo tengo el problema que al enviar o al submit el input queda marcado, con le mensaje me gustaría que al enviar quede en su estado Incial, no se como podría remover probé con un forma.reset(); pero no me resulta, su apoyo gracias
public applyCupon() {
this.isValidatingCupon = true;
const cupons = this.discountCodeTags.map(tag => tag.code);
const currentCupon = this.discountCodeForm.codeControl.value;
if (!cupons.includes(currentCupon)) {
const params = {
coupon: this.discountCodeForm.codeControl.value
} as IDiscountCodeRequestParams;
this.discountCodeImplement.validateDiscountCode$(params)
.pipe(take(1))
.subscribe(response => {
if (response.valid) {
const couponInput = new Coupon ();
couponInput.barCode = this.discountCodeForm.codeControl.value;
couponInput.productName = this.discountCodeForm.codeControl.value;
this.addCoupons.push(couponInput);
this.guardarLocalStorage();
this.discountCodeForm.resetForm;
} else {
this.errorScheduleModalService.showErrorCouponModa(currentCupon);
}
this.discountCodeForm.codeControl.setValue('');
this.isValidatingCupon = false;
});
} else {
this.discountCodeForm.codeControl.setValue('');
} <form
[formGroup]="discountCodeForm.form"
(ngSubmit)="applyCupon()"
[hidden]="discountCodeTags.length > 0"
class="block_codigo_descuento"
>
<div class="input_codigo_descuento">
<fp-input-control
[inputTitle]="''"
[errorMessage]="''"
[marginBottomZero]="true"
>
<input
type="text"
id="nameCupon"
class="input"
placeholder="Ej. 6W79H6"
formControlName="code"
[class.isinvalid]="!discountCodeForm.form.valid && discountCodeForm.form.touched"
/>
<small class="small" *ngIf="!discountCodeForm.form.valid && discountCodeForm.form.touched">
Código Inválido
</small>
</fp-input-control>
</div>
<div class="btn_agregar_codigo">
<button
type="submit"
id="applyCoupon"
class="btn btn-primary btn-aplicar"
[disabled]="!discountCodeForm.form.valid || isValidatingCupon"
>
Agregar
</button>
</div>
</form>