Tengo un componente livewire con el cual creo un modal con inputs dinámicos, en este modal tengo un input estático y un botón para agregar mas inputs:
<div class="modal-body">
<form>
<div class="row">
<div class="col-sm-12 col-lg-12">
<div class="form-group">
<label for="name">Indicador: 1</label>
<input type="text" name="name" class="form-control" required>
</div>
</div>
</div>
@foreach ($orderIndicadores as $index => $orderProduct)
<div class="row">
<div class="col-sm-12 col-lg-12">
<label for="indicador">Indicador</label>
</div>
<div class="col-sm-12 col-lg-12">
<div class="input-group">
<input type="text" name="indicador" class="form-control me-3" required
wire:model="orderIndicadores.{{$index}}.indicador">
<button wire:click.prevent="removeIndicador({{$index}})"
class="btn btn-danger rounded-circle">H</i></button>
</div>
</div>
<div>
@endforeach
<div class="col-span-6 sm:col-span-6 text-center">
<button wire:click.prevent="addIndicador" class="btn btn-info rounded-circle my-2">+</button>
</div>
</form>
</div>
En mi componente tengo las funciones para crear y quitar los inputs, estas funciones están vinculadas con wire:click dentro de la vista en sus respectivos botones.
public $orderIndicadores = [];
public function addIndicador()
{
$this->orderIndicadores[] = ['indicador' =>''];
}
public function removeIndicador($index)
{
unset($this->orderIndicadores[$index]);
$this->orderIndicadores = array_values($this->orderIndicadores);
}
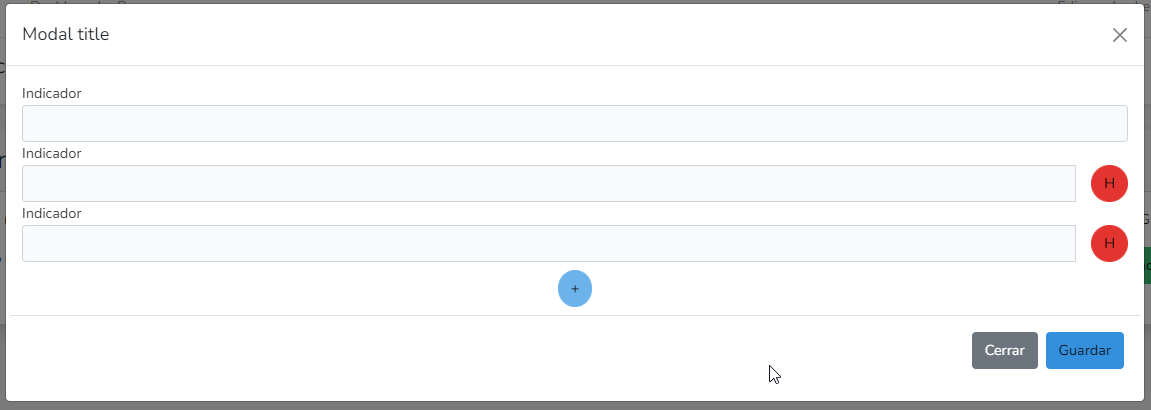
Esto funciona bien, en la vista me agrega y elimina los inputs dinamicamente:

Luego de agregar estos inputs dinámicos quiero guardarlos, para ello en el botón guardar del modal puse un wire:click="save", dentro del componente creé la función save, lo que se me ocurrió fue hacer un foreach de $orderIndicadores que es el array vinculado a los inputs, y dentro del foreach llamar al model Indicadores y guardar los campos mediante create.
public function save(){
foreach($this->orderIndicadores as $indicador){
Indicadores::create([
'nombre' => $indicador,
'proceso_vinculado' => 1
]);
}
}
Pero de esta manera no estoy teniendo en cuenta el input estático y de igual manera lo estoy haciendo mal ya que no me guarda los inputs dinamicos, me sale este error:
TypeError Argument 1 passed to Illuminate\Database\Grammar::parameterize() must be of the type array, int given
¿cual es la mejor manera de guardar estos inputs dinámicos y tener en cuenta el input estatico mediante un componente livewire?